
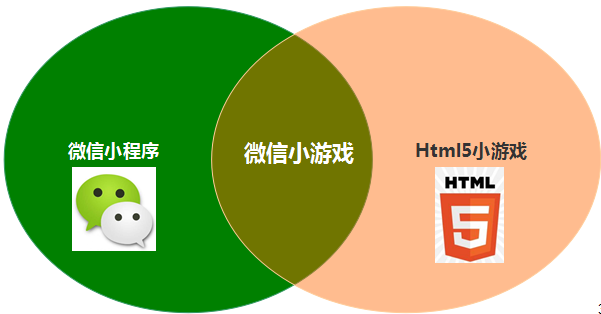
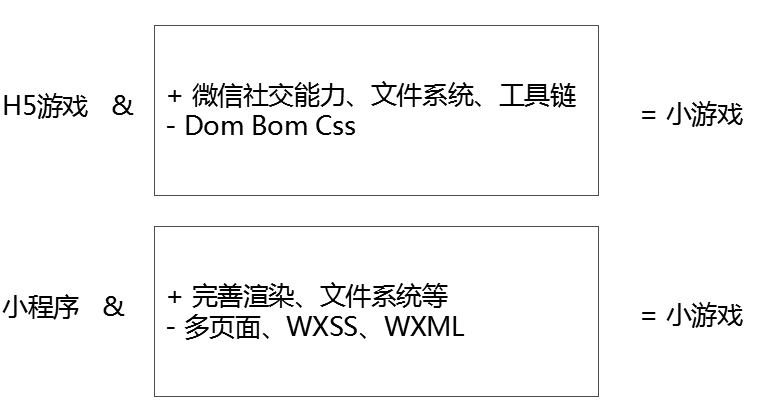
微信游戏、H5游戏和微信小程序,它们是什么关系?就像这张图,微信游戏其实是可以在微信小程序中运行的H5游戏,既属于微信小程序,也属于H5小程序。其他三个实际上是不同的,这将在后面讨论。

我们先来看看什么是HTML5。
超文本标记语言。
1991年,HTML1开始研发。
1993年,HTML1发布。
1999年12月,HTML4发布。
2004年,WHATWG提出了HTML5草案的前身Web Applications 1.0。
2006年,W3C和WHATWG决定合作推广新版HTML。
2008年1月,HTML5的第一份正式草案公布。
2014年10月,W3C宣布正式发布HTML5。

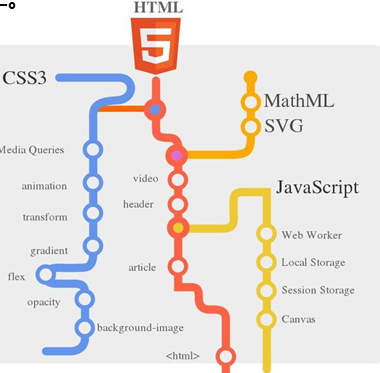
HTML5新规则:减少对外部插件的需求,如Flash等。
新的HTML5特性:画布、视频、本地存储、websocket、新的内容元素等等。
可以看到,其实在1999年,已经是html4了,但是直到14年,万维网联盟w3c才正式宣布html5的发布。这是一个漫长而艰巨的过程。而且也出现过一些插曲,比如2006年前后flash盛行的时候,很多网站都充斥着flash,出现了一些有代表性的flash游戏,比如小flash。不知道大家有没有印象,不过就是几个简单的人就可以操作,四处打电话,很有意思。

