
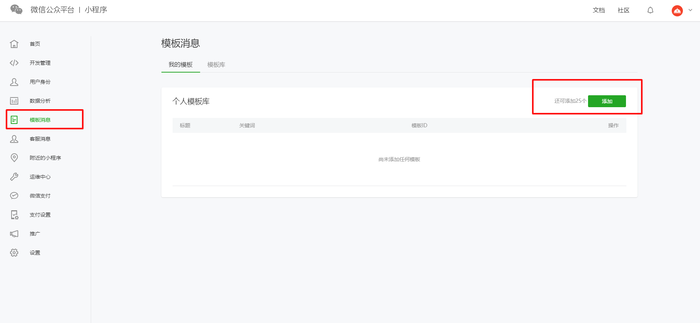
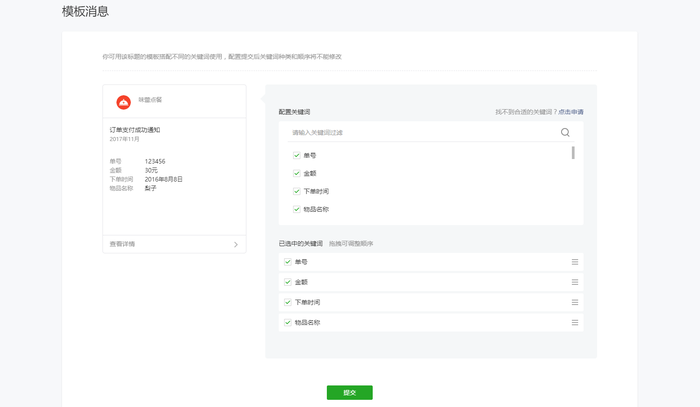
#### #作为小程序的开发者,你肯定会满足这样的要求:比如:-用户购买后,你要发消息提醒用户,商品已经发货;-用户购买VIP时,你要发消息提醒用户升级成功;-当您的小程序更新时,如果您想向用户发送消息以提醒用户更新的功能点.等等,你需要使用微信小程序的消息推送功能。想要实现微信的消息推送功能,必须在后端处理与微信的一系列交互(access_token、openid、fromId),存储并验证有效性。* *但是,如果使用Bmob * *,的小程序SDK**的话,只需要前端人员写几个简单的代码就可以了。* *前端只需获取formId并配置参数即可发送模板,无需后端进行任何逻辑处理* * * *模板发送条件**1。支付:当用户在小程序中完成支付行为后,可允许开发者在7天内向用户推送有限数量的模板消息(可发出一次支付,多次支付次数独立,互不影响)2。提交表单:当用户在小程序中提交表单并声明表单发送模板消息,开发者需要为用户提供服务时,可以允许开发者在7天内向用户推送有限数量的模板消息(表单一次提交后可以发送一条消息,多次提交后发送的消息数量是独立的,互不影响)——接下来,我将教大家如何快速掌握Bmob小程序的消息推送功能。示例:支付订单1后发送成功付款通知。首先在微信公众平台-小程序中设置好自己的模板,选择微信自带的订单成功付款的通知模板` ` ` ` ` ` 

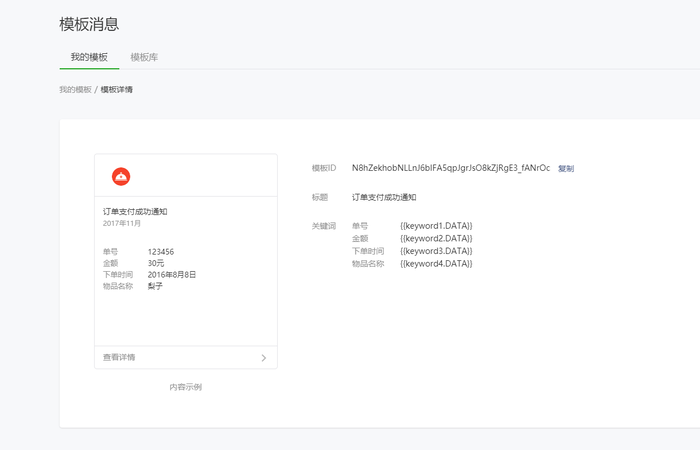
 ,成功后获取模板的ID和关键字2。下载bmob小程序sdk。并引用【sdk下载地址】(https://github.com/bmob/bmob-weapp-sdk)在发送消息页面介绍bmob小程序SDK,这里是在支付页面介绍` ` `-/pay . js varbmob=require(' utils/bmob . js ');Bmob.initialize('appkey ',' rest key ');`````写好支付成功后回拨发送消息模板的逻辑
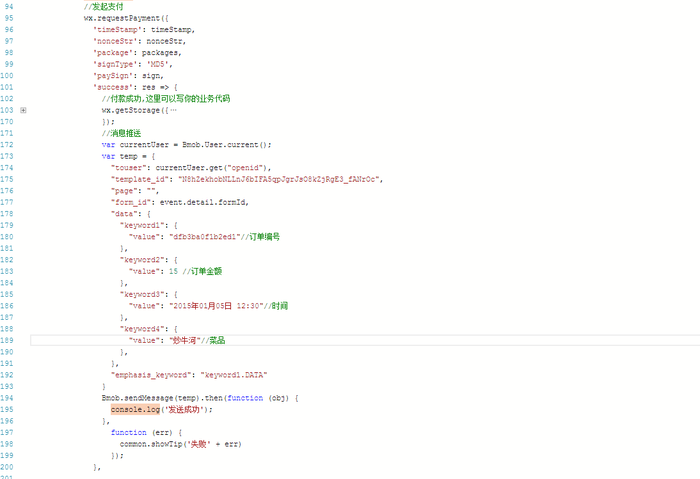
