
APPlet发布已经一年多了。从那时我们信誓旦旦要更换app,到最近实现app和APPle相互跳转的功能,定位已经悄然成为APP的补充,这一切都是现实所迫,就像当时卸载了mobike和美团APP的同事,以为只有APPle会做,最后把APP装了回去。为什么呢?由于APPlet只实现了原APP的部分功能,最终发现APP使用起来很方便。毕竟手机的内存基本都是32g,一个app占用的空间也不多。
科技没有尽头,生活不能等待,打开文字。
微信小程序
WePY
weappx
微信小程序的官方文档已经很详细了。经过多次更新,小程序已经支持自定义组件,引入了其他开发人员和外部资源的插件,并拥有一套小程序语言wxs。官方文件显示,IOS上的运行速度比JavaScript快2~20倍,组件和API也越来越完善。
WePY是由腾讯的一个团队开发的基于组件的小程序开发框架。第一次更新是在2016年11月23日,比小程序2017年1月9日的发布日期要早。也就是说,小程序在腾讯测试的时候,有喜欢Vue的人发现这个小工具的开发不够酷,甚至连组件都不支持。然后小程序拉了一堆人说,兄弟们,我们去弄一个。让大家用类似Vue的开发方法开发小程序,然后你要明白,如果你了解Vue,只需要几分钟就可以上手。支持组件Props值传输、自定义事件、组件分布式复用Mixin、计算属性函数、模板内容分发槽等。
Weappx是一个小程序的状态管理框架。可以使用wepy和原生小程序。API类似于Dva和Vuex,但比它们简单得多。Dva已经把API的数量减少到了6个,更糟糕的是。只能使用四个API。虽然API很少,但是作为一个状态管理框架,所有的功能都是可用的,开发相当的爽。详细介绍请参考文档。相比现在Dva的9000多颗星,weappx的50多颗星有点寒酸。如果你用了之后感觉还挺不错的童鞋,所有的童鞋都会在精神上支持作者。

这个问题其实是wepy的一个bug。很多人在github上提到过议题,但官方没有给出解释。经过我自己的探索,有两个解决方案:
对于纯组件,使用applet原生的模板,而不是子组件中的第二层循环,直接使用模板。
对于=' { { item },模板wx3360键=' {{ index}}' wx3360。gif box s } } } ' wx 3360 for-item=' gif box item ' data=' { 0.gifboxitem } } '是=' indexbox item '/模板在
导入src='././components/gif index/index item . wxml '/WEpy最终会将所有引用的组件代码打包到一个主页面中,所以在主页面中引入模板就足够了。
第一种方法可以解决这个问题,节省代码量,但是属于wepy和原生小程序的混合编写。后来,又找到了另一个解决办法。对于要在第二层循环中传输的值,重复标签用于包装一层。
对“={[item]}”项重复上述操作。order no ' index=' index ' item=' item val '礼品item : item val=' item val '/礼品item/repeat已经在wepy的《Issues》中回答过了,有老铁点赞,应该可以帮他解决这个问题。
FS-1.png" />正常传值
// 数据 data = { textMsg1: 'text1', textMsg2: { text: 'text2' }, } // 组件<child :msg="textMsg1"></child>界面展示

