
由于最近小程序项目需要用到加入购物车的动画,自己结合小程序官方文档写了一下加入购物车动画演示,有需要改进的地方还请指出;
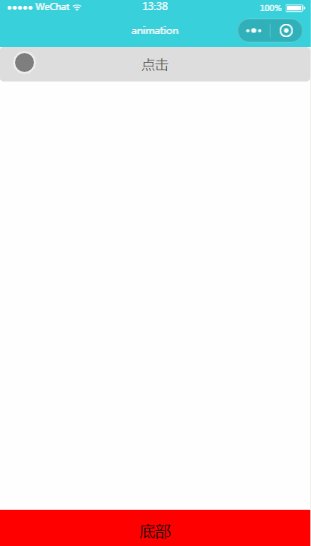
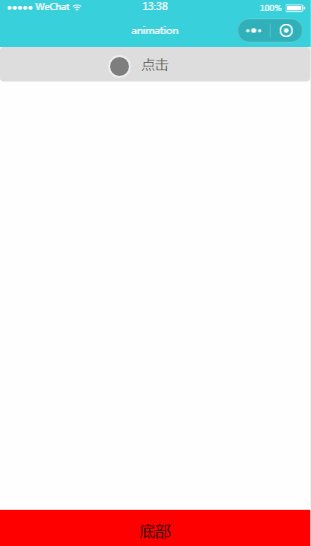
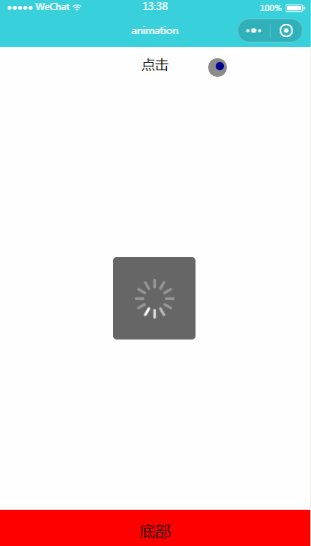
先来看一下演示的效果图:

要实现抛物线动画,我当时想到的是用插件的方式,网上有很多,但是要兼容小程序还是有点困难,况且小程序的主包有2M限制;
那么如何在小程序中实现这种效果呢?
wx.createAnimation css3过渡实现方式有了,我们再来看一下什么是抛物线,数学上定义抛物线的种类有很多,但就上图的效果而言,需要水平方向匀速运动垂直方向加速运动;wx.createAnimation提供定时功能,即水平方向线性的,垂直方向放松
本次实现基于wepy框架(非小程序原生),所以$apply - setData就好了~
超文本标记语言
view class='box '视图按钮bindtap='handleClick '点击/按钮/视图查看动画=' { { animationY } } ' style='位置:固定;top: { { ballY } } px隐藏='{{!show ball } } ' view class=' ball ' animation=' { { animationX } } ' style=' position :固定;left : { { BalX } } px/view/view/viewJS
//设置延迟时间方法={handleClick: (e)={//x,y表示手指点击横纵坐标,即小球的起始坐标让BalX=e . detail。x,BalY=e . detail。y;this.isLoading=true这个$ apply();这个。createanimation(BalX,BALy);} }setDelayTime(秒){返回新的承诺(解析,拒绝)={setTimeout(()={resolve()},秒)});}//创建动画创建动画(BalX,BALy){ 0让那个=这个,bottomX=那个$parent.globalData.windowWidth,bottomY=那个$家长。全球数据。窗口高度-50,animationX=that.flyX(bottomX,ballX),//创建小球水平动画动画我=那个。flyy(bottony,Bally);//创建小球垂直动画that . BallX=BallxtHat . Bally=Ballythat . show ball=true那个$ apply();that.setDelayTime(100).然后(()={//100毫秒延时,确保小球已经显示那个。animationx=animationx。export();那个。animationy=animationy。export();那个$ apply();//400毫秒延时,即小球的抛物线时长返回那个。setdelaytime(400);}).然后(()={that.animationX=this.flyX(0,0,0).export();that.animationY=this.flyY(0,0,0).export();that . show ball=false that . IsLoading=false那个$ apply();})}//水平动画flyX(bottomX,ballX,时长){让动画=wx。创建动画({持续时间:持续时间| | 400,timingFunction: ' linear ',})动画。translatex(BottomX-BalX).step();返回动画;}//垂直动画flyY(bottony,ballY,duration){让动画=wx。创建动画({ duration : duration | | 400,TimingFunctions : ' ease in ',})动画。翻译(bottony-ballY).step();返回动画;}
除了小程序以外,q前端日常开发更多的还是H5,下面用css3转换来实现;
!DOCTYPE html html lang=' en ' style=' width :100%;'身高:100%;head meta charset=' UTF-8 ' meta name=' viewport ' content=' width=device-width ' style * { padd : 0;保证金: 0;} .球{ width :12 pxh8 :12 px背景# 5EA345边界半径: 50%;位置:固定;} /style titleCSS3水平抛物线动画/title/head body/body脚本让body=document。文档元素;body.addEventListener('click ',(evt)={ let ball=document。create element(' div ');let left=evt . page xlet top=evt . page yball。班级名单。添加('球');球。风格。left=left ' px球。风格。top=top“px”;body.append(球);setTimeout(()={ ball。风格。left=0;球。风格。top=窗口。内部高度“px”;ball.style.transition='左侧200毫秒线性,顶部200毫秒缓和;},20)})/脚本/html体验链接请点我
至此,js抛物线动画的实现就介绍的差不多了~哈哈