
我们收到了很多微信小程序开发者的反馈,表明对Highcharts显示数据的需求非常强烈。但是微信小程序不支持DOM,SVG相关的接口也没有暴露,所以到目前为止,我们还不能在小程序中直接使用Highcharts。
好消息是,微信小程序打开了网页查看功能,这意味着它支持网页嵌入。因此,目前我们可以通过嵌入网页来实现小程序中数据的可视化。
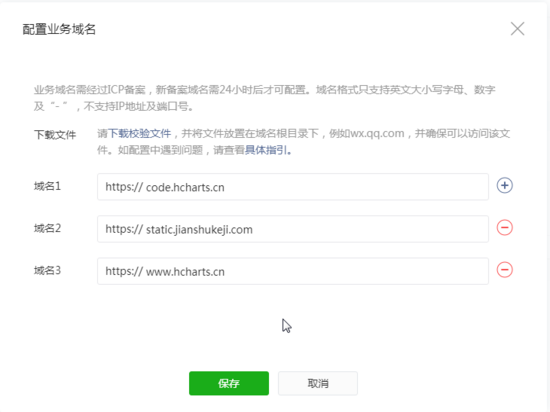
小程序创建完成后,首先需要配置域名白名单,也就是嵌入式网站包含的资源的域名列表。配置位置:设置-开发设置-业务域名。

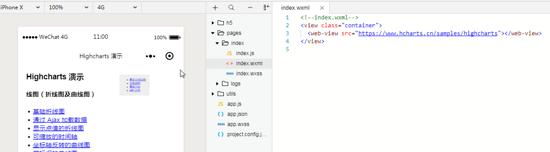
例如,下一步是将网页嵌入到带有web视图的applet页面中
!-index . wxml-view class=' container ' web-view src=' https://www . hcharts.cn/samples/high charts '/web-view/view 
小程序支持以postMessage的形式与网页进行数据交互。使用方法是在网页中引入JSSKD 1.3.3,调用postMessage向小程序发送消息。
!-html-script type=' text/Javascript ' src=' https://RES . wx . QQ . com/open/js/jweixin-1 . 3 . 2 . js '/script//Javascript wx . miniprogram . postmessage({ data : ' foo ' })wx . miniprogram . postmessage({ data 3360 { foo 3360 ' bar ' })小程序对应web-view接受的bindmessage属性中的绑定事件
!-index . wxml-web-view src=' https://MP . weixin . QQ . com/' bind message=' post data '/web-view//index . jspostdata :函数(e){ console . log(e);}