作为一个爱挖坑的程,除了攻专业,还得随波逐流。
下面看一下访问流行小程序的开源界面的配置步骤。给初学者的小白手指指路。
我们先来说说过程:
1.以开源接口为例。2.注册小程序开发者帐户。3.找到开源接口。4.如何配置小程序的域名?5.请求下面和上面的数据(跳过注册)
获取Api
这是易源数据展示。开源接口平台之一,这些开源接口其实有很多平台。聚合数据应该是第一个开源接口。写天气预报的demo应该知道。在其他平台上注册和创建应用程序的过程是相似的。我们需要的是最终归还json。

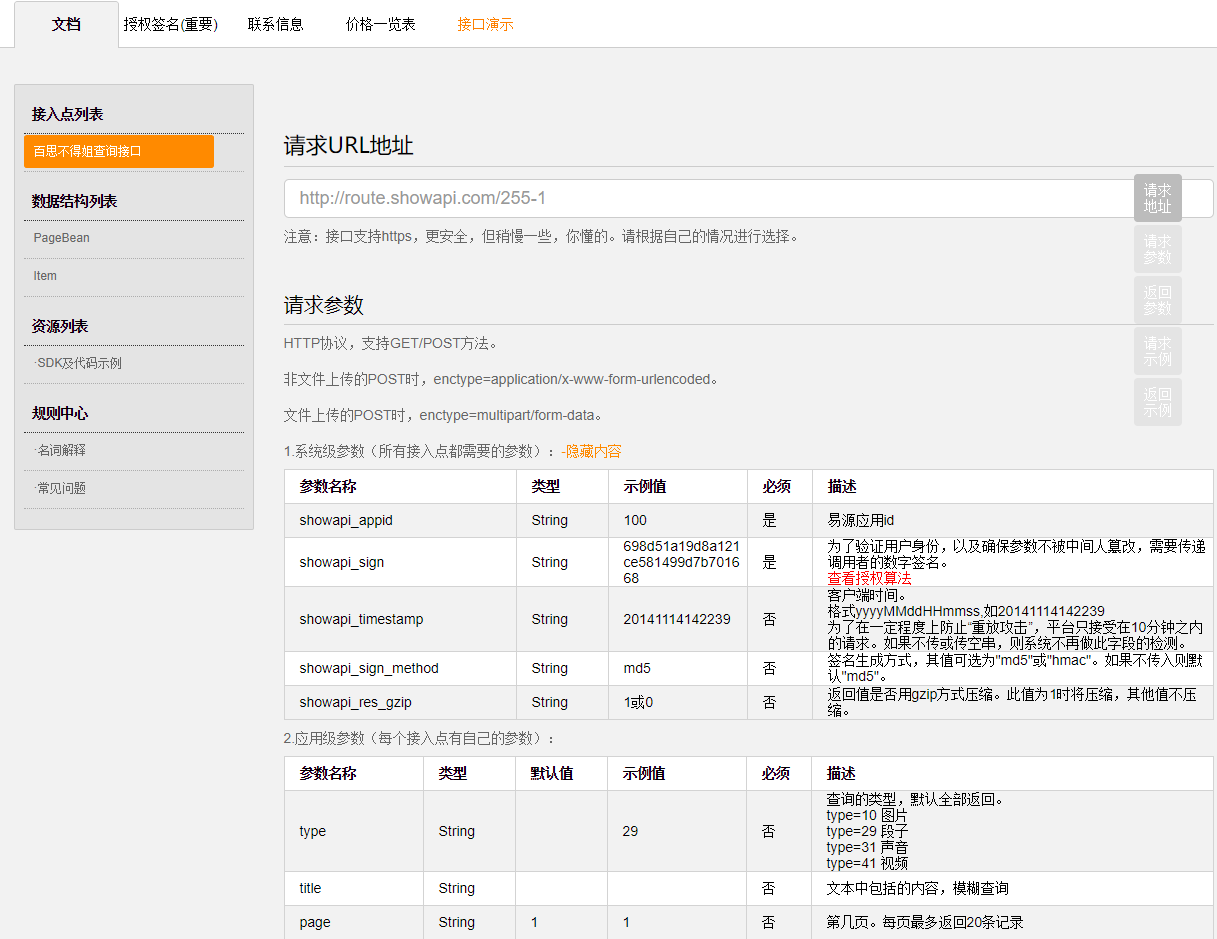
简单的源数据。png它的一些接口的参数如下。让我们在这里打基础。注意它的参数分为系统级和应用级。稍后我们将获得系统的其他参数。焦急的小白可以点击界面演示,先看看json获得的成就感,然后再往下看。

