
we scale定位为音乐训练的小程序,初步规划了三个基础音阶及其镜像模式的训练。
增加了数字记数法、字母记数法、数字记数法等训练,更新字母记数法后期的情况。
扫描下面的小程序代码或者在微信小程序中搜索WeScale,就可以使用了。
沈明每天晚上练习电吉他,敲木鱼。突然,一道光闪过他的脑海,他很快就抓住了它。他在当晚凌晨3点完成了这个小程序的原型。
之前和老陈一起做过a股股票助理-股票帮手。这次我们都想积累一些小程序开发的经验,于是我和老陈就上车了。(滴~~ ~学生卡)
与美团刚刚打开mpvue的来源不谋而合,短短几周内迅速获得数千星。在mpvue开源之前,wepy应该是最受欢迎的一个。据说用mpvue可以像Dove一样流畅地写微信小程序,于是我们开始了踩坑之路。
预计一周内完成。毕竟每个人都有正经事要做,但是花了两个星期才完成。四个分支机构,共提交了51次,截止时提交了更多。目前v1.0.0版本已经发布,已经上线审批。

微信小程序无法使用本地资源。这个坑很常见。微信小程序不支持图片、音频、视频的本地引用,需要外链。您也可以对图片使用Base64编码,它可以直接在html或css中引用。根据图片,考虑图片的大小或可维护性,酌情使用外链或Base64编码。
新页面需要npm run dev,这是mpvue的问题。常见问题都能找到。解决方案是手动运行NPM开发。
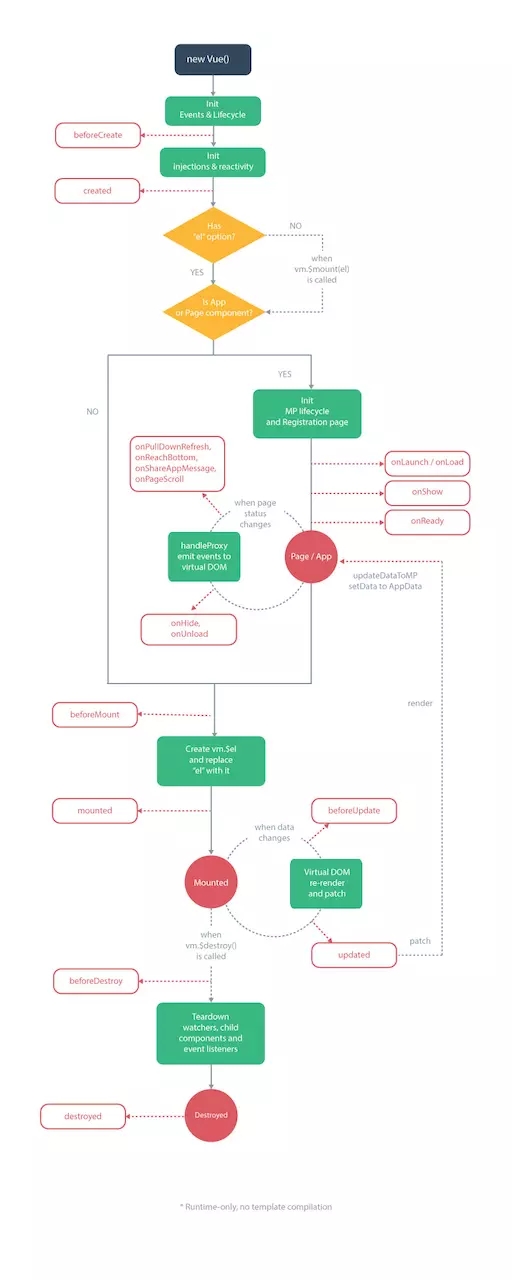
生命周期问题mpvue兼容微信小程序和vue的生命周期,即vue实例将接管小程序Page实例的生命周期钩子,因此当需要使用小程序的生命周期钩子时,可以在vue实例中定义相应的钩子方法,比如定义当前Page的共享标题内容图片:
new Vue({ data(){ return { score : ' } }),onsharepp message(RES){ return { title : '我得到了' this.score '的分数。一起来掌握基本的音阶知识吧!path:'/pages/index/index ',ImageURL 3360 ' https://WeChat.dddog.com.cn/static/scale.jpg' } })我不知道该如何描述,但大致当前页面的create()将在当前页面上执行。解决方案是使用applet的onload()。

Class-style绑定不支持vue官方文档中classObject和Styleobject的语法:Class-Style绑定。暂时不支持组件上的类和样式绑定。
不支持就不需要~
没有BOM/DOM操作的Mpvue让开发人员可以使用标准的html和css编写小程序。当我们在mpvue项目中查看dist文件夹时,可以发现,虽然小程序的运行环境是非标准的WebView,但是编写的html和css都被解析成了小程序的wxml和wxs。因此,在我们的web开发中经常使用的浏览器和导航器的实例自然不能使用。相反,我们使用小程序浏览器提供的API —— wx实例来操作本机元素。至于DOM操作,即使在vue中也不建议使用,所以最好使用数据驱动的转换。也就是说,关于BOM/DOM的一切
的操作都不行。用 vue 第三方 UI库时要注意, Dom 和 Bom 相关的 API 操作都无法实现。 解决方案: 这块主要是动画不能用,那就用 css3 咯~试着写一个 swicth 的组件,发现渲染结果不对,查了原因才发现,微信小程序也有个 switch 的组件。 解决方案: 改名字啊。命名规范!