当时有一个著名的flash帝国,可以上传自己的Flash作品。这些是在2006年左右。

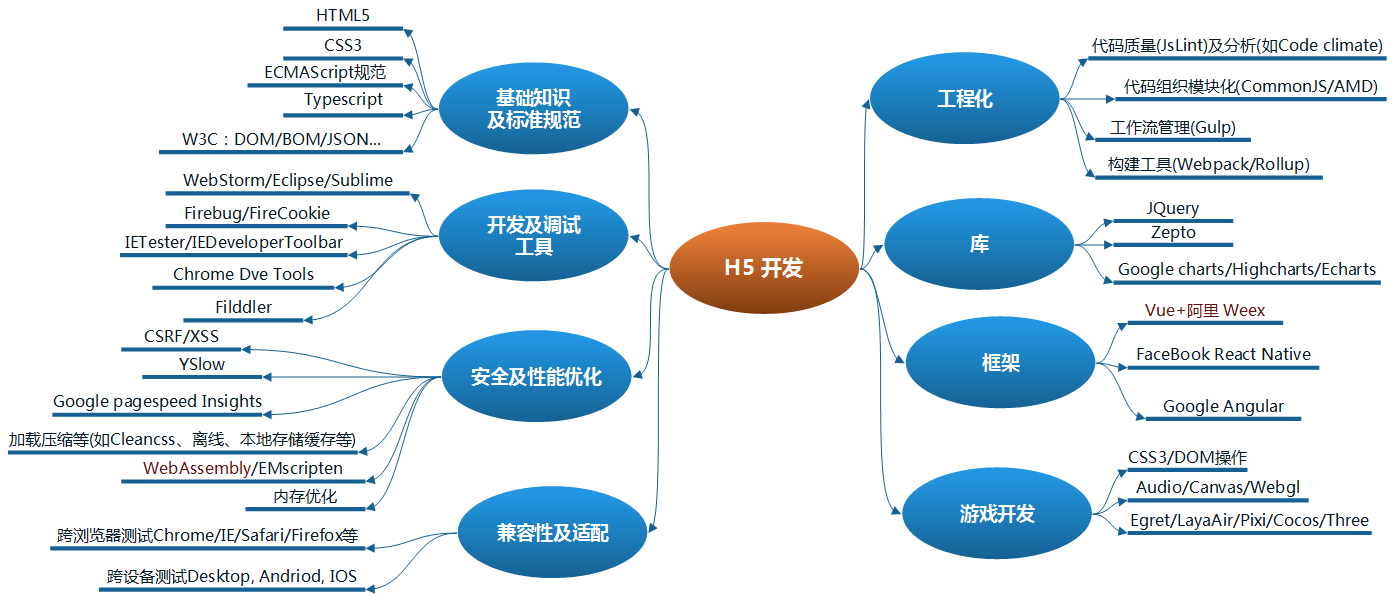
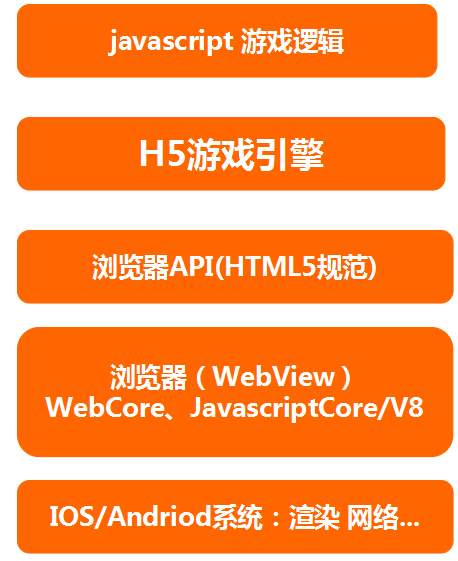
但从广义上来说,H5的发展是技术的集合。如图5所示,我列出了一些要点,比如基础知识和标准规范,包括html5、css3、es(我们主要是从es6规范开发)、typescript (typescript和typescript最大的区别是typescript是强类型的),当然还有一些其他的W3C规范比如DOM/BOM(window . XXX等浏览器对象模型)。那么H5开发需要了解熟悉的开发和调试工具。然后在安全性和性能优化部分,csrf/xs是常见的。
这里简单说一下WebAssenmbly,这个webAssembly的大致由来,js解释语言,它的一个主要特点就是性能相对较慢,尤其是web应用比较复杂的时候,2009年谷歌在v8引擎中加入了JIT(即时编译),加上buff,几乎提升了20~40倍。JIT是基于运行时分析编译的,而javascript是一种没有类型的语言,所以很多时候,JIT编译器会猜测类型,如果是错误的,只能重新开始。所以当时有两个想法,一个是Typescript,所以不用猜类型;一个是asm.js,它实际上是一个标签类型。随后,谷歌、苹果、微软和W3C都想将这种方法标准化。结果,它变得激进,我们不想标记类型。我们只是定义了一个新的方法,比如用c/c编写,在。Wasm格式,并通过javascript直接将其加载到这个二进制文件中运行。这样,web应用程序和本机应用程序之间的性能差距就可以缩小。
