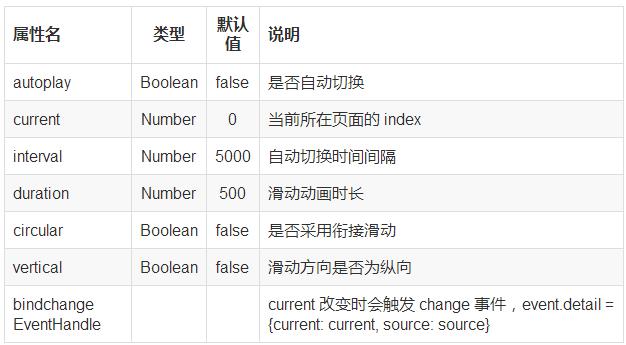
微信小程序轮播图实现,比机器人轮播图来说,显得轻松多了。微信小程序提供swiper组件,官网美国石油学会(美国石油协会)提供的swiper滑块视图容器。

从公共库v1.4.0开始,改变事件返回详述中包含一个来源字段,表示导致变更的原因,可能值如下:
自动播放自动播放导致swiper变化;触控用户划动引起swiper变化;其他原因将用空字符串表示。
注意:其中只可放置组件,否则会导致未定义的行为。
swiper-项目
仅可放置在组件中,宽高自动设置为100%。
瑞士法郎{ height : 421.5 rpx } swiper-item图像{宽度: 100%;高度: 100%;}.swiper-容器{位置:相对;}.瑞士集装箱swiper { height: 300rpx}。瑞士集装箱。斯威珀img { width : 100%;高度: 100%;}
Page({ data : { swiper current : 0,indicatorDots: true,autoplay: true,interval: 3000,duration: 800,circular:true,imgurls :[' https://p 3。pstat p . com/large/43700001 e 49d 85 D3 ab 52./用户/用户','./用户/用户','./user/user' ] },//轮播图的切换事件瑞士:函数{这个。setdata({ swipercurrent : e . detail。当前})},//点击指示点切换创事件:函数{这个。setdata({ swipercurrent : e . current target。id })},//点击图片触发事件swipclick:函数{控制台。日志(这个。数据。swiper current);wx。切换选项卡({ URL :这个。数据。链接[这个。数据。swiperCurrent]})})
类=' swiper-container ' swiper indicator-dots=' { { indicatorDots } } '自动播放=' { { autoplay } } '间隔=' { { interval } } '持续时间=' { { duration } } '循环=' { { duration } } '当前=' { { swiperCurrent } } '绑定更改=' swiperCurrent '类重要一点是图片的点击事件,官网没明确指出bindtap='swipclick '
swipclick:函数{控制台。日志(这个。数据。swiper current);wx。切换选项卡({ URL :这个。数据。链接[这个。数据。swipercurrent]})效果图