
微信小程序在写产品列表或者类似列表的时候会用到wx: for,但是这个有一个缺点就是不能通过一个指令进入不同的页面。如何进入不同的页面?一般后台会发送一个类似ID的值,我们可以根据这些值进入不同的页面。
如果从A页转到B页,A页是一些不同的列表,B页是A页的详细信息。
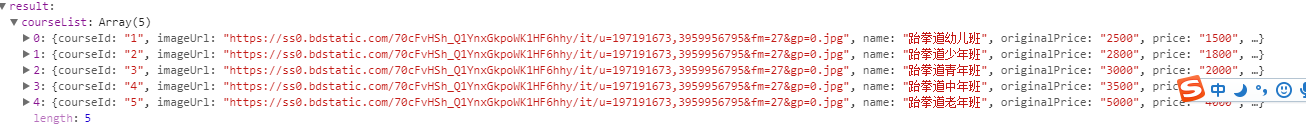
这是后台传来的列表数据的一部分,其中courseId显示courseId的值是不同的,所以我们可以根据这些不同的值进入不同的页面。

或者通过URL将这些courseId值发送到下一页。代码如下:
bindtap:函数(e){ let id=this . data . course list[e . CurrentTarget . dataset . pos]。courseId//获取列表索引值对应的courseId,赋wx . navigatetto({ URL : '././pages/trade/trade molecules/trade molecules?Id=' id//通过Url}将分配的Id传递到下一页}),因为wxml文件中有以下定义:
view class=' index-item-boxs ' wx 3360 for=' { {课程列表} } ' wx 3360 key=' { { items } } ' bind tap=' bind tap ' data-pos=' { { index } } '/view data-pos=' { { index }
实例化在onload函数中从URL传递的ID。设置数据代码如下:
这个。setdata ({position:options。ID})同时,在向B页传递参数时,将ID作为参数传递给B页。代码如下:
Varparams={id3360this。data.position//Remember认为这里不使用{ position : ' '。以后可以用在其他地方记录ID值。如果只用A跳转到B页,就不需要这一步了。列,如页面B跳转到页面C,可以添加到网址。代码如下:
Id=' that.data.position(只截取了一部分)