然后,我们来谈谈H5发展的其他主要相关问题。一个是工程,其实是近几年才出现的,尤其是前端大型项目。这
主要需要掌握几种规范Commonjs、AMD,以及主要的工具比如webpack。然后就是主要的库 和 框架。这里说一下weex, weex是阿里推出来的其实通常是和vue配合使用的,和facebook的react native类似,可以让开发人员用js去写原生的应用,所以通常被人称为 vue-native。week会提共weekSDK,会准备一个js引擎,在执行过程中会产生各种命令发送给原生端渲染等等。最后主要是游戏开发相关的,比如DOM CSS,还有Canvas、WebGL,以及一些游戏引擎。当然还有些其他点。 其实游戏开发这块,和整个H5开发来说,区别还是有一些的,做普通web开发的可以不用了解这块。所以在一些公司,已经将H5游戏开发与web前端开发分开了。 好,这里总结一下,H5游戏,就是基于H5技术合集开发出来的小游戏。
H5小游戏特点:
优点:
开发成本相对低跨系统、跨终端、跨平台
无需下载安装,即点即玩
缺点:
制作门槛相对低缺少固定流量入口
体验差距(性能、流量等)
据艾瑞咨询与白鹭时代等网络数据——2017年H5游戏市场为30亿元,手游市场规模达到1440亿元,两者比值为1:48。以端游、页游发展过程为参考,页游与端游的市场比值约为1:3。伴随着流量资费的降低、手机的更新换代、H5的持续发展,H5游戏多流量入口和即点即玩的特征,H5游戏市场 可能存在巨大的增长空间。
2014年,《围住神经猫》、《愚公移山》,朋友圈病毒式传播,参与量过亿

