
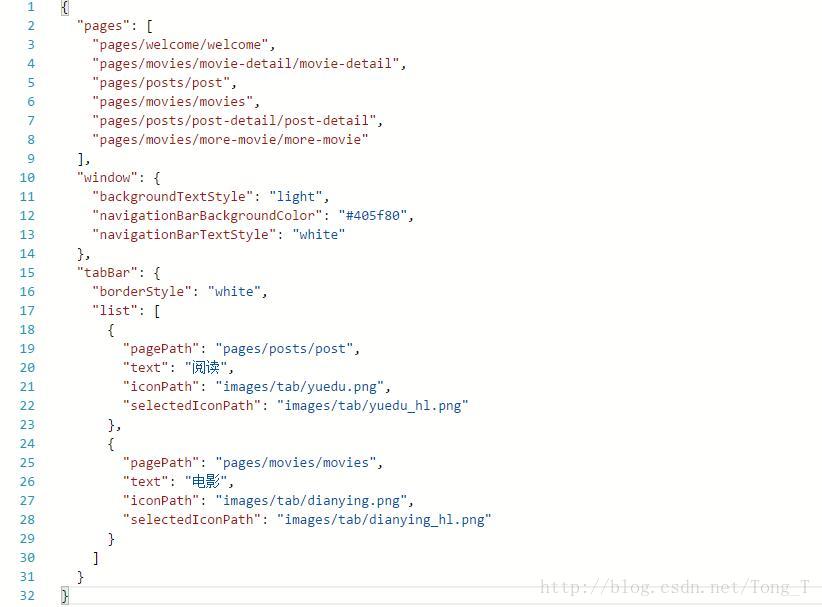
根据项目要求和教程,小程序配置文件的代码为:

Pages:这是一个写的js文件,还有后缀。这里不需要js,配置好正确路径后就可以正常应用了(如果应用重启微信开发者工具失败,会直接报错页面)。窗口:顶部配置一些样式,文档描述更详细。TabBar:底部几个配置,看名字就知道意思。路径并选择一个路径:通过点击开关,底部菜单按钮的图片被高亮显示。


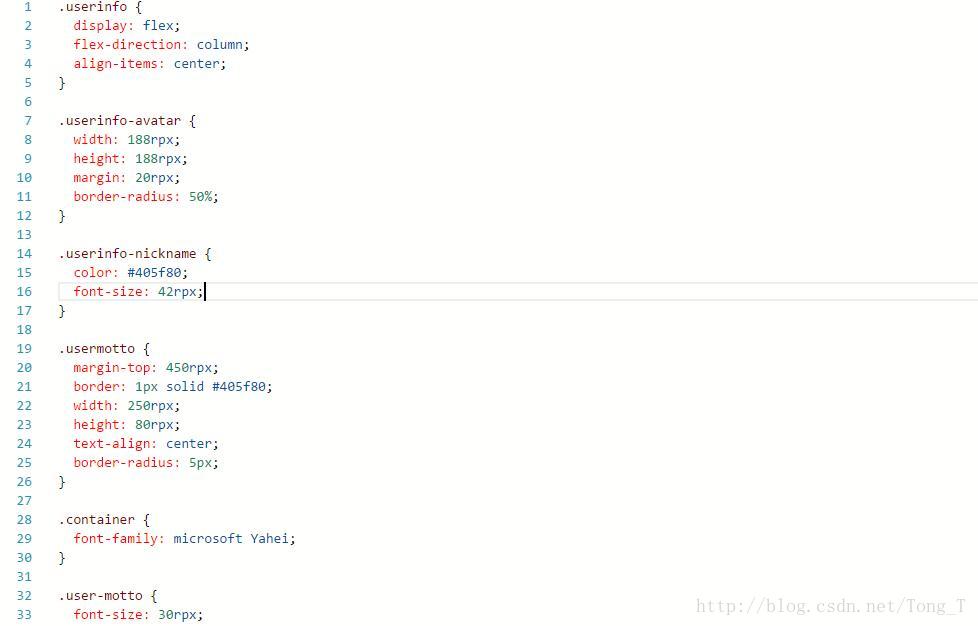
这里,每个元素都用视图容器视图块级元素进行了包装,以便于wxss样式添加和js交互实现。常见样式的属性:显示:显示模式。选项有:flex(这意味着视图可以缩放和灵活布局)
Flex-direction:查看容器主轴布局方向。选项有:行、列
调整内容:视图容器的子元素沿着主轴排列。选项有:弹性起点、中心、弹性终点、空间环绕。
Align-items:视图容器的子元素沿副轴(垂直于主轴的轴,例如,如果主轴方向是行,则副轴方向是列)的排列。选项有:弹性起点、中心、弹性终点。
Flex :重量。选项:1、2、3、4、5.(flex通常与display属性结合使用,但单独使用Flex是无效的)
(1) :视图层嵌入了{ {座右铭}}而不是{{data .座右铭}}。微信框架默认将视图层绑定的变量设置为在Page对象的数据属性中定义,即如果需要将变量绑定到视图层,则必须在数据属性中定义。
(2):可以通过调用Page对象的setdata方法更新接口数据,但是直接设置变量是无效的,所以对于绑定到视图层的变量,始终使用setData方法设置变量值。

rpx单位是微信小程序中css的大小单位,rpx可以根据屏幕宽度自适应。
指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1 rpx=0。RPX单位是微信小程序中css的大小单位,RPX可以根据屏幕宽度自适应。指定的屏幕宽度为750rpx。
比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0。
Rpx单位是微信小程序中css的大小单位,rpx可以根据屏幕宽度自适应。指定的屏幕宽度为750rpx。比如在iPhone6上,屏幕宽度是375px,有750个物理像素,那么750rpx=375px=750个物理像素,1rpx=0.5px=1个物理像素。
Rpx转换设备px(屏幕宽度/750) px转换rpx (750/屏幕宽度)
iphone 5 1rpx=0.42 px 1px=2.34 PXI phone 6 1rpx=0.5px 1px=2pxi phone 6s 1rpx=0.552 px 1px=1.81 px
微信小程序也支持rem大小单位,rem与rpx的转换关系:rem:规定屏幕宽度为20rem;1rem=(750/20)rpx
注意:设计师在开发微信小程序时,可以使用iPhone6作为视觉稿的标准。

1.wx.switchTab(OBJECT)跳转到tabBar页面并关闭所有其他非tabBar页面(与onTap组件一起使用,单击可跳转到该页面)
2.App.js包含一个App()函数,我理解为微信小程序的真正入口,也就是说在启动一个小程序的时候,会先在这里执行。App()函数用于注册小程序。参数是Object类型,其中可以指定小程序的生命周期函数(不完全理解)。当然,也可以定义全局数据和函数。我们可以在页面中调用全局getApp()方法来获取applet实例,从而调用我们定义的全局数据和函数。