来自微信官方账号:两种方式了解节目。根据官方文档,我们可以通过以下两种方式读取微信群ID的信息:用户成功将小程序页面分享给微信群后,在小程序的回拨结果中就可以获得该微信群的群ID。
当用户从微信群中的共享入口进入小程序时,小程序可以获取当前微信群的群标识。
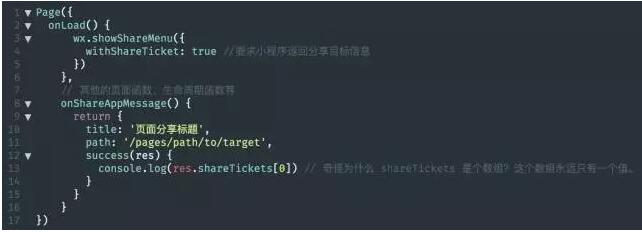
首先来说说当用户成功将小程序页面分享给微信群时,如何读取目标微信群的ID。本次界面更新控制了小程序页面右上角菜单中“共享”按钮的显示和消失,不再完全取决于页面逻辑文件中是否有onShareAppMessage功能。现在有两个新的界面可以决定小程序是否显示共享菜单:wx.showShareMenu(显示共享菜单)和wx.hideShareMenu(隐藏共享菜单)。在wx.showShareMenu界面,设置为withShareTicket: true,用户共享时就可以得到shareTickets。同时,在本次界面更新中,微信为小程序更新了onShareAppMessage界面。原始界面的返回只能接受控制共享卡内容的标题、路径等参数。本次更新后,return可以在成功、失败和完成(成功和失败)的共享下执行特定的回调函数。在回调函数中,我们可以插入参数,以便小程序可以传入微信群信息。在检测到用户共享动作后,小程序会将共享票带入这个参数中,并执行相应的回调函数。看代码
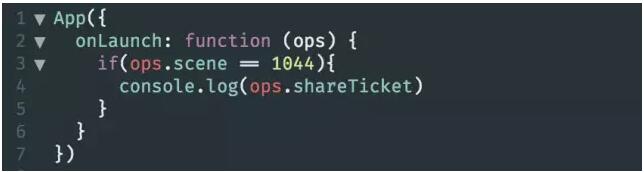
接下来,通过小程序场景中的微信群获取微信群ID。当用户进入小程序时,小程序可以在app对象的onLaunch生命周期函数中获得进入小程序的通道(场景值)。当场景值为1044时,即通过微信群共享卡与共享票进入小程序,小程序可以额外获得共享票。这一步的代码相对简单
有了shareTicket,我们可以通过调用wx.getShareInfo函数来获取目标微信群的(加密)ID。
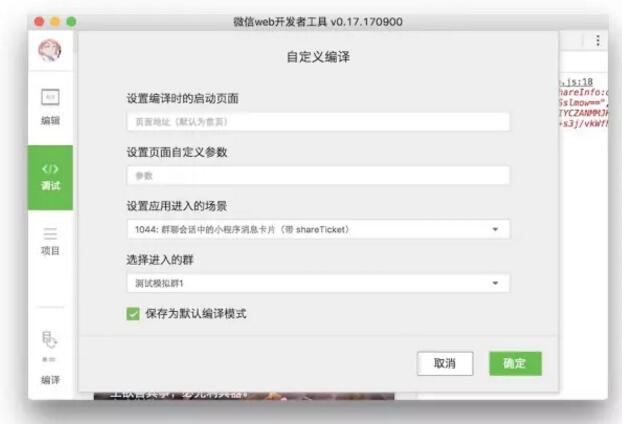
需要注意的是,如果当前用户没有登录(wx.login从未被调用过或者会话已经过期),这些接口的调用将会失败。此外,当共享失败或数据获取失败时,这些函数只调用失败并完成回调,而不调用成功回调。建议直接使用完整回调,通过数据包中的错误代码判断接口是否调用成功,避免调用失败小程序不响应的情况。在电脑上调试共享界面为了方便开发,微信贴心地将共享界面的调试功能添加到了开发者工具中。下面,我将告诉你调试共享界面的具体方法。首先是用户的分享动作调试。在目标页面上,单击右上角的“更多”按钮,然后单击“转发”。这时页面会变成“发送给朋友”,里面包含9个开发者工具提供的模拟组,大家可以选择。随意点击一个组来模拟分享动作,小程序就可以得到模拟组的加密数据。
d-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180418/1033045544-3.jpg" />

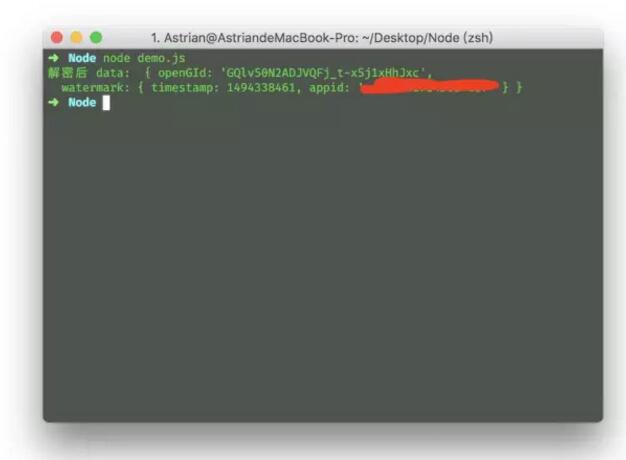
解压官方 Demo 代码包,在解压后的文件夹中找到Node这个文件夹。
通过终端(Terminal)进入这个文件夹,执行npm init命令,将它变为 Node.js 应用。
修改文件夹中的demo.js,将示例代码替换成实际信息,包括小程序 App ID、登录用户的 Session Key、加密数据等等。
在终端中,执行node demo.js命令 。