
我教你在微信小程序中实现自定义组件已经有一段时间了(不懂的朋友建议看看,因为很多插件和组件差不多)。今年3月13日,小程序增加了* *“插件”功能,开发者工具增加了“代码片段”功能* *,即在小程序基础库1.9.6版本上,允许开发者开发插件,同时增加了插件。
小程序插件不像自定义组件,它可以很容易地嵌入到自己的代码中。需要去官网打开小程序插件功能才能使用。有关详细的访问程序和文档,您可以阅读官方小程序插件访问指南。当然,这不是我们文章的重点。本文的重点是教大家如何开发一个微信小程序插件~

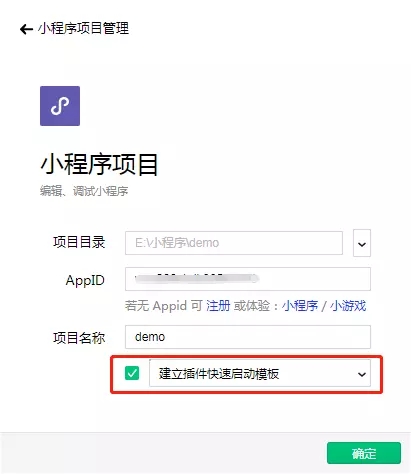
要开发一个小程序插件,前期准备要充分。我们在开发者工具中打开,按照正常步骤新建一个小程序项目,选择“创建插件快速启动模板”。建议在没有AppID的官网注册一个小伙伴,因为缺少AppID,不仅部分功能受限,还要在真机上调试~

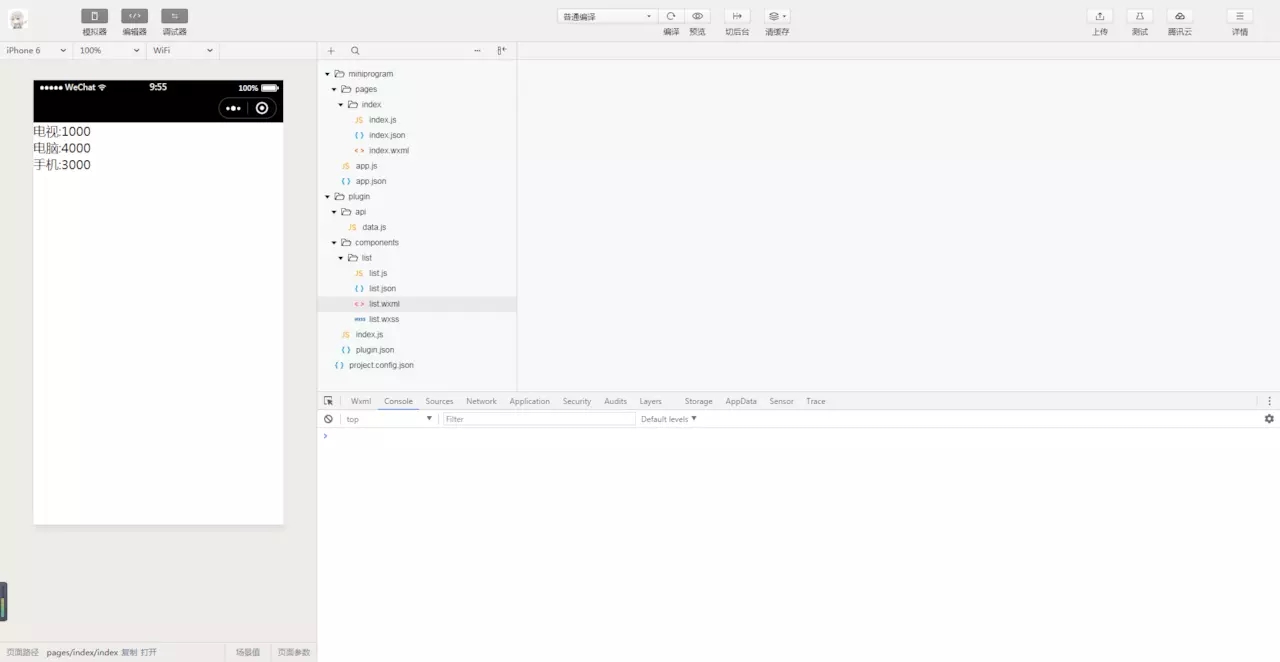
插件项目建立后,开发者工具会自动创建一个新的插件项目。官网给出的示例项目结构如下:

先大致了解一下吧~
项目中有两个目录:
Miniprogram目录:放置一个小程序,用于调试和测试插件。插件目录:插件代码的存储目录,用来放置我们开发的插件。前者就像普通的小程序一样,我们可以正常开发,然后用它们进行插件调试、预览和审核。不同的是app.json和project.config.json中有一些关于插件的配置,这些都是政府给你做的,一般不需要配置。当然,我们也可以根据我们实际的项目要求做相应的调整~
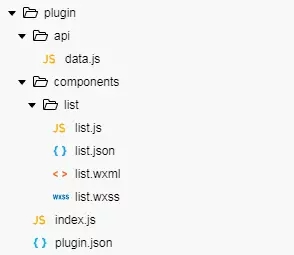
插件文件夹中存储的插件目录结构如下:

Api:接口插件文件夹,可以存储插件需要的接口组件:插件提供的自定义组件文件夹,其中自定义组件可以有多个index.js:插件入口文件,这里可以导出一些js接口,供插件用户使用plugin.json:插件配置文件,主要讲解插件可以调用哪些自定义组件。并识别哪个js文件是插件的js接口文件。默认配置形式如下:{ ' public components ' : { ' list ' 3360 ' components/list/list ' },' main ' 3360 ' index . js ' }
有人可能会好奇?我不认为官方是现成的例子。我为什么要写这篇文章?在我看来,官网给出的例子太简单了,无法展示插件的用法。官方示例中很多东西都没有涉及,只是简单的数据列表渲染,没有交互,这在实际开发中几乎是不存在的。在大多数情况下,我们必须通过插件的回调来执行一系列操作。本文致力于微信官网例子的痛点,分享我们自己的实现过程和思路~
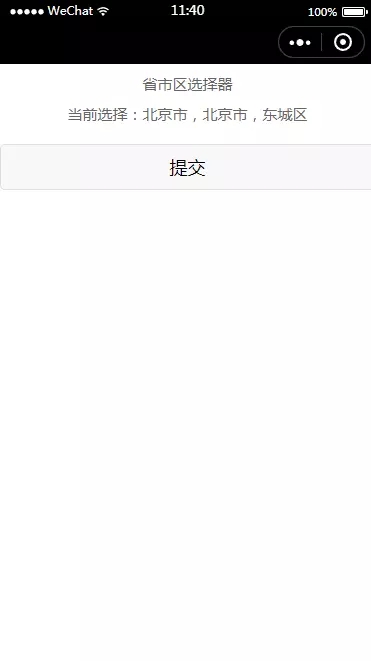
好吧,和往常一样,先定个小目标。我们想实现一个省市选择器的插件,在点击提交按钮的时候提交过去的数据。整改效果如下图所示~
ure>
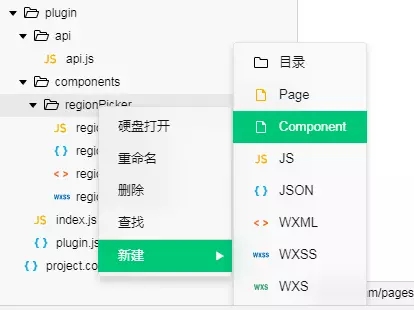
首先,我们在components组件文件中创建一个regionPicker文件夹,用来开发我们的省市区选择器,我们右击选择创建component并命名完毕后,就会产生组件的组成部分,即.wxml、.wxss、.json、.js四个文件,我们为了方便,就直接采用微信自带的picker实现~

代码如下:
结构regionPicker.wxml
<view class='section'> <view class="section-title">省市区选择器</view> <picker mode="region" bindchange="bindRegionChange" value="{{region}}" > <view class="picker"> 当前选择:{{region[0]}},{{region[1]}},{{region[2]}} </view> </picker> </view>样式regionPicker.wxss
.section{ padding: 20rpx; } .section-title{ font-size: 30rpx; line-height: 40rpx; text-align: center; color: #666; } .picker{ margin: 20rpx auto; text-align: center; font-size: 30rpx; color: #666; }jsregionPicker.js
Component({ properties : { region : { type : Array , value: ['北京市', '北京市', '东城区'] } }, data: { }, methods : { bindRegionChange(e){ this.setData({ region: e.detail.value }) } })跟我们书写自定义组件基本相同,数据绑定在region字段,方法声明在methods对象中,关于自定义组件中js文件中的书写还不是很熟的小伙伴,可以看看官方Component构造器和 我上篇文章自定义组件开发中对其的一些介绍和理解~
到这里,你已经实现了一个自定义的组件,如何将其以插件的形式让其他小程序应用呢,需要配置两个地方,一个是plugin.json,声明我们的插件;
plugin.json
{ "publicComponents": { "regionPicker" : "components/regionPicker/regionPicker" }, "main": "index.js" }另一个是在我们需要的页面中去引入(这里是index.wxml),修改index.json,引入插件
index.json
{ "usingComponents": { "regionPicker" : "plugin://myPlugin/regionPicker" } }接着页面中调用一下即可
index.wxml
<!--引入插件 --> <regionPicker /> <button class='submit'>提交</button>
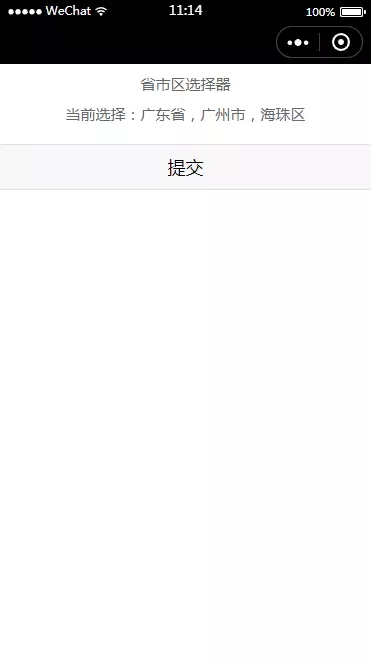
现在你看到的效果基本也就是下图这样了~

