

嗨,大家好,我是程响莫莹!
最近在做小程序验证一些方向,开发效率真的很快,就是审核各种微信有点难,但总有办法解决。
开发一个小程序,其实和正常写App差不多。你需要一个漂亮的前端布局,同时需要处理与前端UI组件的交互以及它们背后的逻辑。
最近会分享一些关于小程序的内容(不保证,想写哪写哪)。今天,我们来谈谈接触小程序的第一步:布局。
如果有前端经验的话,小程序非常好用,对于初学者来说,第一步当然是看小程序的官方文档,但是接下来很快就会面临布局问题。
在小程序的开发框架中,会用到Flex排版布局,可以帮助我们在小程序中快速布局UI。虽然现在主流浏览器都支持flex,但是Flex在一些较低版本的浏览器上仍然存在一些兼容性问题。但是,在小程序中,这不是我们需要考虑的。微信已经帮我们处理好了。
接下来,我将以一个完整的小程序为例来谈谈flex布局的那些事情。话不多说,言归正传。
Flex是W3C在2009年提出的一种新的布局适配方案。通过Flex布局,可以简单、完整、响应性地实现各种页面布局。经过多年的发展,已经得到了所有浏览器的支持,基本可以放心使用。
柔性布局是柔性盒子的缩写,字面意思是“弹性盒子”。它还基于“盒子”模型,将用户界面切割成小盒子进行用户界面布局。
如果不是开发小程序,只是单纯想开发移动前端,也可以使用Flex布局。虽然所有浏览器都支持Flex,但是一些旧的浏览器,比如IE 9,是不支持的。但是我们只是开发小程序,所以完全不用担心这个。
flex使用非常简单。您只需要将显示器设置为Flex即可。
除了flex,还有其他可选参数。有关详细信息,请参考文档。
在新手阶段,我们只需要暂时关注两个参数:
块:指定块级布局,其中元素始终显示在新行上。对于微信小程序的很多视图容器组件,默认的displa都是block,比如view、roll-view、swiper等。
Flex:指定为Flex布局,可以在框中显示子元素。
例如,查看渲染图:

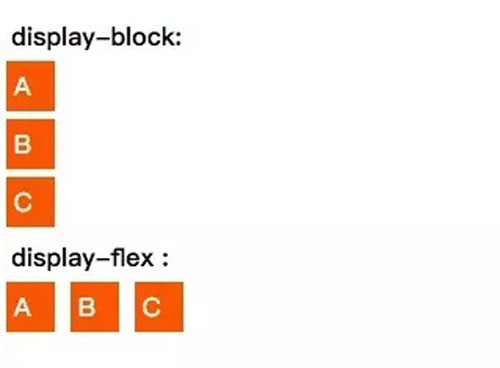
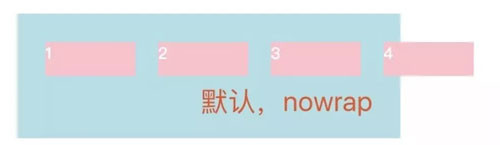
显示器-柔性
这里,当没有进行特殊设置时,默认状态是display:block,其中的每个元素都显示在新的一行上。Display:flex,我们可以自由设置其元素的布局形式。这里,我们只显示flex的默认效果。事实上,我们可以通过Flex提供的不同属性进行更灵活的布局。
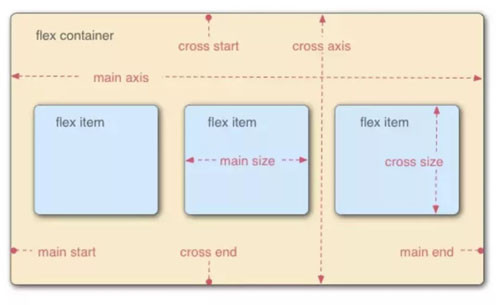
如果你想掌握Flex布局,你总是需要在头脑中有方向轴的概念。
在Flex布局中,自然有两个方向轴:主轴和横轴。横轴在某些地方也叫横轴,其实是一个概念。
默认情况下,主轴在水平方向延伸,相交轴刚好与主轴相交。
但这不是一成不变的。我们可以通过flex-direction属性更改主轴的方向。横轴的方向相对于主轴。当我们改变主轴的方向时,横轴也会同时改变。

