
最近10天一直在研究小程序的开发,遇到了一些问题和有趣的笔记。今天,我将对它们进行总结,并与大家分享。
在一个月的暗夜里,我突然发现了一个很有意思的东西,那就是模板模块,它可以把你定义的一个HTML5模块包装起来,然后在你的小程序的任何一个页面中使用这个模板,这样就大大减少了复制粘贴和复制粘贴(一般用于需要回收的接口)。让我用自己的一个模板模块来解释一下。
创建一个页面,将你的模板模块存储在页面中,方便其他页面引用。
pages/index/index ',' pages/find/find ',' pages/gift/gift ',' pages/activity/activity ',//存储模板模块的页面' pages/white/white '
模板模块实例模板名称=' job _ list ' view class=' br '/view navigator URL='./White/White ' class=' page _ appmsg '//单击跳转到View class=' page ' View class=' page _ _ HD ' image class=' page _ _ thumb ' src=' { { image } } ' mode=' AspectFill '/View class=' page _ _ HD _ title ' View class=' page _ _ HD _ title ' { title } }/View class=' page _ _ HD _ title school ' { school } }/View View View View class=' page _ _ HD _ title request ' text class=' page _ _ HD _ title pink ' { pink(当然还有WXSS的编译,这里就不发布了,因为不是很重要。)完成此步骤后,您可以在需要此模板的页面上随意引用此模块。
在要引用的接口的wxss和WXML上引用模板的WXSS和WXSS,
@import./comm
on/list.wxss';<import src="../common/list.wxml" />②在你需要的盒子里面添加template标签,你想要引用那个template模块,就在is里面填哪个模块的名字
<templateis="job_list"data="{{jobs}}"/>如果你是在一个循环里面引用的template就需要改为data="{{...item}}"如:
<block wx:for="{{jobs}}" wx:key="{{index}}"> <template is="job_list" data="{{...item}}"/> </block>代码:
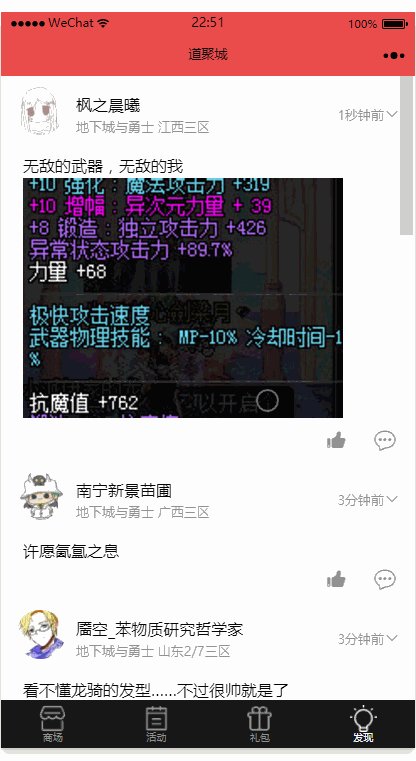
<import src="../common/list.wxml" /><view class="swiper-tab"> <view class="swiper-tab-item {{activeIndex==0?'active':''}}" data-current="0" bindtap="clickTab">活动</view> <view class="swiper-tab-item {{activeIndex==1?'active':''}}" data-current="1" bindtap="clickTab">视频</view> <view class="swiper-tab-item {{activeIndex==2?'active':''}}" data-current="2" bindtap="clickTab">直播</view></view><swiper current='{{activeIndex}}' bindchange="swiperTab"> <swiper-item> <view class="swiper-item__content"> <block wx:for="{{jobs}}" wx:key="{{index}}"> <template