
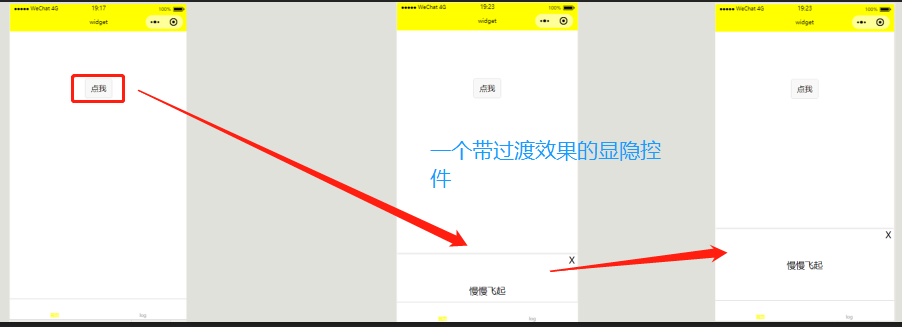
先看效果图。

这样一个具有过渡效果的小部件在我们实际开发中的应用概率还是比较大的,但是在开发微信小程序的过程中,一些小伙伴可能会发现过渡的属性不太好用(解释如下),所以我们会考虑在这个时候使用微信官方提供的wx.createAnimation API来创作动画。
接下来,我将向您展示如何使转换属性在这个需求中工作。这是密码。
page({ data : { show : false//用于显示或隐藏控件},chanmask : function(){ var is show=this . data . show?假:真;//如果显示,则隐藏;如果它被隐藏,它将显示这个。setdata ({show: is show})})