
最近公司准备将产品的部分功能迁移到微信小程序。为此,我们从微信小程序的官网教程中学习了小程序开发,花了一个下午的时间开发了一个简单的体重指数计算器小程序。在这里,我们来谈谈小程序的开发经验。这篇博文不会着重解释开发的技术过程。
1.开发工具
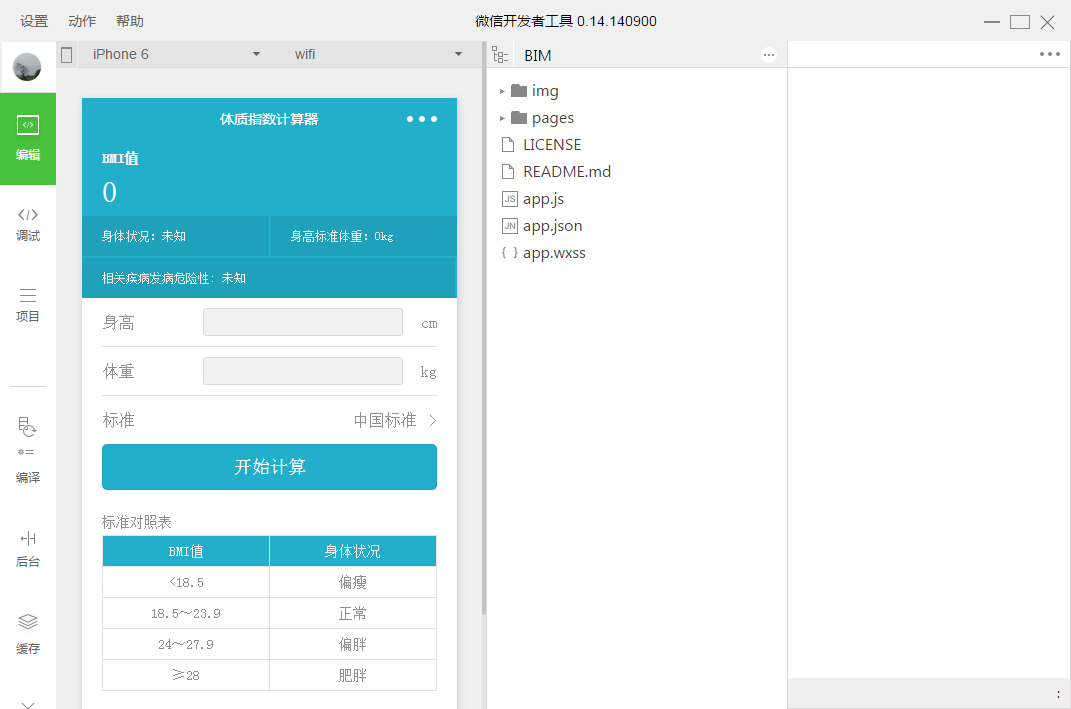
为了帮助开发者简单高效地开发微信小程序,开发了微信网页开发工具。下载地址为https://MP . weixin . QQ . com/debug/wxadoc/dev/dev tools/dev tools . html。

开发工具中有编辑和调试功能。简单来说就是一个类似chrome的工具,集成了富文本编辑器sublime的调试功能和运行环境。编辑功能包括代码自动提示和一些简单的快捷键,调试功能包括界面显示、UI调试和逻辑代码的端点调试。只要熟悉web调试功能的开发人员可以立即无缝上手。
2.一键式框架结构
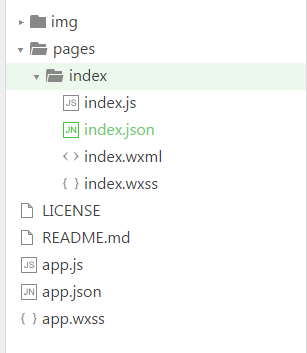
通过增加项目操作,开发工具会自动生成整个小程序的开发目录结构,后续的开发只要按照对应的目录结构展开修改就可以了。用户不需要自己组织整个程序的目录结构,多人协作也可以按照这个建立的目录结构进行开发,规范了开发流程。
| img -图片文件
|页面-页面文件
|||索引-单页文件
| | | | index . js-索引页js
|索引. JSON-索引页配置
| | | | index . wxml-索引页结构
|索引. wxss-索引页面样式
| app . js-小程序入口
| app . JSON-小程序的整体配置
| app . wxss-小程序的整体风格

这些是小程序的基本文件。页面会以页面文件夹路径为页面标记,以程序或页面路径下默认的read wxml文件为结构,分析wxss和js文件,读取文件夹下的json配置文件。应该根据这些规则添加一个基本页面。
3.配置界面显示
小程序的每个部分都有一个json文件,它不是一个数据文件,而是一个配置文件。这个配置文件不仅可以配置程序的显示,比如菜单栏、全彩布局、头部栏等。还要配置窗口的状态,比如是否允许下拉,还要配置一些网络状态,比如指定超时。
例如,我们只需配置app.json