按正常的套路去使用小程序的 api ——wx.createInnerAudioContext()是无法创建多声道的。本次技术的难点也在于如何创建微信小程序的多声道。查了一圈的资料,关于这点的资料甚少。查到一篇博客,通过创建多个 innerAudioContext 实例化对象,轮流调用的方式。对于原作者说小程序只能同时存在5个音频实例这一定,不敢苟同。毕竟我直接创建了 30个都没问题,哈哈
const audioContextNum = 30let globalAudioContext = Array.from({ length: audioContextNum }, (v, k) => wx.createInnerAudioContext())如何寻找当前可用的声道,也是个难点,大致的思想是,把正在播放的实例封锁,待实例的 onEnded() 回调执行时取消封锁,使用时需要遍历所有实例,寻找当前可用的实例,看实例代码(与实际代码有删改):
// 自动寻找一个当前可用的 audioContext 实例export function playedMusic (url) { let contextList = store.getters.globalAudioContext while (contextList !== store.getters.audioContextStatus.map(item => item === false).length) { let audioContextStatus = store.getters.audioContextStatus let index = store.getters.currentAudioIndex // 如果当前可用,封锁 if (audioContextStatus[index]) { store.commit('setAudioContextStatus', {index, status: false}) break } else { // 否则 ++index store.commit('setCurrentAudioIndex', ++index) } } const resultPromise = new Promise((resolve, reject) => { contextList[index].onPlay(() => {}) contextList[index].onError((res) => { reject(res) }) contextList[index].onEnded((res) => { reset(resolve) }) }) return resultPromise}实际开发过程中发现。如果不预先对音频进行缓存,实际播放时会有一定的延迟,视网络情况。解决方案是先预加载,然后存在小程序的缓存中,官网介绍缓存有 10 M,足够用了。 首先是下载文件 wx.downloadFile(),得到 tempFilePath,再把临时文件保存为本地文件 wx.saveFile(),得到 savedFilePath,再将本地文件的的路径保存在缓存中 wx.setStorage()。这么多异步操作,当然用 Promise 再封装一下啦。
多文件的下载、保存、缓存, 回调、递归的思想:
// 加载资源, 加载完隐藏loading _load(0, () => { // 更改Audio.js的config对象属性。 config.musicUrl = JSON.parse(musicUrlTemp) const temp = JSON.parse(musicUrlTemp) temp.tempVerison = tempVerison wx.setStorage({key: 'musicUrl', data: temp}) wx.hideLoading() }) function _load (index, callback) { if (!musicUrlArr[index]) { callback() } else { downloadFile(musicUrlArr[index]).then((tempFilePath) => { saveFile(tempFilePath).then((savedFilePath) => { musicUrlTemp = musicUrlTemp.replace( musicUrlArr[index], savedFilePath ) index++ _load(index, callback) }) }) } }缓存是否存在及缓存版本的判断:
// 判断是否已有缓存且缓存版本正确 if (temp && temp.tempVerison === tempVerison) { return false }遇到很多需要全局变量,特别是状态的,最好统一管理。vue 的vuex 是专为 Vue.js 应用程序开发的状态管理模式。使用过程遇到的坑是无法使用它的辅助函数 mapState、 mapGetters、 mapActions、 mapMutations 等。看下 mpvue 的issue感觉是 mpvue 的问题。 解决方案: 用最原始的 store.commit()、 store.getter
调用微信小程序的网络请求 wx.request()、 wx.downloadFile() 之类 都需要 https 协议。 调微信的数据分析还要隔两个小时获取 access_token, 这些就是要服务器端的配置了。
条件: 域名及域名证书、服务器
获取 token 及 服务器写接口返回静态文件及微信的数据分析接口 可以参考这个, node.js 写的,写的很随意,随便看看。
参考博客:
// b.jsexport let counter = { count: 1}setTimeout(() => { console.log('b.js-1', counter.count)}, 1000)// a.jsimport { counter } from './b.js'counter = {}console.log('a.js-1', counter)// Syntax Error: "counter" is read-only虽然不能将 counter 重新赋值一个新的对象,但是可以给对象添加属性和方法。此时不会报错。这种行为类型与关键字 const 的用法。
// a.jsimport { counter } from './b.js'counter.count++console.log(counter)// 2致谢所有参与产品、开发、测试,贡献出创意想法与建议的小伙伴。