
在本文中,您已经学习了以下知识
图像和视频组件
在yii2中使用prepareddata provider restfule方法
当然,这一切都从服务器开始。
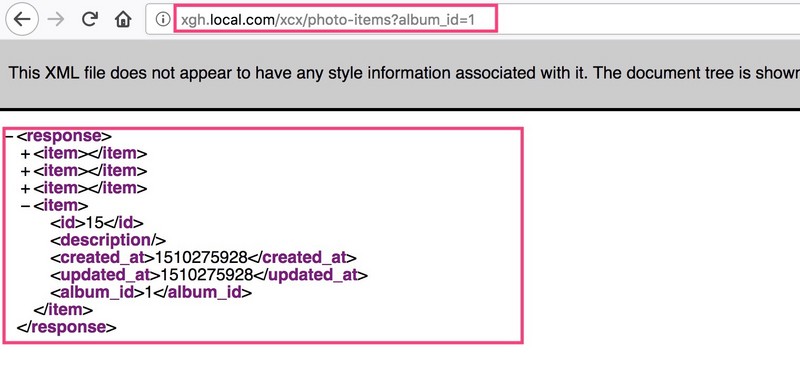
从逻辑上讲,点击某个相册,取出属于该相册的所有照片记录。这应该是yii2中的restful index方法,但是在调用index方法时需要传递一个参数,album_id,这就出现了一个问题!
默认情况下,使用索引方法时不能传递参数。幸运的是,yii2为我们提供了一个处理这个需求的函数——prepareddataprovider。
首先,我们重载PhotoItemController的索引方法,如下所示
公共函数actions(){ $ actions=parent : actions();unset($ actions[' create ']);$ actions[' index '][' prepareddataprovider ']=[$ this,' prepareddataprovider '];返回$ actions}yii2的restful为index方法构建了一个prepareDataProvider方法,用于准备数据集记录。我们重写它,用相册id设置查询条件。
所以我重写了prepareDataProvider方法。
公共函数prepareddataprovider(){ $ params=yii : $ app-request-query params;$ query=photo : find()-其中(['相册_id'=$params['相册_ id ']);$provider=新的active data provider([' query '=$ query]);return $ provider}通过yii:3360 $
看效果图。

更多关于静养yii2的方法可以从http://nai8.me/course-book.ht这里了解到。
点击相册时,希望每个照片记录按照上传时间降序排序,照片记录列表页面也会显示图片和视频。
好东西应该一点一点吃。我会先实现照片列表,不考虑图片和视频。
为此,我在相册文件夹中创建了一个新的页面视图,被相册/列表点击。获取照片记录的想法和前面提到的获取相册列表是一样的。
首先,在数据中设置一个相册id,并在页面加载时通过相册列表页面传递的id为其赋值。
根据相册id,照片记录集合通过分页从服务器获得,并呈现给视图。
我想你对上面的实现有一个很好的想法。我会写下从后台获取数据的代码(请从github下拉更详细的代码)
loadList:函数(){ if (hadLastPage!=false){ wx . show toast({ title : '精确',})返回;} var=this;wx.request({ method: 'GET ',URL : ' http://xgh . local . com/xcx/photo-items ',data: { fields: 'id,name,description ',album _ id : that . data . album _ id,page: page
}, header: { 'content-type': 'application/json' }, success: function (res) { var listData = that.data.photos; for (var i = 0; i < res.data.length; i++) { listData.push(res.data[i]); } if (res.header["X-Pagination-Page-Count"] == res.header["X-Pagination-Current-Page"]) { hadLastPage = res.header["X-Pagination-Current-Page"]; } else { page++; } that.setData({ photos: listData }); }, })}现在相册的photo记录已经存到了view页面的photos中,接下来放到wxml渲染出来,看下方代码
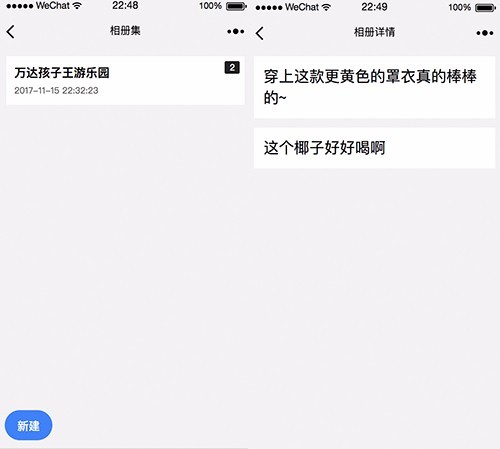
<view class="photos"> <block wx:for="{{photos}}" wx:key="id" wx:for-index="idx" wx:for-item="photo"> <view class="photo"> <view class="desc">{{photo.description}}</view> </view> </block></view>看看效果图

这样是不够的,我们还要进一步进行优化,首先优化图片类photo,我希望每个photo介绍下面直接是2*2形式的图片矩阵。
也就是说我在获取每个photo的同时还要顺便获取其下的photo_item。
但是photo数据表是没有photo_item字段的,幸好我们的yii2有那个extraFields方法,开始部署吧,首先我在小程序从后台获取photo记录的请求data中重新设置如下
data: { fields: 'id,name,description,type', album_id:that.data.album_id, expand: 'photos', page: page},然后针对photo模型增加如下方法
public function extraFields() { return [ 'photos' ];}public function getPhotos(){ $data = PhotoItem::find()->where(['photo_id'=>$this->id])->all(); $return = []; foreach($data as $item){ $return[] = [ 'path'=>Yii::$app->request->getHostInfo()."/static/".$item->path ]; } return $return;}现在再看看相册详情页面photo记录的服务器响应数据

达到目的,现在开始渲染视图,有个特别情况需要说下,当photo记录的photos照片返回一个的时候,就不要2*2了,直接显示即可。
因此我对相册详情的视图进行了如下优化。
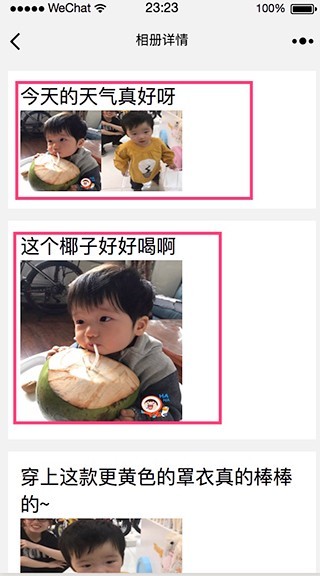
<view class="photos"> <block wx:for="{{photos}}" wx:key="id" wx:for-index="idx" wx:for-item="photo"> <view class="photo"> <view class="desc">{{photo.description}}</view> <view class="items"> <block wx:for="{{photo.photos}}" wx:if="{{photo.photos.length==1}}" wx:key="id" wx:for-index="pidx" wx:for-item="photoItem"> <image src="{{photoItem.path}}" style="width:10em;height:10em;"></image> </block> <block wx:for="{{photo.photos}}" wx:if="{{photo.photos.length>1}}" wx:key="id" wx:for-index="pidx" wx:for-item="photoItem"> <image src="{{photoItem.path}}" style="width:5em;height:5em;display:inline-block;"></image> </block> </view> </view> </block></view>看看效果

我们的目的初步达到了。
聪明的你一定发现了一些问题,最明显的就是图片尺寸问题,应该等比例且真实长宽要适配设备,另外最好显示压缩图。
这些的确是真实存在的问题,别急,下节将为你解决。