演示界面。png将在这里埋下一个坑,因为即使我们不注册它的平台和创建应用程序,我们也可以顺利地获得我们需要的json数据。但是.但是.但是当您尝试发送页码或其他参数时,一些系统级参数会相应地改变。因此,为了避免经过这些莫名其妙的坑,我们需要知道什么是系统级参数。

Appid和secret.png在这里,我们只需要弄清楚如何连接接口。根据它的描述,我们只需要算出showapi_sign和showapi_appid。另外三个参数是商用级的,也就是说项目上线时让访问界面更安全的一些配置参数,以及如何加密appid和签名的算法都会有用。
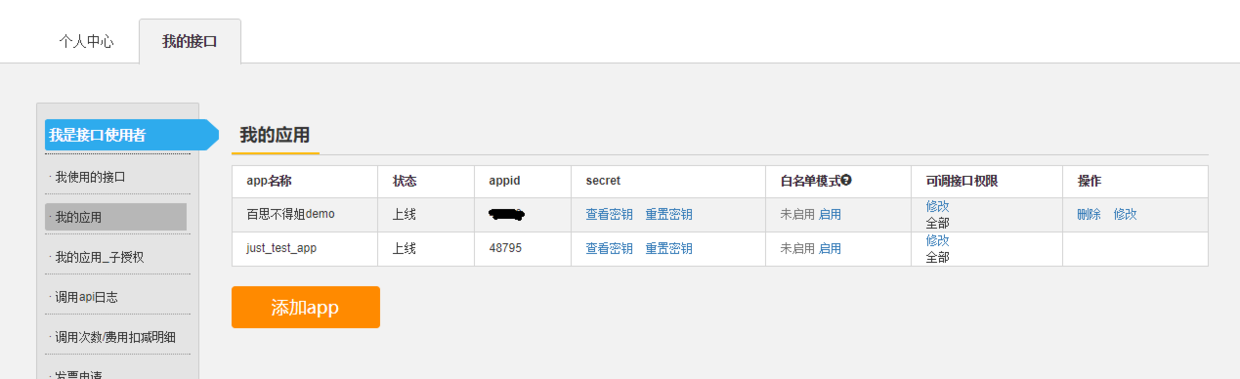
注册帐户以创建应用程序。好的,我们有appid和签名(秘密检查密钥)。

创建应用程序。png,界面可用,参数可用。您可以复制它,将其放入浏览器中,并将其拼接成一个完整的链接来访问它。如果不出意外,一堆json都会被退回。
但是如果放在小程序里,就会得到一个错误,因为小程序需要在后台配置链接指定安全域名才能访问(挺好的,需要一点麻烦,给我们带来很多不必要的麻烦)。
开始小程序创建演示。
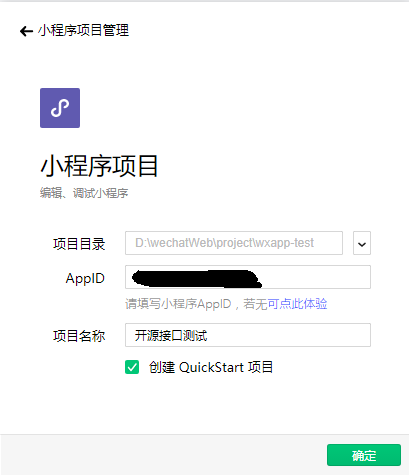
好好想想。恐怕小白不耐烦了。让我们从创建应用程序开始(不要问我要创建和打开什么开发软件)。如果是新创建的空白内容的应用程序,会帮助我们检查QuickStart项目,它会自动实现一些生命周期方法。

