
之前相册的数据是用种子脚本模拟的。在本节中,我们尝试直接从applet向yii2服务器提交数据。
在本节中,我们将学习以下知识
小程序的表单功能,在yii2中使用restful创建和更新方法,这次我们还是从服务器端开始。
我们知道使用GET/xcx/相册会触发索引的动作,那么创建和更新呢?是的,当我们在界面上发起POST/xcx/相册时,它代表创建,类似的PUT/xcx/相册/xxx代表更新。
让我们从创造开始。
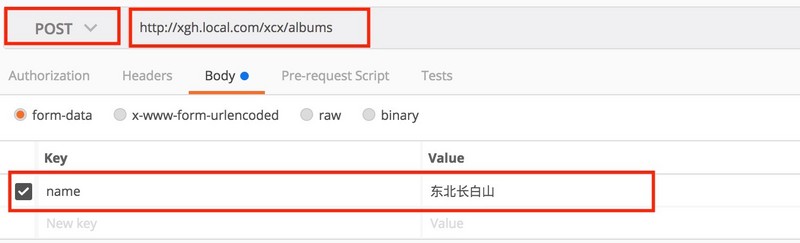
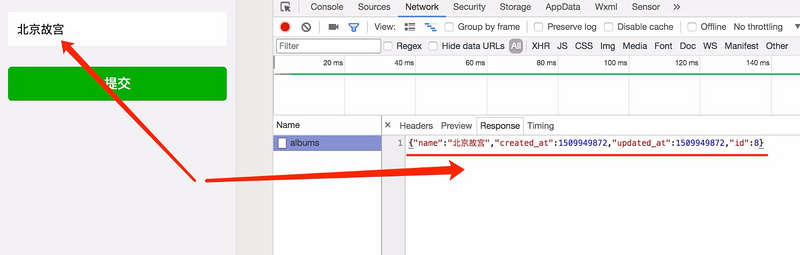
简单尝试一下,如下图所示。我将首先模拟yii2的一个post请求,看看是否会有新的数据。

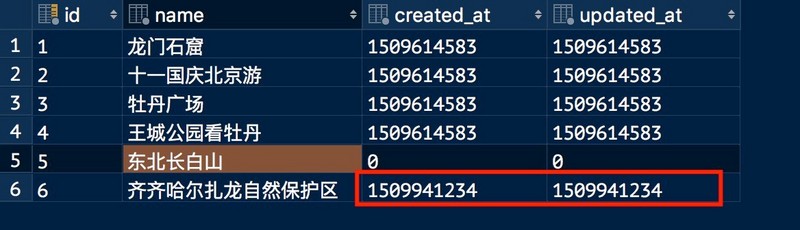
很好,我已经成功地插入了数据,而没有对服务器代码进行任何更改。

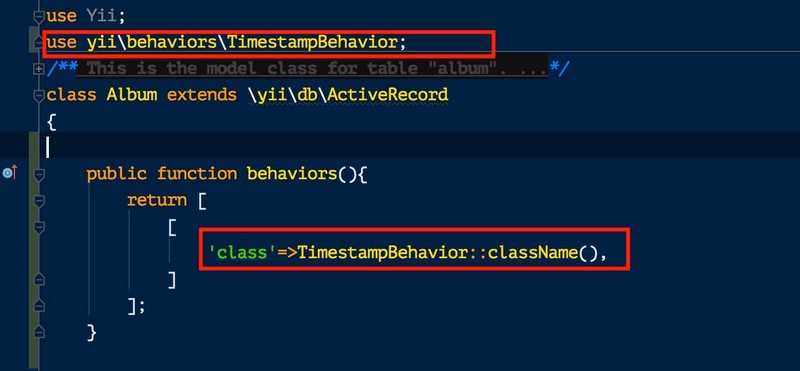
当然有一个问题,就是对于相册表记录,created_at和updated_at没有赋值,关于它们有很多方法,比如前台传入时间戳,后台重写create动作。当然,还有一种我们很快就会采用的方法,那就是使用yii2的TimestampBehavior类,它将作用于模型相册,如下图所示。

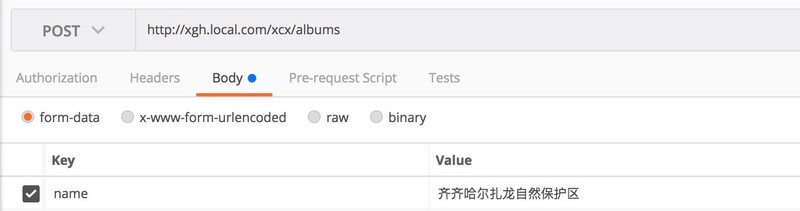
我们将在设置好之后再次测试它。

成功了。

提示:yii2的行为是一个比较大的过程,我们的干货区也有解释。可从http://nai8.me/sapper-index.h.链接访问,共有14篇文章。
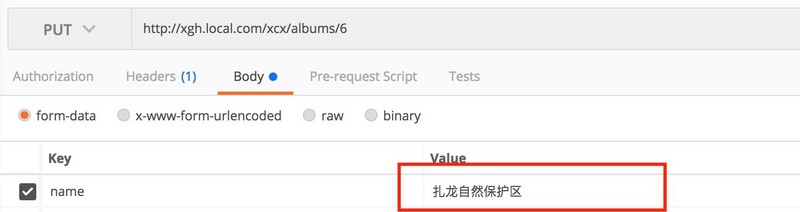
现在我们知道如何玩创建界面了。接下来,让我们看看更新。在yii2的restful中,如果要更新已有记录,需要以下规则:PUT/xcx/相册/xxx,其中xxx代表该记录的ID,例如,PUT/xcx/相册/6是id=6的要更改的相册,表单部分是更新的内容。让我们模拟一张唱片。

