今天,我们来谈谈小程序中拾音器组件的使用。官方解释如下:从底部弹起的滚动选择器现在支持五种选择器,按模式区分,分别是普通选择器、多栏选择器、时间选择器、日期选择器、省市选择器、默认普通选择器。
1.普通选择器
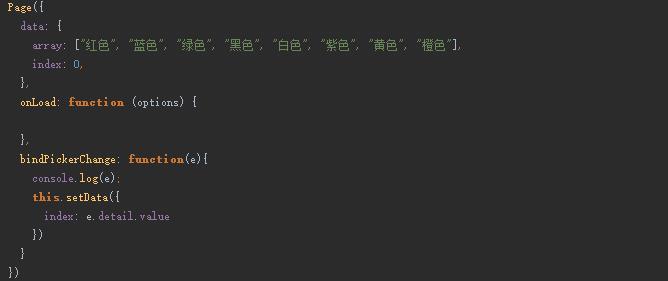
普通的选择器更像是HTML中的select标签,主要实现单选的功能。直接从官网的例子就可以看出来。很简单。这是我的演示~

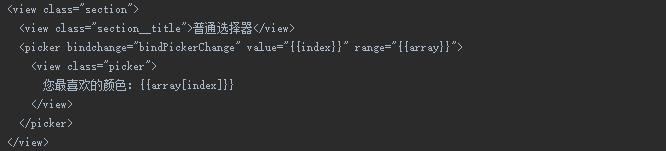
WXML:

射流研究…

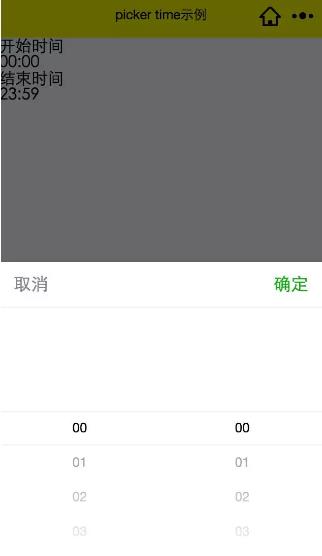
第二,时间选择器
可以选择开始时间和结束时间。该选择器接收字符串格式为“hh:mm”的时间,最小时间只能选择分钟~

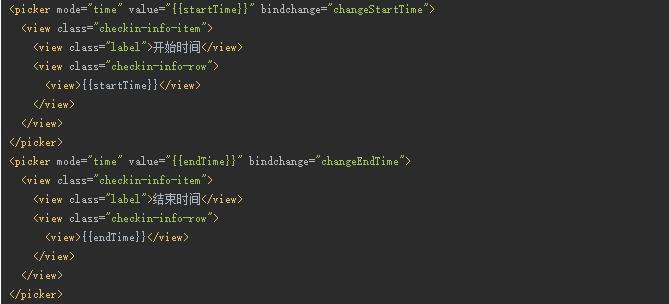
WXML:

属性值start表示有效时间范围的开始,end表示有效时间范围的结束。
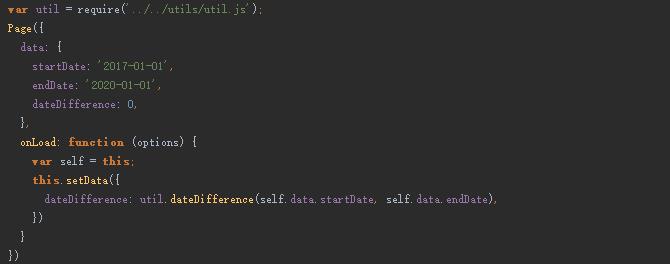
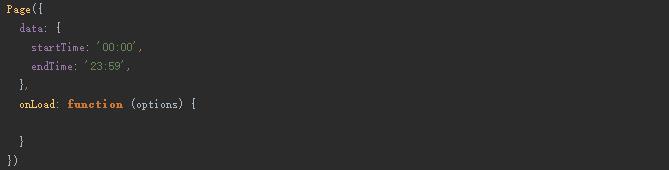
JS:

3.日期选择器
日期选择器也是常用的,可以设置最小时间/最大时间,超过就不能选择了~

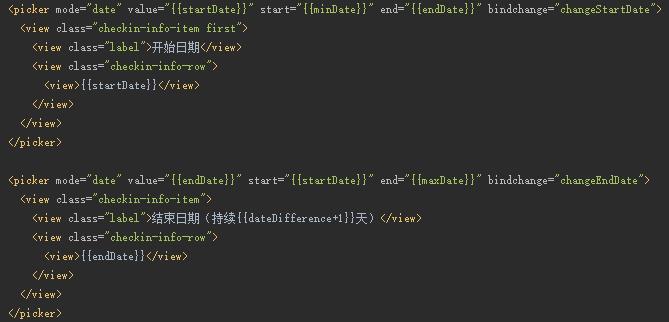
WXML:

JS: