
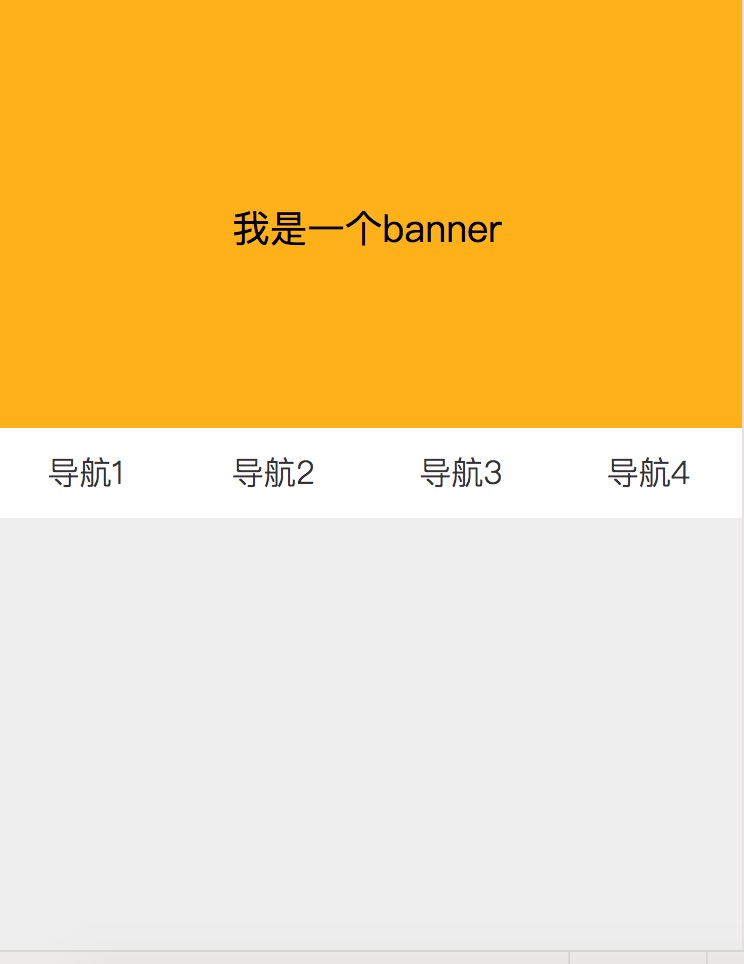
最近在开发小程序的时候,我遇到了这样一个需求:图1。

当页面向下滚动到白色导航位置时,白色导航固定在页面顶部;当页面向上滚动到白色导航时,白色导航返回到原始位置;点击每个导航,并顺利跳转到相应的位置。
思维1:
1.为导航设置绝对位置:当页面向下滚动到白色导航位置时,导航将被设置为位置:固定;
2.绑定小程序滚动事件bindscroll,监控滚动距离;
代码如下:
wxml:
scroll-view class=' layout ' bindscol=' layout croll ' scroll-y=' true ' view class=' banner ' texti是一个banner/text /view!-导航开始-视图类=' navclearfix { { navfixed?位置固定' :'} '视图类=' nav _ row '文本导航1/文本/视图类=' nav _ row '文本导航2/文本/视图类=' nav _ row '文本导航3/文本/视图类=' nav _ row '文本导航4/文本/。-导航结束-!-内容开始-viewclass=' content1' texti是content 1/text/View class=' content 2 ' texti是content 2/text/View class=' content 3 ' text我是content 3/text/View class=' content 4 ' text我是content4/text/view!-内容结束/滚动视图