弯曲交叉
由于Flex布局也通过一些属性来控制效果,所以和正常写手机App是一样的。一些属性作用于父容器,而另一些作用于其中的子元素。
p>接下来我们就来分开讲解,这些 Flex 布局的时候,你需要使用到的属性。
在父容器上,存在的属性有:
flex-direction:指定主轴的方向。
flex-wrap:指定超出父容器的时候,子元素的排列样式。
flex-flow:flex-direaction 和 flex-wrap 两个属性的组合简写形式。
justify-content:子元素在主轴的排列方向。
align-items:子元素在交叉轴上的排列方向。
align-content:多根轴线的对其方式。
这几个,除了 align-content 都是相对比较常用的属性。接下来我们就一一介绍这些属性,以及在小程序中的使用效果。
前面也提到,flex 布局有两条轴,它们是交叉相对的,分为主轴和交叉轴。我们可以通过 flex-direction 来确定主轴的方向,同时交叉轴的方向也被确定了。
在 flex 布局中,除了横竖两个轴之外,轴还有起始点(start)和结束点(end)的概念,加载一起 flex-direction 有四个属性。
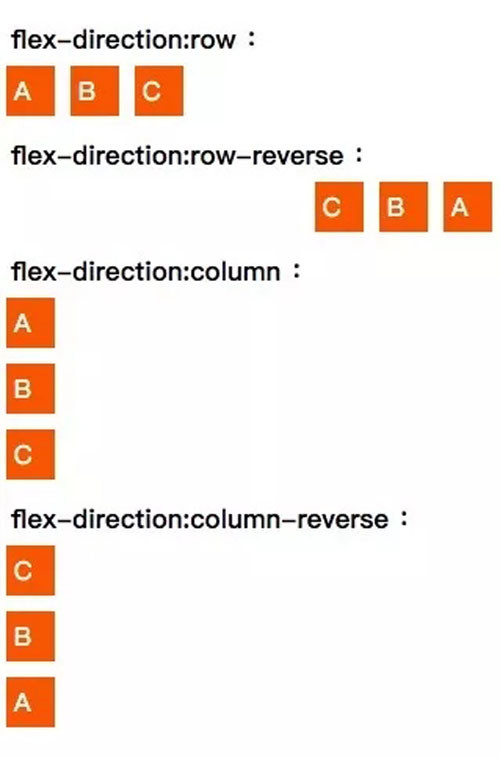
row:默认值,主轴水平方向,起始点在左边。
row-reverse:主轴水平方向,起始点在右边。
column:主轴垂直方向,起始点在上边。
column-reverse:主轴垂直方向,起始点在下边。
这个虽然非常好理解,但是我们依然在小程序中看看效果。

flex-direction
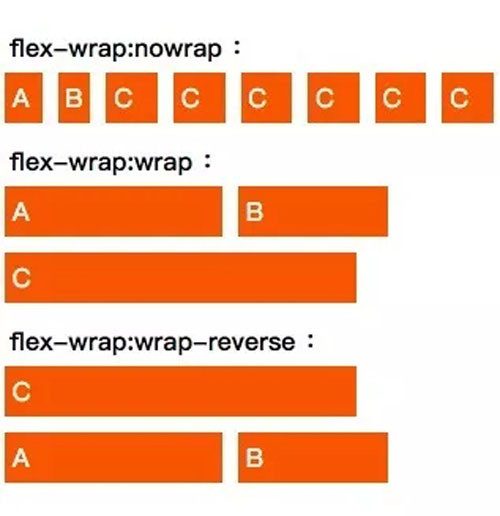
flex-wrap 属性用来确定,父容器内,当单行已经无法包容所有子元素之后,如何换行。
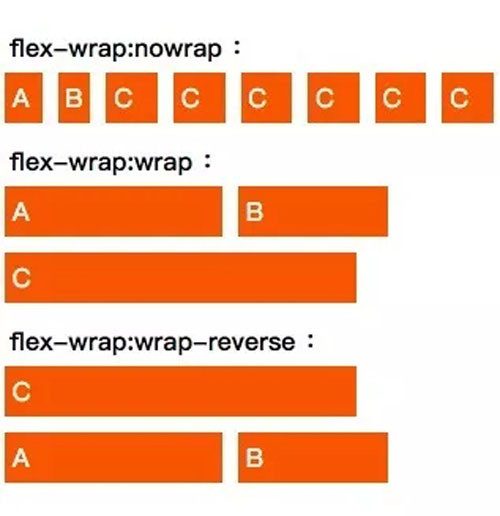
nowrap:不换行,此为默认值。
wrap:超出单行的时候,自然换行。
wrap-reverse:超出单行的时候,沿着底部翻转方向,自然换行。
css 里就是有很多属性是带有 xxx-reverse 参数的,大多数情况下我们也用不上,不过还是了解一下没坏处。

虽然图片已经很清晰了,从 flex-wrap:wrap 中,可以看出 A、B、C 三个元素,实际上宽度是不一致的。
一般在单纯的介绍 flex-wrap:wrap 属性的文章,其实是会说将多余的部分切割在父布局之外。

