
在小程序的底部,我想有一个漂亮的导航栏,但是不知道怎么做,所以百度找到了这篇文章,分享给大家。
好了,小程序的标题设置好了。下面就来说说如何实现底部导航栏。
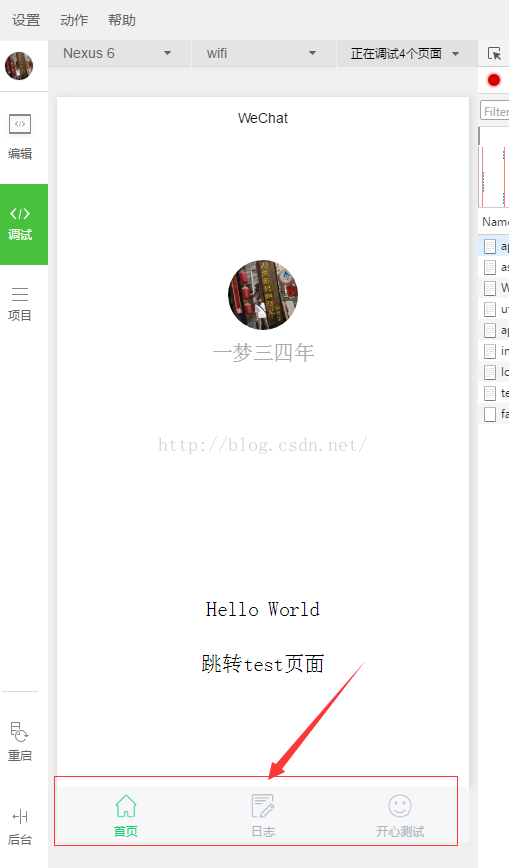
我们先来看一个渲染。

在这里,我们添加了三个导航图标,因为我们有三个页面,小程序最多可以添加五个。
那么它们是如何出现的,又是如何着色的呢?分两步走!
阿里标志库http://www.iconfont.cn/collections/show/29
我们进入网站,将鼠标滑过喜爱的图标,然后点击下面的下载按钮。

在弹出的框中,我选择了两个不同颜色的图标来选择64px的大小。我选择了png,然后下载它来获得一个别名。

将上面命名的图标保存到applet项目目录中新创建的images文件夹中,准备工作就完成了。

我们在项目根目录下找到了配置文件app.json,并添加了以下配置信息
tabBar ' : { ' color ' : ' # a9 b7b 7 ',' selectedColor':'#11cd6e ',' borderStyle':'white ',' list ' :[{ ' selectedIconPath ' : ' images/111 . png ',' icon path ' images/11 . png ',' page path ' : ' pages/index/index ',' text ' : ' home page '