

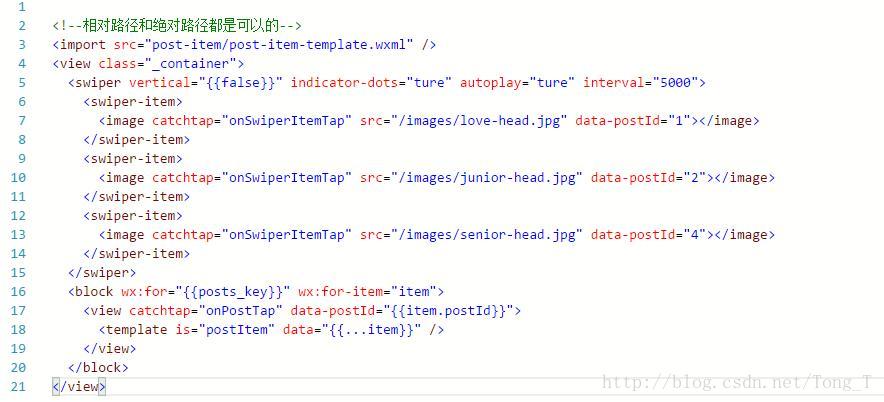
swiper swiper-item/swiper-item swiper-item/swiper-item/swiper-item/swiper-item/swiper 12345
属性值2 .指示器-点false是否显示面板指示器点3 .指示器-颜色rgba(0,0,0, 3)指示器点4的颜色。指示器-活动-颜色# 000000当前选择的指示器点颜色5.autoplay false是否自动播放6.intervaly 5000自动切换时间间隔。

var local_database = [ { date: "Apr 11 2017", title: "陆壹佛爷斩获北京市“电脑鼠走迷宫”竞赛冠军", post_img: "/images/post/match.jpg", content: "2014年12月21日,“2014北京市电脑属走迷宫竞赛”在北京交通大学拉开帷幕。此次大赛吸引了北京交通大学、北京科技大学、中国农业大学等高校53只队伍,其中我校信息工程学院派出5只队伍参加了本次比赛。", collect_num: "289", view_num: "482", author_img: "/images/avatar/hao.jpg", img_condition: true, headImgSrc: "/images/post/match1.jpg", headImgSrc1: "/images/post/match2.jpg", headImgSrc2: "/images/post/match3.jpg", author: "陆壹佛爷", dateTime: "16小时前", detail: "2014年12月21日,“2014北京市电脑属走迷宫竞赛”在北京交通大学拉开帷幕。此次大赛吸引了北京交通大学、北京科技大学、中国农业大学、北京城市学院等高校53只队伍,其中我校信息工程学院派出5只队伍参加了本次比赛。nn电脑鼠的英文名称为Micromouse,实际上是一个由微处理器控制的,集感知、判断、行走功能于一体,能够自动寻找最佳路径到达目的地的小型机器人。它可以在“迷宫”中自动感知并记忆迷宫地图,通过一定的算法,寻找一条最佳路径,以最快的速度到达目的地。1997年,在美国举办了第一届电脑鼠竞赛,随后,电脑鼠竞赛传入欧洲,首届欧洲电脑鼠竞赛于1980年在伦敦举办,之后英国的电脑鼠比赛便由电子工程协会(IEE)主办。1980年11月日本电脑鼠协会(JMA)在东京举办了第一届竞赛,此后,日本每年都要举办一届电脑鼠竞赛。我国台湾也于1986年10月举办了首届电脑鼠比赛。现在国际电工和电子工程学会(IEEE)每年都要举办一次国际性的电脑鼠走迷宫竞赛,各国选手报名踊跃,主要是大学生。我国于2007年引入该项赛事。nn在通信工程专业田小平老师的指导下,参赛队员经过3个多月的认真准备,包括学习“电脑鼠”的硬件组成和软件调试,各代表队队员互帮互助,成功的实现了五只“电脑鼠”走迷宫的目的。n经过一个下午的激烈角逐,5只代表队均获得佳绩,其中一等奖1项、二等奖3项、三等奖1项。nn一等奖:韦海同(通122)、李文敬(通121)、刘春衫(通122)nn此项比赛是我校第一次参加,我院学生的科研与创新精神受到了主办方的称赞,为我院增添了荣誉。nn信息工程学院 通信工程系田小平供稿n2014年12月23日", music: { dataUrl: 'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3?guid=ffffffff82def4af4b12b3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E061FF02C31F716658E5C81F5594D561F2E88B854E81CAAB7806D5E4F103E55D33C16F3FAC506D1AB172DE8600B37E43FAD&fromtag=46', title: "此时此刻-许巍", coverImgUrl: "http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSk.jpg?max_age=2592000", }, postId: 0 } ]