2015年,《狂挂传奇》、《奇迹西游》,月流水上百万
2016年,《传奇世界》、《决战沙城》,月流水2000万+
2017年,《大天使之剑H5》,公测24天流水破亿,逐渐形成盈利效应—(三七互娱); 同年,QQ、微信、QQ浏览器、腾讯视频开启H5小游戏专区; 企鹅游戏APP、玩吧APP等专门的H5游戏平台诞生。

2017年12月28日,微信正式公布小程序支持小游戏。


最初只是一些简单的游戏,比如俄罗斯方块,这种主要的技术点就是DOM操作,用jQuery原生javascript css3就可以了。画面内元素比较简单,逻辑不会太复杂,结构与常规Web页面一致;主要技术点:DOM元素、jQuery、原生javascript css3

复杂度相对传统Web页高。
主要技术点:canvas、javascript、部分dom元素 css3

然后再复杂一点,比如切水果,相对复杂一些,主要是canvas 部分dom元素的操作。


然后,再看一下,复杂的游戏开发,比如传奇世界,主要是基于H5游戏引擎来做的。



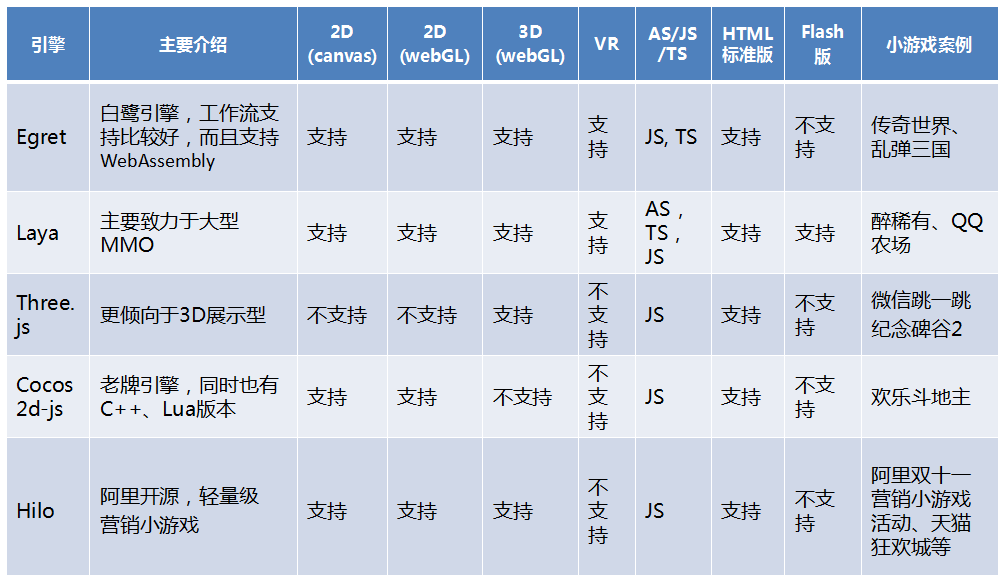
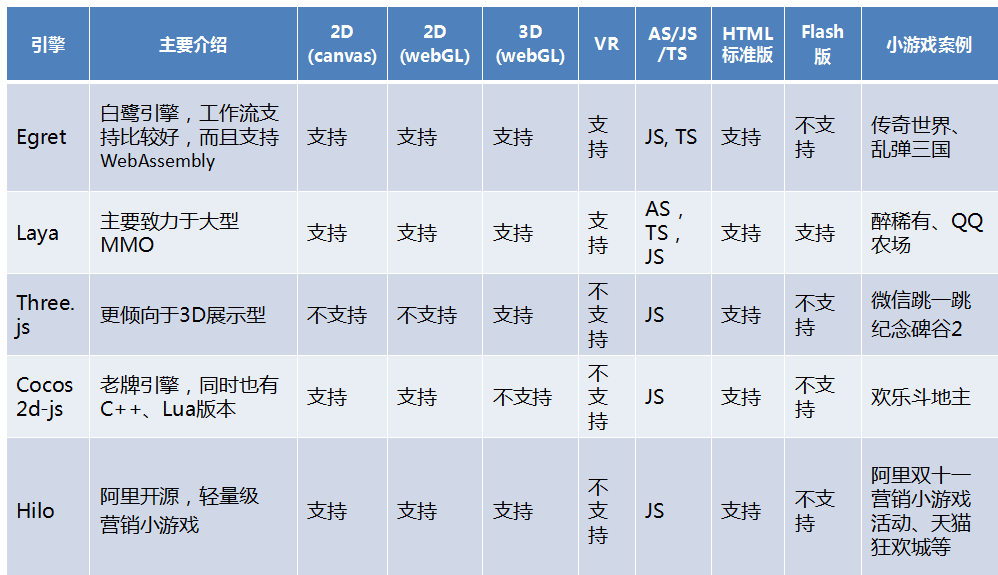
看一下这些游戏引擎的主要对比。白鹭,是目前社区非常活跃的H5引擎,去年宣布支持 webassembly,而且2d 3d vr都支持的,同时支持js、ts开发,经典的代表就是传奇世界。另外,laya引擎,是支持js ts as(actionscript)的。所以以前做flash/as开发的或许可以转到这上面来。然后还three.js,只支持3d的,跳一跳和纪念碑谷小游戏,都是通过three来的。然后cocos2d,这个也是一个老牌引擎,欢乐斗地主。然后再说一款,阿里也开源了一款H5小游戏引擎hilo。阿里双十一的营销活动小游戏、天猫狂欢城等都是通过这个来的。

