
微信的WebSocket接口与HTML5的WebSocket基本相同,是从HTTP协议升级而来的。作为一种新的Socket,它被用在B/S上,实现了浏览器和服务器之间的全双工通信。
因为这是一个小程序,关于WebSocket的底层和协议我就不多解释了,只是简单介绍一下。想了解更多关于WebSocket的信息,请参考以下内容:
网络套接字协议
在WebSocket问世之前,通常使用Ajax来实现即时通讯,而Ajax是通过轮询来获取实时数据,即在指定的时间间隔内发出HTTP请求来获取数据。但是这种方法会有一些缺点,一方面会产生过多的HTTP请求,占用带宽,增加服务器的响应,浪费资源;另一方面,因为不是每个请求都会有数据变化(。
WebSocket正好可以解决上述缺点。WebSocket是客户端和服务器之间专门建立的通道,请求只有一次,可以从同一通道实时获取服务器数据。因此,当它应用于实时应用时,WebSocket是一个非常好的选择。
WebSocket的链接不是以http或https开头,而是以ws和wss开头,这里需要注意。
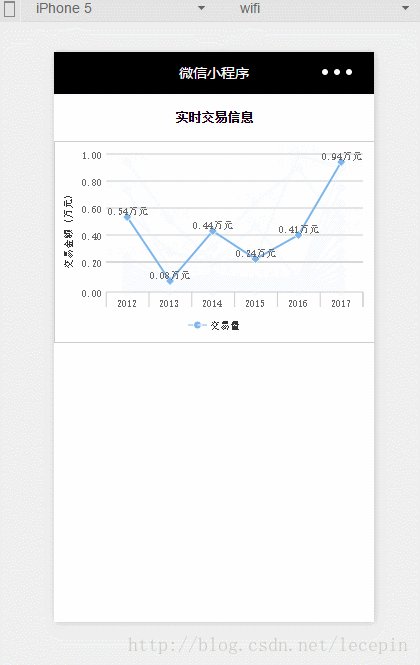
这类似于实时查看股票信息,这里使用的是图表插件wxchart。
Wxchart插件地址:插件下载
基本上,是时候了。我们开始吧。
添加股票页面:

将wxchart.js放入pages/stock/。
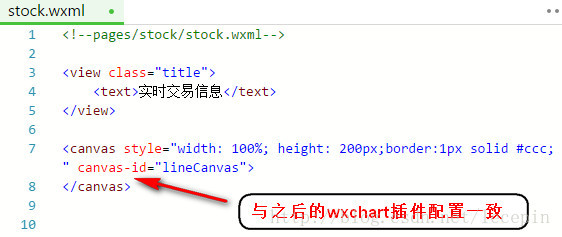
修改stock.wxml:

Stock.js代码:
//pages/stock/stock.js//load插件VarwCharts=require(' wxcharts . js ');page({ data : } },on load : function(options){/建立连接wx . connect socket({ URL : ' ws 3360//localhost :12345 '),})//连接成功wx . onscocketoben(function(){ wx . send socket message({ data 3360 ' stock ',})//接收数据wx . onscocketteimage(function(data){ varobjdata=JSON parse(data(data))。console.log(数据);新WX图表({canvas ID :' line canvas ',//指定canvas的ID动画为: false,类型为:' line ',//类型为折线图类别3360 ['2012 ',' 2013 ',' 2014 ',' 2015 ',' 2016 ',' 2017'],系列:[{ name : ' transaction volume ',Data 3360 Objdata,//WebSocket接收数据Format 3360函数(val)
") { val = parseFloat(val); } return val.toFixed(2) + '万元'; } }, ], yAxis: { title: '交易金额 (万元)', format: function (val) { return val.toFixed(2); }, min: 0 }, width: 320, height: 200 }); }) //连接失败 wx.onSocketError(function() { console.log('websocket连接失败!'); }) },})这里WebSocket的地址是ws://localhost,端口是12345,连接成功后,向服务器发送stock,然后服务器向小程序提供数据信息。
WebSocket的服务器端我是用PHP写的,这里贴一下,大家可以参考一下:
<?phpinclude 'WebSocket.php';class WebSocket2 extends WebSocket{ public function run(){ while(true){ $socketArr = $this->sockets; $write = NULL; $except = NULL; socket_select($socketArr, $write, $except, NULL); foreach ($socketArr as $socket){ if ($socket == $this->master){ $client = socket_accept($this->master); if ($client < 0){ $this->log("socket_accept() failed"); continue; }else{ $this->connect($client); } } else{ $this->log("----------New Frame Start-------"); $bytes = @socket_recv($socket,$buffer,2048,0); if ($bytes == 0){ $this->disconnect($socket); }else{ $user = $this->getUserBySocket($socket); if (!$user->handshake){ $this->doHandShake($user, $buffer); }else{ $buffer = $this->unwrap($user->socket, $buffer); //请求为stock时,向通道内推送数据 if ($buffer == 'stock') { $arr = array(); //模拟数据 for ($i=0; $i < 6; $i++) { $arr[] = rand(1, 100) / 100; } $this->send($user->socket, json_encode($arr)); } } } } } } }}$s = new WebSocket2('localhost', 12345);$s -> run();用PHP写WebSocket稍微有些麻烦,懂Node.js的可用node.js写一下,Node.js写后端的WebSocket很方便。
上面用到的WebSocket.php代码:代码下载
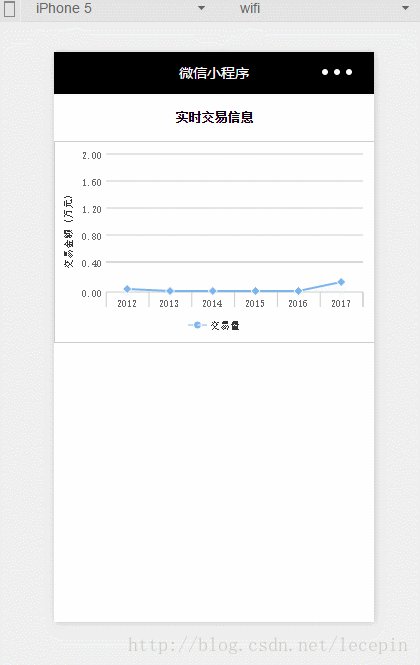
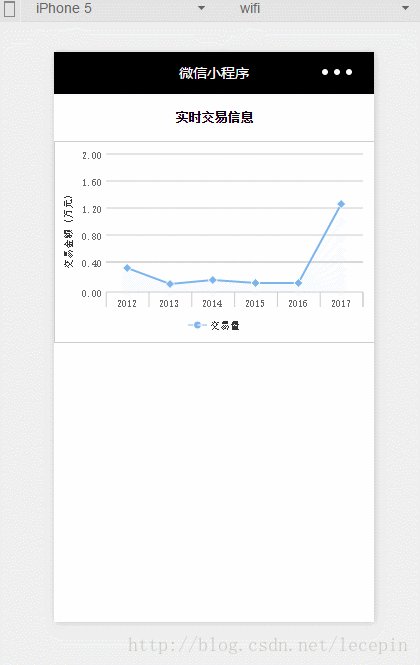
实例效果:

监听WebSocket连接打开事件。
监听WebSocket错误。
通过WebSocket连接发送数据,需要先wx.connectSocket,并在wx.onSocketOpen回调之后才能发送。
监听WebSocket接受到服务器的消息事件。
关闭WebSocket连接。
监听WebSocket关闭。
这里说明一下localhost,上述代码中我用到了localhost的本地请求,这里只是占位使用,在程序编写中是不支持localhost本地请求的,这里大家要注意一下。