is="job_list" data="{{...item}}"/> </block> </view> </swiper-item> <swiper-item> <view class="swiper-item__content"> <block wx:for="{{jobs}}" wx:key="{{index}}"> <template is="job_list" data="{{...item}}"/> </block> </view> </swiper-item> <swiper-item> <view class="swiper-item__content"> <block wx:for="{{jobs}}" wx:key="{{index}}"> <template is="job_list" data="{{...item}}"/> </block> </view> </swiper-item></swiper>效果图:

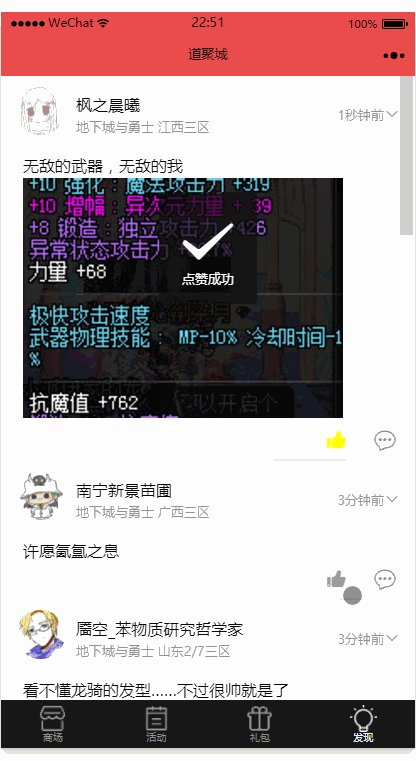
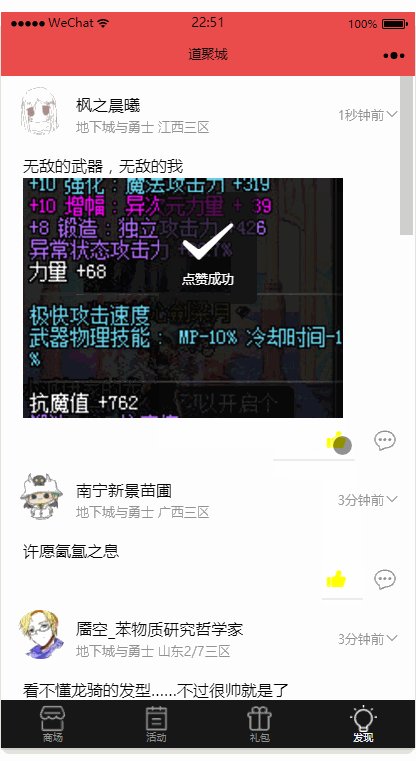
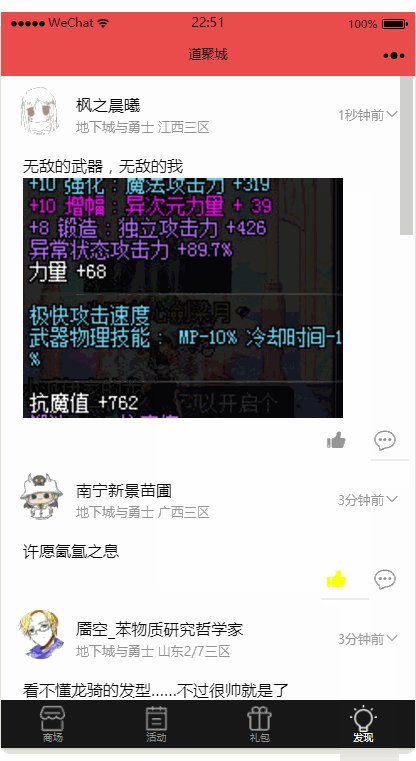
又是一个月黑风高的夜晚,我在实现点亮的功能的时候,发现我只点了一个地方的点赞,整个页面的点赞都亮了起来,这肯定是不行的,用户明明只对这一个感兴趣,你怎么能全部点亮呢?于是我开始了思考,发现我犯了一个十分愚蠢的问题,那就是没有给我的数据绑定一个值,这就好像没有给喊名字一样:到了饭点你出去大喊一声:儿子,回家吃饭了!结果肯定是家家的儿子都回去吃饭了,然而别人家的饭都还没开始煮呢,你怎么就喊人家回去了呢,你肯定得喊:二狗子,回家吃饭了!别人家的娃才不会也跟着回家。这和点击事件是一个道理的,你必须给你的每项数据绑定一个id,用if语句,将数组遍历一遍,将每个数据的ID拿出来看看,看下你点的这个数据的ID,与数组中哪个相符合。如何成功配对了 ,恭喜,你可以执行点亮操作了!功能实现如下:
wxml
<a wx:if="{{!item.isSelected}}" id="dianzan1" data-id = "{{item.id}}"
bindtap="cool"><i class="iconfont icon-dianzan1 active"></i>
<a wx:if="{{item.isSelected}}" id="dianzan1" data-id = "{{item.id}}"
bindtap="cool"><i class="iconfont icon-dianzan1-copy active"></i>
在数据中,我不仅给了它一个ID,还给了它一个布尔值,并且全部定为false,这样便可以通过wx:if="{{!item.isSelected}}" wx:if="{{item.isSelected}}" 来判断展示的是点亮与否。
js
cool:function(e) { let jobs = this.data.jobs for(let key in jobs){ // 遍历一遍数据 // console.log(jobs[key].id); //将界面的数据与jobs的数据进行匹配 if (jobs[key].id === e.currentTarget.dataset.id){ if (!jobs[key].isSelected){ //处于未点亮状态时的操作 jobs[key].isSelected = true; wx.showToast({ title: '点赞成功', icon: 'success', duration: 1500, }) }else{ //处于点亮时的操作 jobs[key].isSelected = false; wx.showToast({ title: '取消点赞', icon: 'success', duration: 1500, }) } } } this.setData({ // 将界面更新 jobs : jobs, }); }, 
又是一个月黑风高的夜晚,我突然发现了一个bug!在小程序下拉刷新时,我明明只加了一组数据,然而却刷出来了2到3组数据,(这里我使用的是scroll-view组件的bindscrolltolower属性)
吓得我赶紧回去看了一波代码,如下