嗯,看起来功能都正常,好像也没什么问题啊~
不对,好像又有问题了,我切换后的数据怎么传过来,我点击提交按钮的时候怎么穿我选择区域呢,确实是,我们接着看~
我们接下来就要解决上面的问题,首先,我们有了之前开发组件的经验,应该都知道,我们刚才是在properties字段中声明的region,那么我们当然可以对它进行修改,我们在index.js中的data字段中也声明一个region,不同的是我们将它的值设置为region: ['广东省', '广州市', '海珠区'], 再将其绑定到我们的插件上<regionPicker region="{{region}}"/>后保存 ,我们会发现现在的插件默认值已经不是北京市, 北京市, 东城区, 而变成了广东省, 广州市, 海珠区, 这样就解决了修改插件默认值的问题,接下来就是回调事件了!
嗯,其实回调触发也很简单,有过自定义组件开发经验的小伙伴应该早都想到了,跟自定义组件一样,我们只需要在组件change的时候触发回调就可以了,即我们修改regionPicker.js的bindRegionChange方法如下:
bindRegionChange(e){ this.setData({ region: e.detail.value }) // 触发回调 this.triggerEvent("changeEvent", { region: this.data.region}) }我们把每次的改变值通过回调穿回去,这样我们直接在index.wxml中定义<regionPicker region="{{region}}" bindchangeEvent="changeEvent" />,调用index.js中的changeEvent方法即可.
index.js
Page({ data: { region: ['广东省', '广州市', '海珠区'] }, submit(){ console.log(this.data.region) }, changeEvent(e){ console.log(e) this.setData({ region : e.detail.region }) }, onLoad(){ } })这样,每次选择区域后,通过回调触发,我们就可以通过e.detail拿到我们想要的数据了~

到这里,插件的数据交互传递基本没什么问题了~ 想想,我们还有什么没有用到的呢,插件的api接口,ok,我们接下来就看看这个怎么使用~
我们知道了api的文件夹的作用是定义插件的一些接口,我们可以定义以下几个方法:
api.js
let systemInfo = null; // 获取插件信息 function getPluginInfo() { return { name : 'regionPicker' , version : '1.0.0' , date : '2018-04-14' } } //设置设备信息 function setSystemInfo(value){ systemInfo = value; } //获取设备信息 function getSystemInfo(){ return systemInfo; } module.exports = { getPluginInfo , getSystemInfo , setSystemInfo }后面通过exports把想要用的接口暴露出去~
还记得我们之前的插件入口文件index.js么,现在它就要派上用场了,我们在index.js文件中引入我们的api.js,这样我们就可以在插件加载的时候对其进行一些操作,我这里只是单纯的获取了当前用户的设备信息而已:
var api = require('./api/api.js') // 获取设备信息 wx.getSystemInfo({ success: function(res) { // 存数据 api.setSystemInfo( { model: res.model , system: res.system } ) }, }) module.exports = { getPluginInfo: api.getPluginInfo , getSystemInfo: api.getSystemInfo }后面我们还看到了exports了两个方法getPluginInfo和getSystemInfo,这里暴露出去的方法是方面在插件外部使用,给插件调用者提供接口~
Step5
我们引入插件后,如何调用插件的接口呢?
其实也很简单,我们只需要在对应的js文件中( 这里是index.js)通过var plugin = requirePlugin("myPlugin")引入插件后就可获得对应的接口。
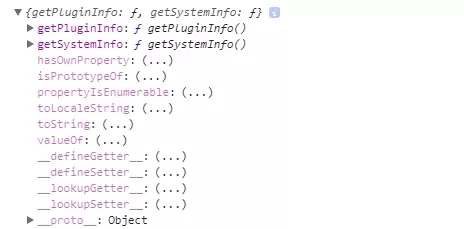
现在在页面onLoad的时候我们打印一下plugin,控制台输出如下内容:

看到plugin的内容刚好就是我们之前在index.js中通过exports暴露出去的接口,我们调用试试看~
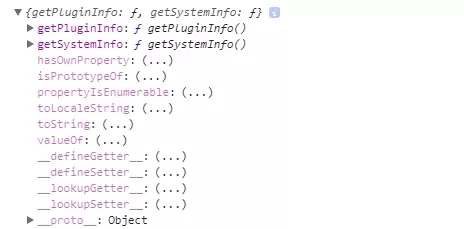
返回如下内容:

接口数据也能完美的获取,棒棒哒~