小程序创建应用程序。巴布亚新几内亚
om/uploads/allimg/180425/105F0Nb-5.png" />获取AppID.png我们AppID就填写我们开发者平台在设置-开发设置的那里。拷贝过来即可,这时候我们的应用可访问微信内置的一些接口,如获取用户信息等。但是访问我们自己的接口时,就报错了。说什么 xxxx 不在以下 request 合法域名列表中,请参考文档。那是因为小程序还没配置服务器的安全域名。上图的下半部门,就是配置服务器的域名,再回头看看刚才开源接口的域名吧,你有没有贴出来拼接访问一下,前面的那一段就是域名https://route.showapi.com。添加就好,你自己是管理员吧?这里添加域名是要管理员扫码的,很安全的感觉是吧,因为升级后小程序默认是 https:// 协议的。所以你只需要填 route.showapi.com 就好。下面就回到我们的编译器,看看有没有配置好。
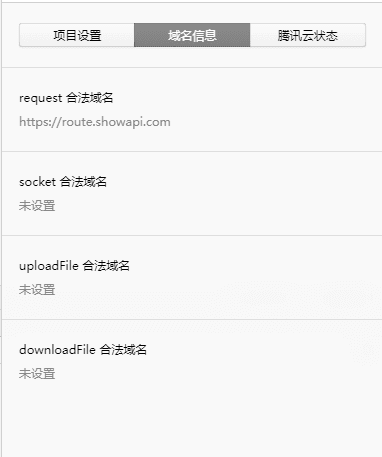
在工具栏-选择工具-项目详情

项目域名配置信息.png看看域名信息有没有出现刚才在后台配置的。如果没有,关闭项目重新打开一下,在查看,确保这里出现你的合法域名才能访问你的接口。到目前为止,你已经可以访问接口的了,但为人服务到底吧,谁让我是大处女座。
小程序编码

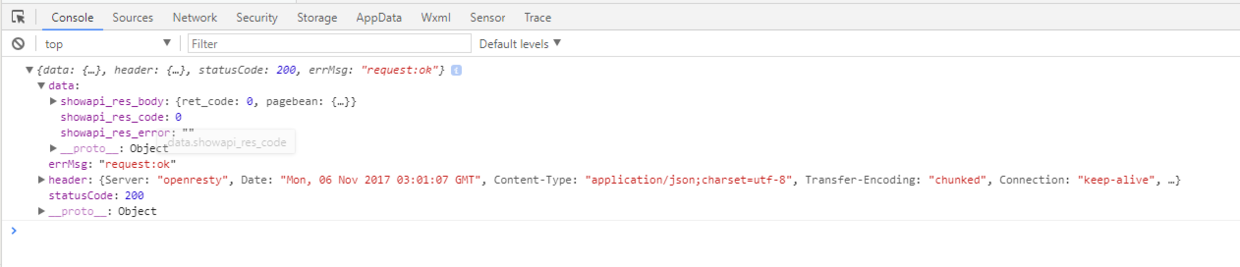
小程序代码.png全部删掉它方法里面自动生成的代码先,然后在 Page({data:{}})创建等下请求完接口装载json的数据集,和分页码。我这里没有写分页加载的逻辑哦,只是告诉大家这么来定义分页码和传参,因为网上的一些demo都有它们自己的分页逻辑。然后在请求的data里面复制刚才在易源数据创建的应用的 appid 和 sign 过来。然后运行一下,会看到控制台打印如下信息