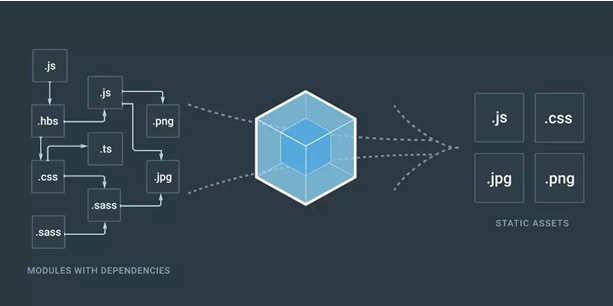
再看一下前端工程化,这个其实也是近些年起来的一个概念。主要是需掌握代码组织规范、webpack工具(帮你压缩 打包 解决依赖关系等等 ),然后还要了解node.js, 基于v8引擎的。其实这个也用于服务端编程。另外就是NPM 包管理。
以上这些就是H5游戏要了解的基本点。
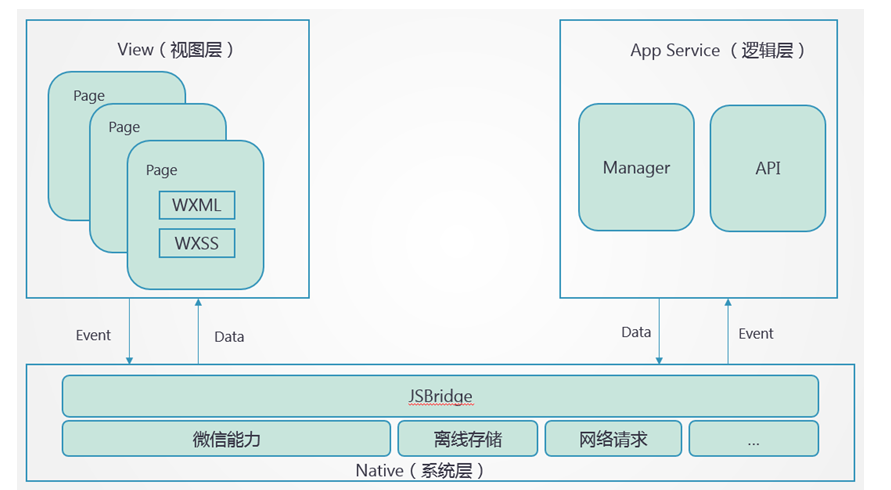
然后看一下微信小程序。微信小程序,其实也是基于webview的。

小程序的视图层目前使用 WebView 作为渲染载体,而逻辑层是由独立的 JavascriptCore(IOS)、X5(安卓) 作为运行环境。

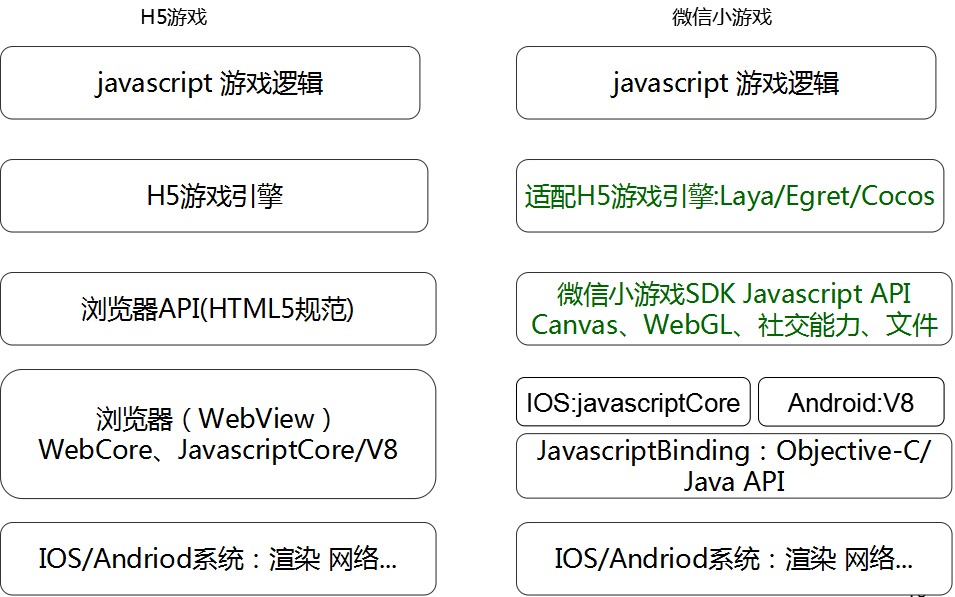
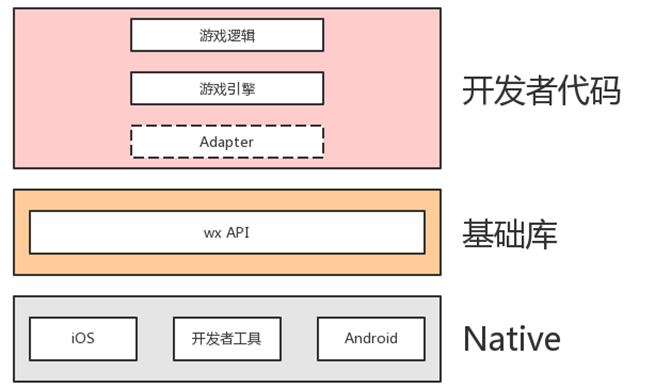
小游戏是在H5游戏的基础上增加微信社交能力、文件系统、工具链,去掉一些对游戏开发不是那么重要的,像Dom、Bom等,从这张图可以看出来,微信小游戏没有webview了,H5规范API这里是微信小游戏sdk自己实现的,比如canvas webgl。然后还有就是 游戏引擎这一层,是做了一个适配