我也盗个图,看看别人教程里显示的效果。
实际上如果你在纯前端的环境中,使用 flex-wrap:wrap 也确实是这个效果,所以这并不是错误,我理解这就是表现的差异。
但是在小程序中的表现并不是这样的,它最终会根据你设置的子元素的宽度,横向的等比进行缩放,让它可以在当行内显示的下。
在这个例子中,C 块是宽度最宽的一个布局,当我们增加 C 块的时候,看看这样极端情况下,flex-wrap:nowrap 在小程序中的表现。

可以看到,它会等比例压缩其内所有布局的宽度,这是一点差异,需要特别注意。
flex-flow 是前面两个属性 flex-direction 和 flex-wrap 的简写组合。
在 css 中,很多属性都是一些属性的组合,是存在这种写法的,中间使用空格分割就可以了。
例如:
.ele{flex-flow:rownowrap;}这样就可以一次对两个属性进行设置,并不冲突。
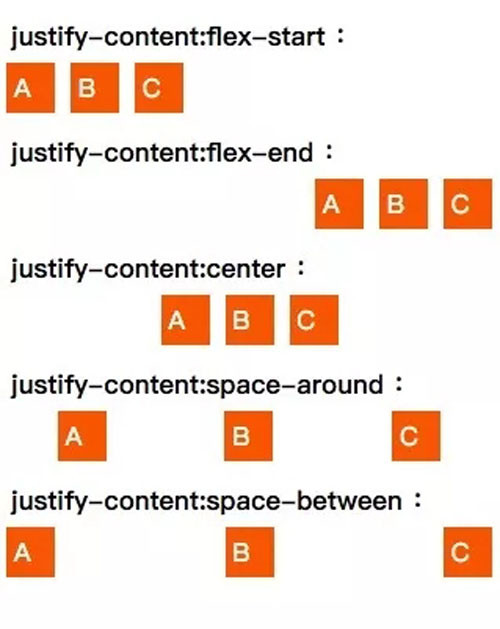
justify-content 可以用来设置子元素,在主轴方向上的对其方式。
它有五个可选项:
justify-content 基本上看描述就知道效果了,不过 space-between 和 space-around 看似很像,但是实际上也是有差异的,我们看看最终运行的效果是最清晰的。

justify-content
可以看到 space-around 是会保留左右的边距,感觉就像是为每个元素都增加了一个左右的 margin 属性,而 space-between 则只在子元素之间存在距离。
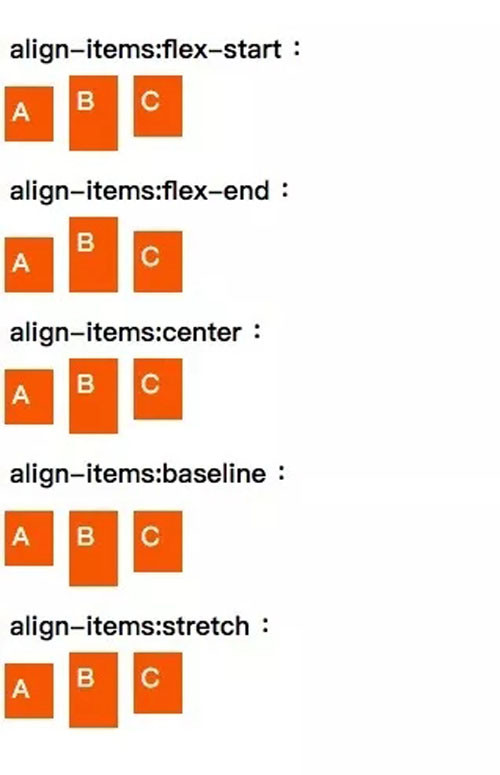
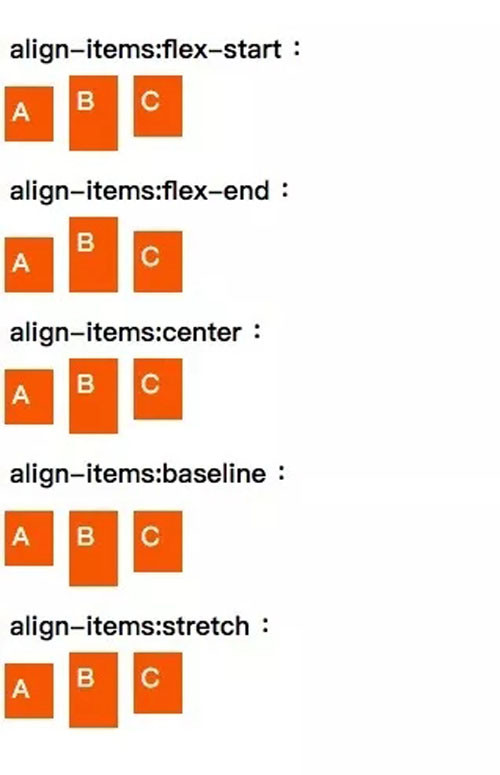
align-items 属性,可以定义在交叉轴上,子元素的对其方式。
它也存在五个选择参数:
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴方向居中。
baseline:子元素的第一个元素,内容基线对齐。
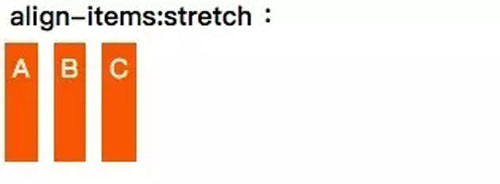
stretch:默认参数,会在交叉轴上铺满父布局。