,成功后获取模板的ID和关键字2。下载bmob小程序sdk。并引用【sdk下载地址】(https://github.com/bmob/bmob-weapp-sdk)在发送消息页面介绍bmob小程序SDK,这里是在支付页面介绍` ` `-/pay . js varbmob=require(' utils/bmob . js ');Bmob.initialize('appkey ',' rest key ');`````写好支付成功后回拨发送消息模板的逻辑 【bmob applet消息模板文档】(3359docs.bmob.cn/data/wechatapp/b _ development doc/doc/index . html # applet模板消息)表单提交场景中必须获取请输入参数fromId的复制代码。此外,报告提交属性` ``。必须为表单设置wxml formbind submit='结算' report-submit/form . jsfromid is event . detail . formid。参数template_id是从微信微信官方账号获取的模板id。在模板中填写相应的Idkeyword。3.发送成功后会收到如下消息
【bmob applet消息模板文档】(3359docs.bmob.cn/data/wechatapp/b _ development doc/doc/index . html # applet模板消息)表单提交场景中必须获取请输入参数fromId的复制代码。此外,报告提交属性` ``。必须为表单设置wxml formbind submit='结算' report-submit/form . jsfromid is event . detail . formid。参数template_id是从微信微信官方账号获取的模板id。在模板中填写相应的Idkeyword。3.发送成功后会收到如下消息 ###看到这里,你有没有发现后端开发完全没有涉及?简单来说,你只需要一个发送函数* * send message * * ` ` `` ` bmob . send message(temp)。然后在sdk中(function(obj){ console . log(' send success ');},函数(err){ common . show tip(' failure ' err)});`````微信的消息模板推送功能,参数配置简单就能轻松实现,好容易!
###看到这里,你有没有发现后端开发完全没有涉及?简单来说,你只需要一个发送函数* * send message * * ` ` `` ` bmob . send message(temp)。然后在sdk中(function(obj){ console . log(' send success ');},函数(err){ common . show tip(' failure ' err)});`````微信的消息模板推送功能,参数配置简单就能轻松实现,好容易!