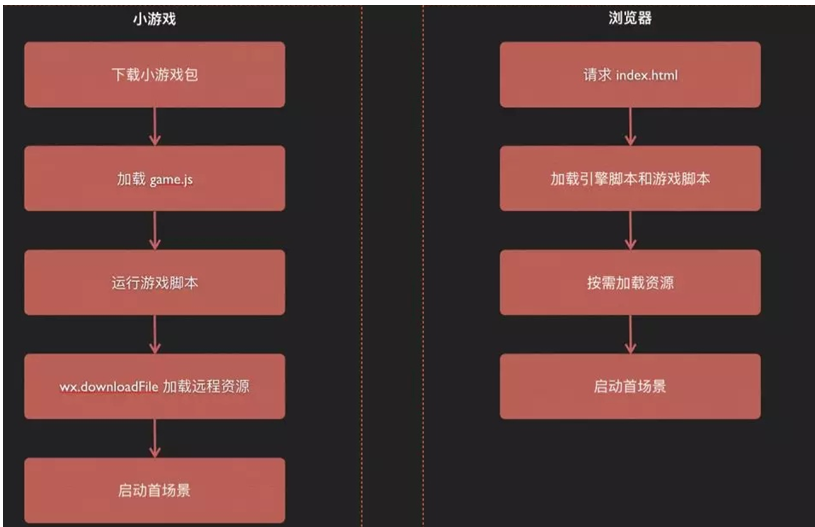
目前核心游戏包 4M(用于首次加载),可以实现即下即玩,需3~5秒的下载

理论上,用户若不主动删除,微信客户端只会更新不会删除;容量没有固定值,只有不够用的情况下根据LRU(Least recently used)规则进行删除。
小游戏的运行环境在IOS上是Javascript Core, 在Andriod上是 V8,没有DOM和BOM的运行环境。 Adapter,通过wx api模拟BOM、DOM的代码库。
Adapter 是为了让基于浏览器环境的第三方代码更快地适配小游戏运行环境的一层适配层,并不是基础库的一部分。更准确地说,我们将 adapter 视为和游戏引擎都视为第三方库,需要开发者在小游戏项目中自行引入。
 当然,游戏引擎也自己做了适配的,例如cosos
当然,游戏引擎也自己做了适配的,例如cosos