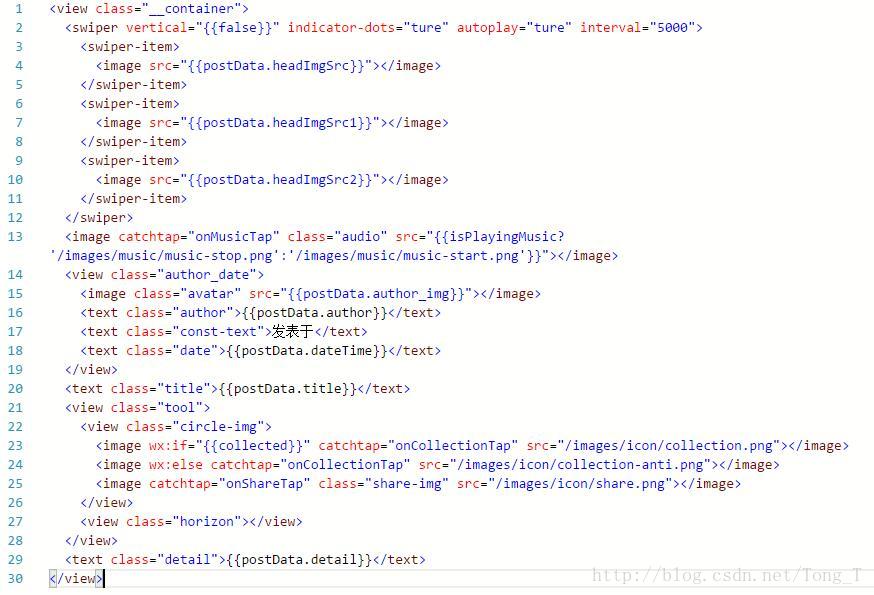
var postsData = require('../../../data/posts-data.js')var app = getApp();Page({ data: { isPlayingMusic: false, }, setMusicMonitor: function () { var that = this; wx.onBackgroundAudioPlay(function () { // callback that.setData({ isPlayingMusic: true }) app.globalData.g_isPlayingMusic = true; app.globalData.g_currentMusicPostId = that.data.currentPostId; }) wx.onBackgroundAudioPause(function () { // callback that.setData({ isPlayingMusic: false }) app.globalData.g_isPlayingMusic = false; app.globalData.g_currentMusicPostId = null; }); wx.onBackgroundAudioStop(function () { // callback that.setData({ isPlayingMusic: false }) app.globalData.g_isPlayingMusic = false; app.globalData.g_currentMusicPostId = null; }); }, onLoad: function (option) { // 生命周期函数--监听页面加载 var postId = option.id; this.data.currentPostId = postId; var postData = postsData.postList[postId]; this.setData({ postData: postData }) var postsCollected = wx.getStorageSync('posts_Collected'); if (postsCollected) { var postcollected = postsCollected[postId]; this.setData({ collected: postcollected }) } else { var postsCollected = {}; postsCollected[postId] = false; wx.setStorageSync('posts_Collected', postsCollected); } if (app.globalData.g_isPlayingMusic && app.globalData.g_currentMusicPostId === postId) { this.setData({ isPlayingMusic: true, }) } this.setMusicMonitor(); }, onCollectionTap: function (event) { var postsCollected = wx.getStorageSync('posts_Collected'); var postCollected = postsCollected[this.data.currentPostId]; //收藏变成未收藏,未收藏变成收藏 postCollected = !postCollected; postsCollected[this.data.currentPostId] = postCollected; //更新文章是否的缓存值 wx.setStorageSync('posts_Collected', postsCollected); //更新数据绑定变量,从而实现切换图片 this.setData({ collected: postCollected }) //还有showModal API wx.showToast({ title: postCollected ? "收藏成功" : "取消成功", duration: 1000, icon: "success" }) }, onShareTap: function (event) { var itemList = [ "分享给微信好友", "分享到朋友圈", "分享到Facebook", "分享到YouTube" ]; wx.showActionSheet({ itemList: itemList, itemColor: "#405f80", success: function (res) { // res.cancel 用户是不是点击了取消按钮 // res.tapIndex 数组元素的序号,从0开始 wx.showModal({ title: "您" + itemList[res.tapIndex], content: "您是否取消?" + res.cancel + "可能无法实现分享功能,有待研究" }) } }) }, onMusicTap: function (event) { var currentPostId = this.data.currentPostId; var postData = postsData.postList[currentPostId]; var isPlayingMusic = this.data.isPlayingMusic; if (isPlayingMusic) { wx.pauseBackgroundAudio(); this.setData({ isPlayingMusic: false }); // this.data.isPlayingMusic = false; } else { wx.playBackgroundAudio({ dataUrl: postData.music.dataUrl, title: postData.music.title, coverImgUrl: postData.music.coverImgUrl, }) this.setData({ isPlayingMusic: true }); } }})在文章详情页面,实现了swiper组件显示轮滑图片,实现了缓存,判断用户收藏的逻辑,添加因为播放功能并且实现播放逻辑的判断。