
很荣幸能参与我们【更好小程序】的建设,在这里分享一些经验,希望能帮助像我这样的前端社区新人。因为【更好的小程序】的源代码需要保密,所以我只和大家分享基础设施层面的非业务代码。我~
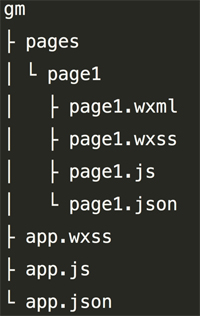
一个基本的小程序项目需要有:app.js(入口文件)、app.json(全局配置)、app.wxss(通用样式)、pages/(page)。每一页都有自己的。js,json和。wxss。形状:

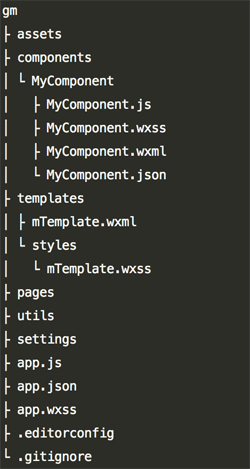
更多信息请参考微信小程序的代码组成。对于大中型项目,需要明确划分功能模块。我们的小程序文件的目录如下:

资产:静态资源和tabBar支持引用本地静态资源,而wxss中的background-image不支持,但它支持引用base64和网络资源。
组件:常用组件模板:常用模板组件和模板的应用场景容易混淆。父节点可以将数据传入组件或模板,以控制其视图。然而,组件的优势在于其数据监控、事件监控、生命周期等机制。因此您可以通过使用科普组件构造函数来理解它。
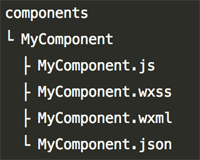
然而,构建组件的成本很高,json、wxml、wxss和js应该是完整的:

另一方面,模板更轻,因此我们可以构造wxml来接收页面数据:
模板名称='mError '视图类='mEr '
ror"> <image src="/assets/images/holder_error.png">image> <text>网络错误text> view>template><template is="mError" />将模块封装为组件或是模板需开发者分析其特性并结合业务场景定夺(纯粹的视图控制请选择模板)。
module.exports = { version: '1.0.0', server: 'https://backend.igengmei.com', release: 1}开发阶段的网络环境往往与生产阶段不同,settings.js配置了生产环境,需自行创建settings_local.js(不入库)配置开发环境。
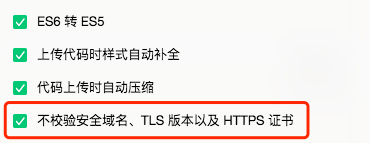
var settings = require('settings');var settings_local = null;try {settings_local = require('settings_local');} catch (err) {}module.exports = settings_local || settings上述脚本会优先 exportsettings_local.js内配置。也可将 server 配置为本地服务,然小程序合法域名不支持 localhost...我们可在开发阶段“不校验安全域名、TLS 版本以及 HTTPS 证书”。

utils 类脚本非全局注册需在 page 内 import 方可调用。app.js内注册的全局函数无需 import,可通过 app.method(params) 直接调用:
// utils 类脚本import Common from '../../utils/common'const app = getApp();Page({ data: {}, ...Common, onLoad: function () { this.exampleRequest(); // 全局注册类脚本 app.showToast(this, { message: '呆恋小喵一枚', duration: 3000, type: 'common' }); }, exampleRequest: function () { // 全局注册类脚本 app.request({ url: 'url', method: 'GET' }); }}); 全局注册使用率高的模块,可减少 page 内的 import,例如 app.request(params)、app.showToast(params) 等:
import { getBaseInfo } from 'utils/baseInfo'import Request from 'utils/request'import Toast from 'utils/toast' App({ GLOBAL: { baseInfo: getBaseInfo() }, request: function (params) { Request(params); }, showToast: function (page, opts) { Toast.show(page, opts); }});也可在GLOBAL内注册一些全局 data,在page内通过app.GLOBAL获取。
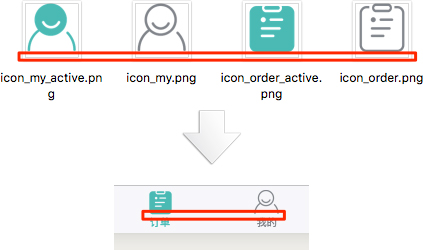
app.json 内可配置 tabBar 的 pagePath、text、iconPath、selectedIconPath,但图标尺寸、文字大小、元素间距不可自定义。icon 尺寸建议为 81px * 81px,若 icon 切图恰好撑满画布,图标与文字便相互紧贴不美观。故 icon 切图底边距需有所保留:

小程序自带wx.showToast必须传入 icon:
wx.showToast({ title: '成功', icon: 'success', duration: 2000});但我想使用朴素的 toast:

自行封装 toast 捎带默认类型及自定义类型是个不错的选择:
switch (opts.type) { case 'common': page.setData({ 'render.toast.show': true, 'render.toast.message': opts.message }); let t = setTimeout(() => { page.setData({ 'render.toast.show': false, 'render.toast.message': '' }); opts.callback(); }, opts.duration); break; case 'loading': wx.showToast({ title: opts.message, duration: opts.duration, icon: 'loading' }); break; case 'success': wx.showToast({ title: opts.message, duration: opts.duration, icon: 'success' }); break;}
无法直接获取其中的 dom,且不可在 .wxss 中定义其样式故必须添加内联 style。
且
enablePullDownRefresh 仅可开启 pulldown 的交互及监听,并非想象中的window.location.reload。我们需要定义自己的 reload:
reload: function (page, callback) { page.setData({ reqError: false }); callback && callback(); page.onLoad(); page.onReady();}onPullDownRefresh: function () { const _page = this; Loadmore.clear(_page); app.reload(_page, function () { _page.setData({ 'render.orders': [], 'render.loading': true, 'render.empty.show': false }); }); wx.stopPullDownRefresh();}小程序无 window 概念,不可调用window.location.reload。其实 reload 无非重置 data、重新调用onLoad及onReady(原谅我这肤浅的理解,但你可在 callback 中做任何意义上的重置)。
在 onPullDownRefresh 回调执行时 wx.stopPullDownRefresh() 防止用户疯狂 pulldown 导致卡涩。
调用 wx.getSystemInfo 可获取设备信息,fail 回调限制了获取失败时的尝试次数:
function getMobileInfo(i) { wx.getSystemInfo({ success: (res) => { BaseInfo.mobile = res.brand + res.model; BaseInfo.system = res.platform + res.system; BaseInfo.wechat = res.version; BaseInfo.winWidth = res.windowWidth / (res.windowWidth / 750); BaseInfo.winHeight = res.windowHeight / (res.windowWidth / 750); }, fail: () => { (i < 3) && getMobileInfo(i + 1); } });}getMobileInfo(0);请注意 windowWidth、windowHeight 度量单位为 px,而我司项目规定使用 rpx。为实现单位统一,需对 windowWidth 及 windowHeight 做单位转换:
BaseInfo.winWidth = res.windowWidth / (res.windowWidth / 750);BaseInfo.winHeight = res.windowHeight / (res.windowWidth / 750);