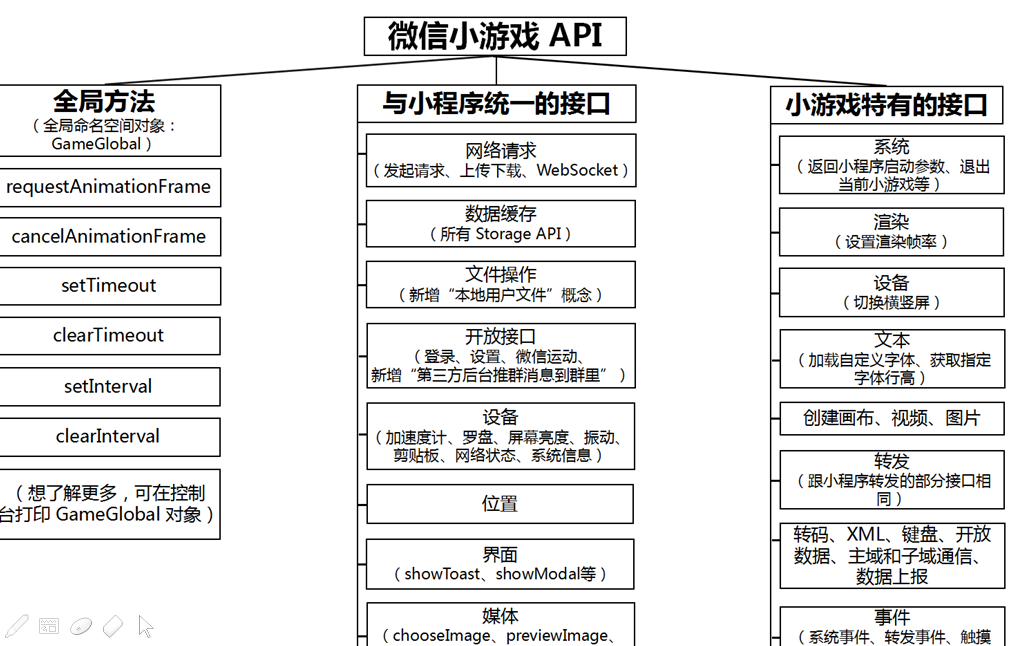
目前是6大类 24个子类



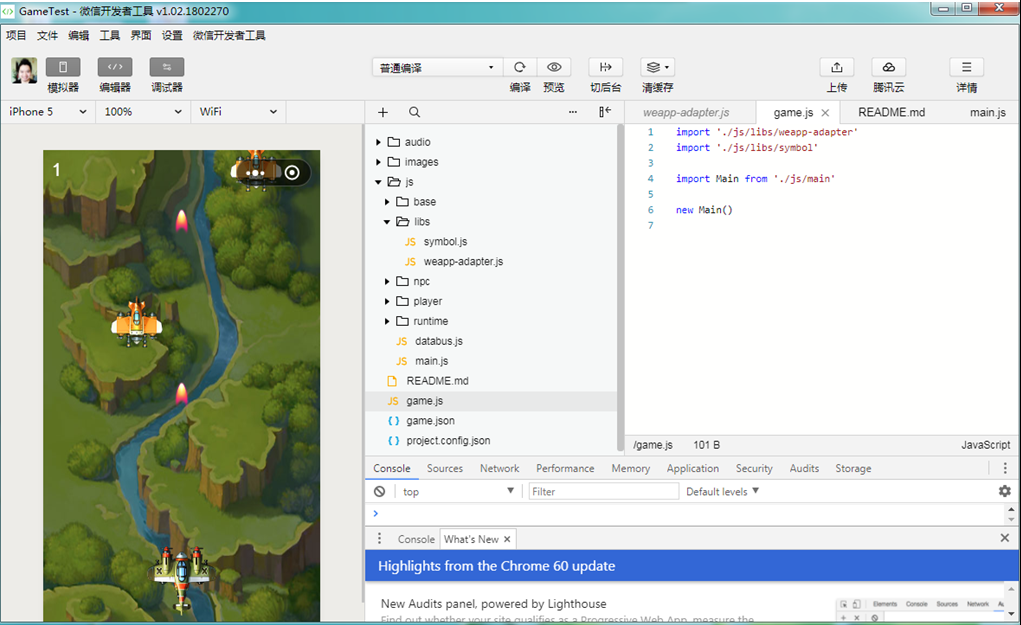
为了帮助开发者简单和高效地开发和调试微信小程序、微信小游戏,微信在原有的公众号网页调试工具的基础上,推出了全新的 微信开发者工具,集成了公众号网页调试和小程序、小游戏开发两种开发模式,而且自带小游戏demo。详情可参考mp.weixin.qq.com。
小游戏的营销活动、营销应用等的建设。
简单试玩版,提升玩家对游戏的期待,沉淀用户。

通过小游戏做一些营销活动 或者 营销推广。(阿里双十一、天猫狂欢城等)

可以给APP导流
借助小游戏的流量传播优势,做品牌传播等等。
最后感谢苏秋宏、黄剑鑫、陈亮亮、李一奇、王跃等提供的相关分享参考,以及以下参考资料:
《微信公开课2018》《微信小游戏适配原理》—— cocos 王哲
《天猫双11晚会和狂欢城的互动技术方案》InfoQ——邓红春(阿里巴巴 续彬)
《利用HTML5,CSS3和WebGL开发HTML5游戏》——丹麦Jacob Seidelin 黄蔚瀚译 电子工业出版社
《前端工程化-体系设计与实践》——周俊鹏 电子工业出版社
大家共同努力,推动WEB及大前端的发展!
问答
微信小游戏与传统的手机游戏有什么区别?
相关阅读
什么是微信小游戏?官方解释
微信小游戏的6大趋势分析
有故事的微信小游戏“跳一跳”
此文已由作者授权腾讯云+社区发布,转载请注明文章出处