
在使用小程序时,会出现这样的情况:当网络条件差或卡顿时,用户会因为点击无效而多次点击,最后会出现多次跳转页面的情况,如下图所示(快速点击两次):

然后,从对JS功能节流和功能防抖的简单理解中,我们找到了一个解决方案,那就是功能节流:该功能在一定时间内被多次触发后,才会第一次执行,无论被触发多少次,直到这个时间段结束才会执行。
/utils/util.js:
函数throttle(fn,GapTiME){ if(GapTiME==null | | GapTiME==undefined){ GapTiME=1500 } let _ LastTiME=null返回函数(){ let _ NowTiME=new Date()(if(_ NowTiME-_ LastTiME GapTiME | |!_ last time){ fn()_ last time=_ now time } } }模块,导出={ throttle : throttle }/pages/throttle/throttle . wxml :
buttonbindtap=' tap ' data-key=' ABC ' tap/button/pages/throttle/throttle . js
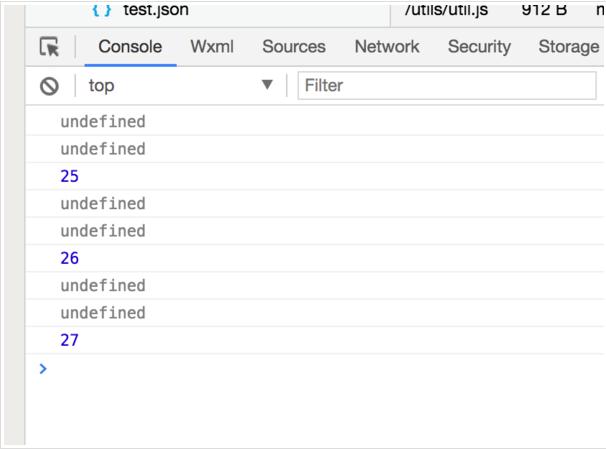
const util=require('././utils/util.js ')页面({ data : { text : ' tomfriwel ' },onLoad:函数(选项){ },Tap : util.throttle(函数(e){ console . log(this)console . log(e)console . log((new date())。getseconds ()},1000)})这样,疯狂点击按钮只会在1s内触发一次。
但是这种情况下有一个问题,就是当你想获取this.data的时候,这个是未定义的,或者你想获取微信组件按钮传递给click函数的数据E是未定义的,所以throttle函数需要做一些处理,使其在微信小程序的页面js中可用。

原因是throttle返回了一个新的函数,不再是原来的函数。新函数包装了原始函数,因此组件按钮传递的参数在新函数中。所以我们需要将这些参数传递给真正需要执行的函数fn。
的最后一个节流功能如下:
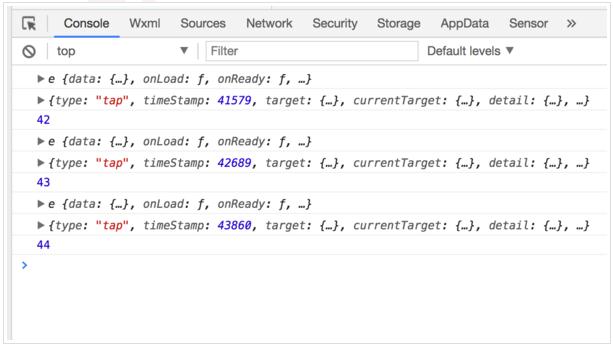
函数节流(fn,Gaptime){ If(Gaptime==null | | Gaptime==undefined){ Gaptime=1500 } Let _ last time=null//返回一个新的函数返回函数(){ Let _ now time=new date()(If(_ now time-_ last time Gaptime |!_ lasttime) {fn。应用(此,参数)//将此和参数传递给原始函数_ lasttime=_ nowtime}}再次单击此和e按钮:

轻松了解JS功能节流和功能防抖。