注意 align-items:stretch 和前面我们的属性描述是不符合的,主要原因是它有两个限制。
例如前面的代码,我们根据这里的两个限制进行修改。

align-items 还有一点需要注意的参数是 baseline,它是根据主轴方向,第一个元素的内容为基准进行对齐,我们把 A 块,增加一个 margin-top 再来看看效果。

可以看到,其他属性均有影响,但是 baseline 的时候,依然可以保持子元素基于内容对齐。
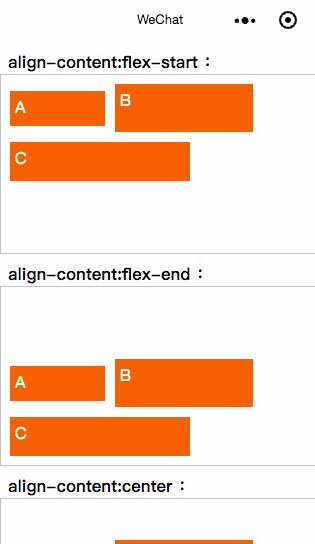
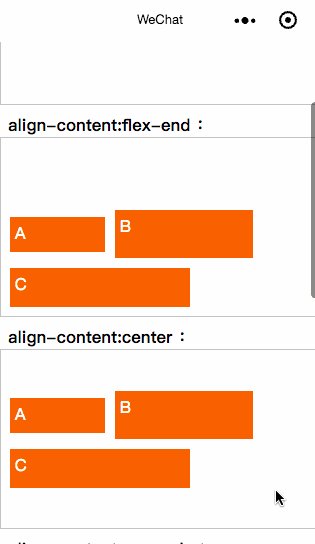
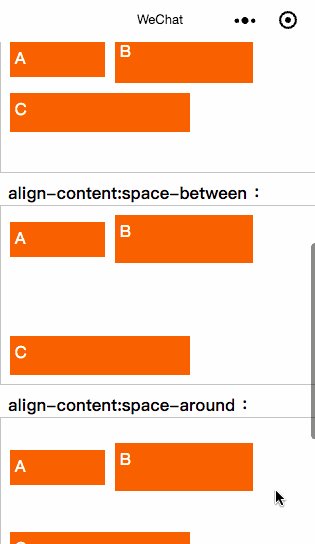
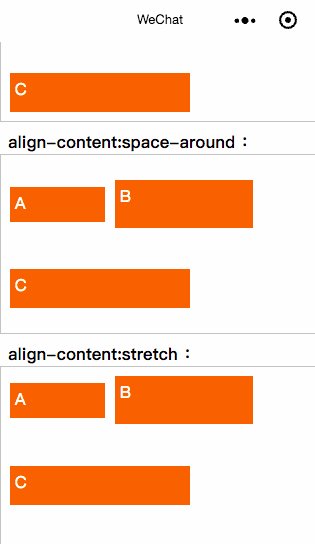
align-content 属性指定交叉轴上,元素的对其方式,和 align-items 有点类似。一般移动端的 UI 布局,都是倾向于列表形式无限向下延伸,所以 align-content 的用处其实不大。
但是当你需要做一个单页效果,例如活动图,就可以利用上 align-content 属性了。
align-content 有六个可选的属性:
其实我们理解了 align-items ,对于 align-content 就非常好理解了。
没什么好多说的,直接上一个效果图看看。

四、小结
本文介绍的都是 Flex 在父容器上的属性,其实它还有一些在子元素上的数据。但是我决定放在下一篇文章里再详细讲。
而大多数情况下,我们仅仅依赖 Flex 的父容器上的这几个属性,就可以完成一些不错的 UI 布局。