传对象中的值
<child :msg="textMsg2.text"></child>
界面展示

没有报错但是值也无法传递,这个问题也是Issues中提的比较多的,可采用下面方法解决
<repeat for="{{ [textMsg2.text] }}"> <child :msg="item"></child></repeat>在开发过程城中,随着项目文件的越来越大,会发现小程序的开发工具越来越慢,甚至一个跳转都要等几秒钟才能跳转过去,这个时候需要把小程序打包出来的文件dist文件夹删掉,然后重新打包,会快很多,wepy也提供了命令,直接运行 npm run clean 也能达到同样的效果。
出现这种情况有多方面的原因,如果你之前用过原生小程序开发过项目,那么直接点击开发工具上的预览按钮,然后用手机扫码预览是一个常见的操作,但是在使用wepy过程中,你使用npm run dev 命令后,是出于开发环境,dist文件夹中的代码并没有进行压缩,优化,所以手机预览的时候会显得很慢,运行 npm run build打成生产包预览,可以解决。
这个也与开发环境和生成环境有关系,这种情况出现的比较少,在开发选择地址模块的时候,在开发工具上选择地址后,并改变了model中的数据,但是视图并没有更新,这种现象只在开发环境中出现,生产环境一切正常。
出现这种问题,是因为wepy脚手架中并没有配置样式自动补全,需要自己手动配置,在wepy.config.js添加下面代码即可,插件地址
module.exports.plugins = { 'autoprefixer': { filter: /.wxss$/, config: { browsers: ['last 11 iOS versions'] } } }同一个页面多次使用同一个组件,要为这个组件起不同的名字,这个官方文档有介绍,
需要注意的是,WePY中的组件都是静态组件,是以组件ID作为唯一标识的,每一个ID都对应一个组件实例,当页面引入两个相同ID的组件时,这两个组件共用同一个实例与数据,当其中一个组件数据变化时,另外一个也会一起变化。
这个与wepy的组件机制有关,
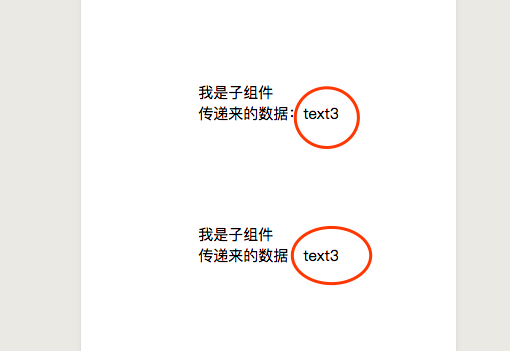
// datadata = { textMsg1: 'text1', textMsg3: 'text3', textMsg2: { text: 'text2' },}// 组件 <child :msg="textMsg1"></child> <child :msg="textMsg3"></child>按照正常的逻辑,最终显示结果肯定是text1和text3,但是

我们查看编译后的代码
<view class="containers"> <view>我是子组件</view> 传递来的数据:{{$child$msg}}</view><view class="containers"> <view>我是子组件</view> 传递来的数据:{{$child$msg}}</view>在开发工具中的AppData中我们能看到

相信大家已经明白了,wepy中的组件其实就是把组件中的代码copy到引入的页面中,组件中使用的变量,名字被改成$+组件名字+变量名字,在组件引用页中的data其实就是一个对象,对象的属性值,后面会覆盖前面,页面渲染过程,大致如下
data = {}// 渲染第一个组件data.$child$msg = 'text1'// 渲染第二个组件data.$child$msg = 'text3'将第二个组件注释掉,第一个就会显示正常
我们给组件起不同的名字后显示就能如预期那样渲染
// 挂载组件components = { child1: Child, child2: Child};<child1 :msg="textMsg1"></child1><child2 :msg="textMsg3"></child2>// 编译后<view class="containers"> <view>我是子组件</view> 传递来的数据:{{$child1$msg}}</view><view class="containers"> <view>我是子组件</view> 传递来的数据:{{$child2$msg}}</view>我们可以看到显示正常了,查看data也会看到

在使用weappx过程中,只能在mutations中更改state中的数据,如果在其他地方更改数据就会报错,Uncaught (in promise) TypeError: Cannot assign to read only property 'count' of object '#',这句话的意思是,count为只读属性,不能进行设置,如果一个页面要使用其他model中的数据,最好是深度clone一份,以免无意中修改数据,出现上述错误
1.采用类Vue语法,对于新手比较友好,上手比较快, 但还需要学习小程序的api,框架不是很完善,有不少坑要填
2.使用状态管理框架,集中管理逻辑代码,实现不同页面状态的共享,提升开发效率
3.代码结构清晰,接口,逻辑代码和静态页面分离,便于多人合作和后期的维护
4.引入库比较多,导致项目体积过大