果然,数据库被修改了。
这些是创建和更新界面。现在我们都知道如何在服务器端做到这一点。接下来,我们将部署小程序。
在小程序端,我们计划添加一个新的按钮,点击它,跳转到一个页面,完成相册创建功能,所以我对相册列表页面做了如下配置。
建和编辑相册(小程序的表单提交)(图7)" alt="小北微信小程序之--新建和编辑相册(小程序的表单提交)(图7)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180425/1010544409-6.jpg" />小提示:关于样式的问题大家可以参考项目中的list.wxss文件,这里就不做讲解。
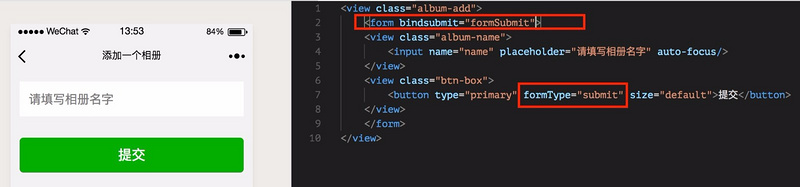
我设计了一个相册表单提交页面,如下图

这里面有几点要说的
表单form首先是在小程序中form的用法,它有固定的步骤及能携带的组件数据(switch、input、checkbox、slider、radio、picker)
满足以上两个条件后,基本的表单提交就可以完成。
小提醒:在js端接收form里各组件数据的方法和html很像,是根据wxml内各组件的name属性获取的。
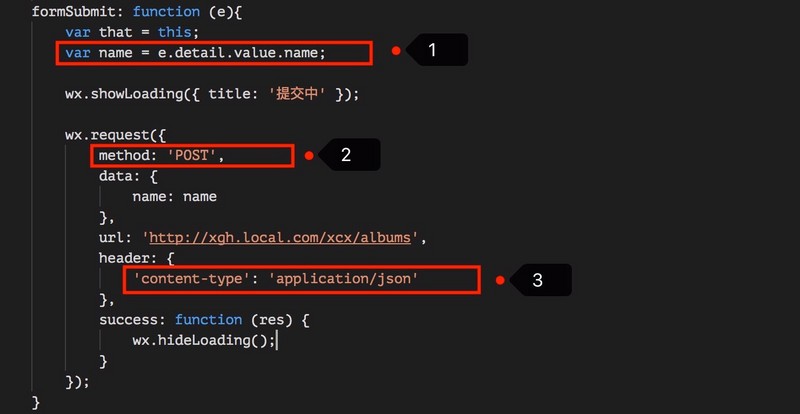
我们在add.js中定义一个formSubmit方法用于接收表单数据。

这个方法有一些要说的,今后你也会经常用到。
ok,开始提交~
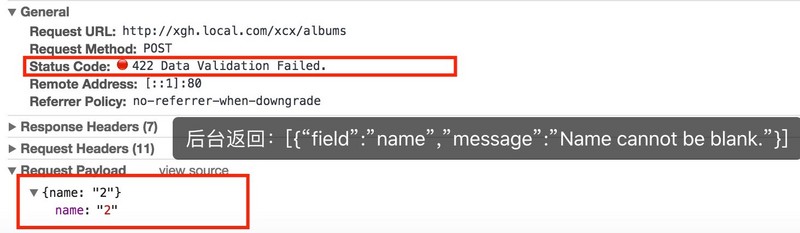
0.1秒过去了,OMG失败了~~~~

根据yii2的响应说明两点
这说明了一点就是yii2并没有识别出我们传递过去的name=2,这是为什么那?
还记得我们是什么格式传递的么?json
对,在这里你要注意
小提示:默认情况下yii2的restful只能解析application/x-www-form-urlencoded 和 multipart/form-data类型的请求内容。
那么第一种方法是不要传递json类型的数据,但是我想将小程序的所有请求和响应都用json,因此我必须去配置yii2让其能解析json类型请求。
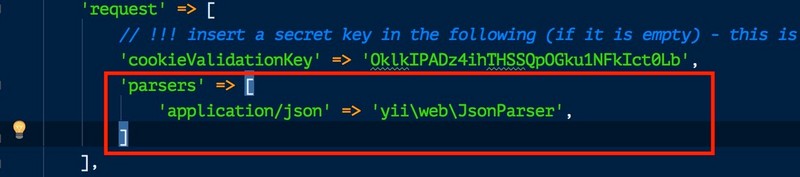
打开你的web.php,找到request组件配置,增加一个解析器,如下图

现在再实验一下

哈哈哈,成功了。
上面的教程让我们完成了一次数据的提交,我们总结下
关于更新操作因为更新操作和新建操作的高度重合性,本篇我们不再做讲解,代码中会实现,大家可以去github拉下来看下https://github.com/abei2017/xgh
下一篇到现在我们已经有了相册,下一篇我们将讲解为某一个相册传图片的实现,你也将学到如何使用小程序选择/拍摄照片以及上传到服务器等等。