
今天,我们来谈谈tabBar的使用。我们先来看看官方的说法:如果小程序是一个多选项卡的应用程序(在客户端窗口的底部或顶部有一个切换页面的tabBar),可以指定tab bar的性能以及切换选项卡时显示的相应页面。
备注:
当位置设置为顶部时,图标将不显示。
tabBar中的列表是一个数组,只能配置至少2个标签,最多5个标签。选项卡按数组的顺序排序。

今天在做小程序的时候,也用了tabBar。让我们先看一下这个例子:

为什么不自己实现tabBar?因为我自己实现的tabBar不如官方常驻底层有效,所以官方组件也有局限性:不能完全满足定制需求。例如,不支持iconfont图标,也不能显示其他样式。
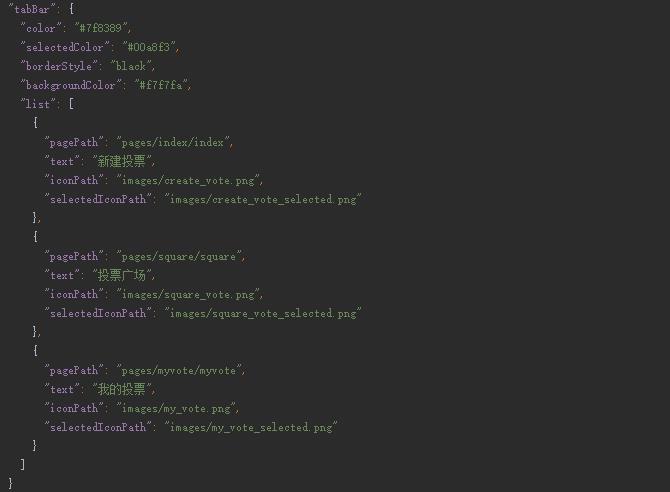
别废话,让我们看看代码。代码需要在app.json中配置如下:

参数描述:
颜色:选项卡上文本的默认颜色
选定颜色:选项卡上文本被选定时的颜色。
背景色:选项卡的背景色
Borderstyle:顶部边框的颜色borderStyle:tabbar,仅支持黑色/白色。
位置:底部和顶部的可选值
注意:请确保颜色是用十六进制写的,而不是RGB,这在IOS设备上是无法识别的~
可能踩踏的坑:
其他页面,如果需要用tabBar跳转到页面,必须使用wx.swichTab(),使用wx.navigateTo()和wx.redirectTo () ~