
说白了,日常开发中使用原生框架开发小程序是相当不方便的,比如:
不支持npm包,不支持各种CSS预编译器,不支持通过Babel的配置来转换一些新的JavaScript特性,所以和开发前端页面的日常体验相比,简直就是刀耕火种。
那么,为了解决这些问题,我们可以把前端开发中常用的webpack移植到小程序开发中吗?当然可以!

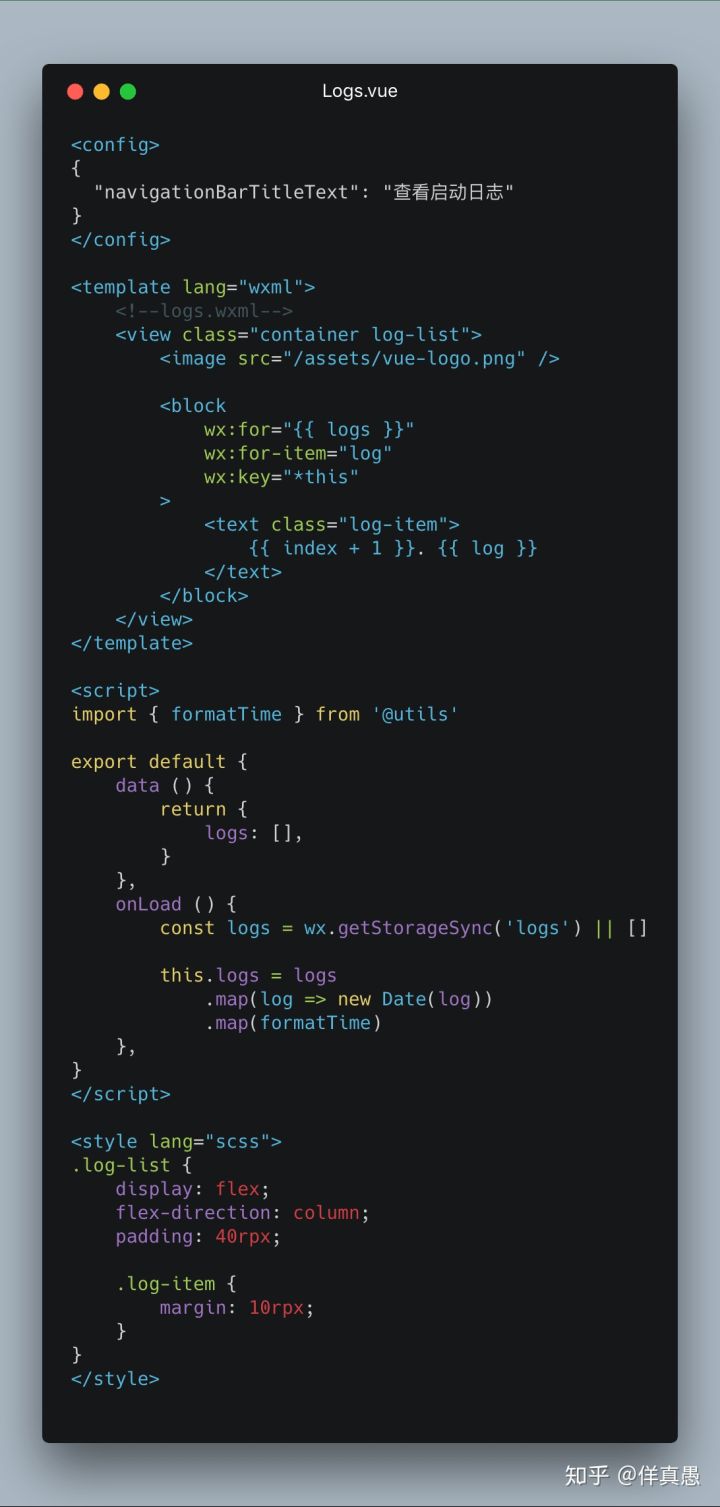
在webpack-simple中,文件结构类似于applet。此外,vue-loader已经被添加到webpack-vue中,因此您甚至可以用。vue文件。
既然源代码是用webpack编译的,自然我们的文件结构一开始要分为src/和dist/两种,dist/目录要用开发者工具打开。
.appapp . jsapp . JSONapp.scss资产vue-logo.pngcompstodotodo . jstodo . JSONtodo . le sstodo . wxmlpagesindexindex . jsindex . JSONindexjsutilsreadme . MDevent . jsformat . jsindex . jslog.jsstylesglobal . styltodomvc-app-CSS . CSS \\\\\\\\\\\\\\\- info . wxml