
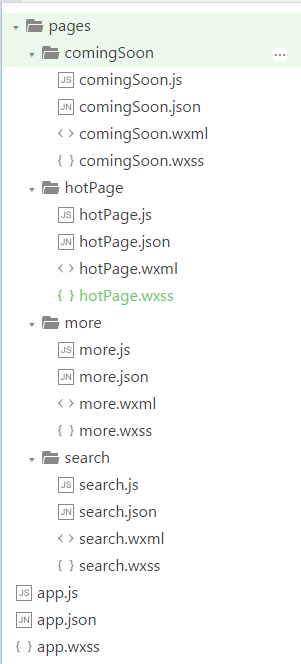
这是博主的项目包含的文件截图:

首先如图建立文件夹和页,面,张,版页面
然后app.json页面更新代码如下:
{ ' pages ' :[' pages/hotPage/hotPage ',' pages/comingSoon/comingSoon ',' pages/search/search ',' pages/more/more' ],' window ' : { ' backgroundTextStyle ' : ' light ',' navigationbarckgroundcolor ' : ' # fff ',' navigationBarTitleText ' : '微信,' navigationBarTextStyle ' 3: ' black ' },' tabBar ' : { '本地热映},{ '页面路径' : ' pages/coming soon/coming soon ',' text': '即将上映},{ ' page path ' : ' page/search/search ',' text': '影片搜索' }] }}然后是app.wxss页面(为后面的页面样式写的):