
作者:汉堡,请不要欺负面条,来自原地址
一、知识少
(1).应用编程接口

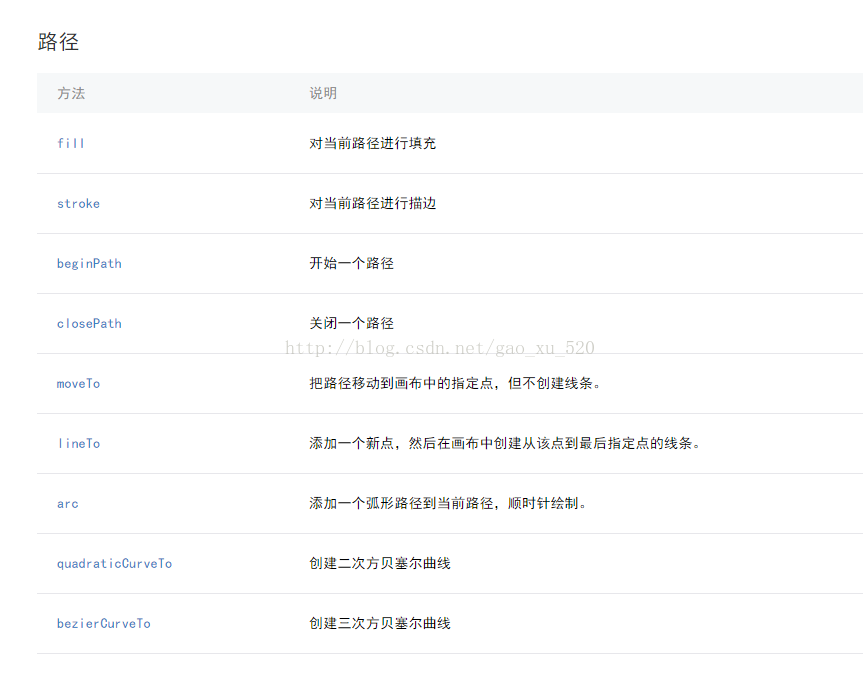
(2)方法列表。上下文对象





二.步伐
在wxml中:
canvas canvas-id=' my canvas ' class=' my canvas '/canvas
开始用js文件onload3360function () {}的方法写代码。
1.创建画布绘图上下文CanvasContext
const CTX=wx . createcanvascontext(' my canvas ')