
前两篇文章介绍了小程序的一些基本原理。我们先复习一下。
我从小程序中学到了什么(1)
我从小程序中学到了什么(二)
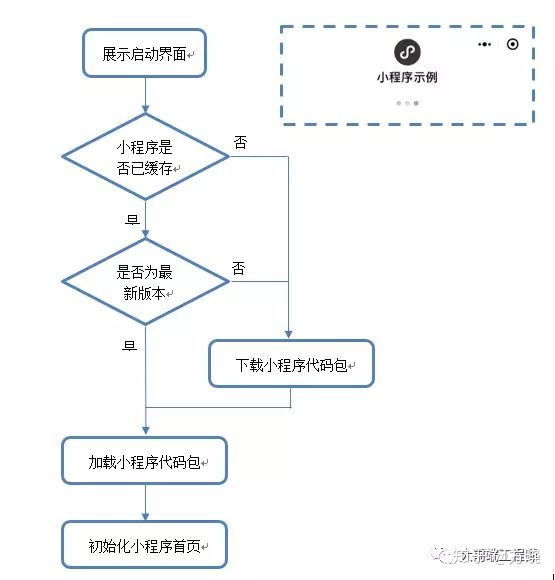
与远程页面JS-SDK之前的离线存储不同。编译后的小程序页面为html,直接存储在本地微信客户端。流程图如下(图片来自微信官网文档,侵删)

小程序第一次打开,小程序版本更新时,微信原生会下载代码包,加载相关工作,用户会觉得有些延迟,但下次会直接执行对应的代码(编译好的html)。
对于很多公司来说,小程序只是他们渠道的一部分,大部分精力还是在自己的app上。我之前说过,大部分公司都是混动的,小程序在加载速度和渲染速度上都是混动的优化,调试工具也很方便,所以有很多地方可以借鉴。在这里,我将它们与我们的混合动力车进行比较。
页面加载和呈现

目前,我们公司是一个没有预加载的单一WebView架构,所以当我们从原生跳转到h5时,大致步骤如下
初始化WebView,连接远程页面,下载静态资源,执行js渲染html和css,所以目前我们的白屏在网络不好的情况下还是相当明显的。
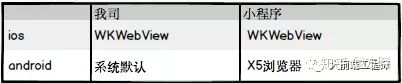
WebView的版本

最大的区别是安卓下的WebView版本,可以在相关加载和渲染优化后专门分析。
前框架

Wxml和wxs对于小程序来说更多的是解决安全性和开发者门槛的问题。相比微信,我们不想做平台,所以还是保持现在的框架。
调试环境

我们通常克隆一个原生包,然后启动本地服务,配合chrome或者Safari进行组合调试,这有一定的痛点,我们也希望能够方便地集成在一起。
通过以上一系列的对比,我们可以看到我们的混动在加载和渲染上有比较大的空间比例,接下来的一系列文章将重点介绍这一点。
在了解了小程序的一些基本原理后,我对我们的混合程序和小程序进行了一些比较。从下一节开始,我们将学习小程序的一些思想来做一些优化。经过比较,我们在加载和渲染方面有很大的优化空间。之后,我会学习关于原生的相关知识来继续分析。