
最近在做一个小程序,发现制作图片分享给朋友圈是每个项目都需要的。我遇到很多坑,写起来很麻烦,也没有找到类似的组件,就自己写了一个。

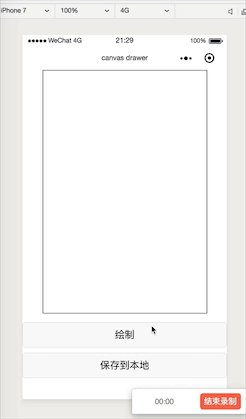
左侧是canvasdrawer绘制的,右侧是UI给出的图。

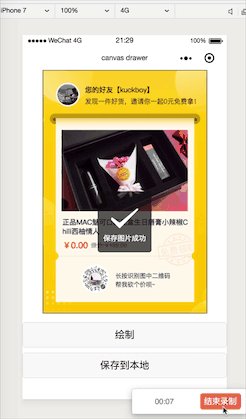
好用—— One json可以画图。全部3354可以满足90%的使用场景绘制文字(换行、超内容省略号、中划线、下划线、文字加粗)绘制图片绘制矩形保存图片多图绘制.少量代码
git clone https://github.com/kuckboy1994/mp_canvas_drawer复制代码在手机上配置您的appid。
编译模式中已经为您配置了两种常用模式:
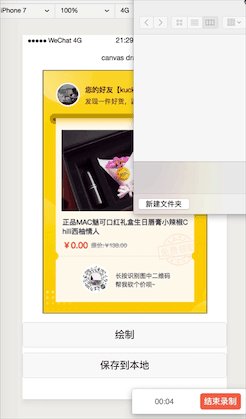
通用绘图,绘制单一共享地图。多图绘制、连续绘制和共享地图
git克隆https://github.com/kuckboy1994/mp_canvas_drawer到本地
将组件中的canvasdrawer复制到您自己的项目中。
向页面注册组件
{ '使用组件' : { ' canvasdrawer ' 3360 '/组件/canvasdrawer/canvasdrawer'}}复制代码将以下代码添加到页面**。wxml文件
vas drawer painting=' { { painting } } ' bind : GetImage=' Event GetImage '/复制代码painting是需要传入的json。GetImage方法是绘制完成后的回调函数,它在event.detail中返回绘制后图片的地址。
简要显示当前栗子中的绘画。详见API。
绘画(点击展开)
对象结构概述数据对象的第一层需要三个参数:宽度、高度和视图。配置中的所有数字都是无单位的。这意味着画布正在绘制比例图。具体的显示尺寸可以直接把返回的图像路径放入图像标签中。
目前可以画出三种配置:image、text和rect。配置属性基本上使用css的驼峰名称,很容易理解。



最佳实践
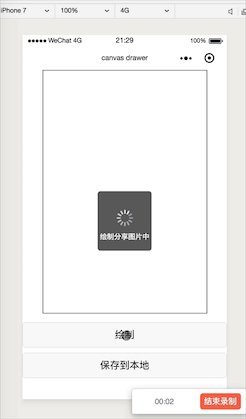
最好在绘图时锁定屏幕,例如单击绘图时。
绘制复制代码后,Wx.showLoading({ title: '在绘制共享图片时',mask: true})。
Wx.hideLoading()复制代码可以参考项目下的/page/multiple获取详细信息。
二维码和小程序码怎么画?
二维码和小程序码可以通过调用微信官方界面生成,需要后端配合。然后取type:图像类型进行绘制。绘图过程相关性
视图数组中的顺序表示将要覆盖的绘制顺序。用户请注意。如何实现圆形头像?
在画布上画圆形图是没有办法的,所以我们用黑客的方法来实现。当前效果可以通过在头像中间覆盖一个空心图片来实现。画布抽屉组件为什么不直接显示画布画板及其内容?
考虑到大多数场景,我们使用它们来本地保存图片或显示图片。将它保存在本地并将临时文件返回给调用者一定是最好的解决方案。显示并转换成图片后,可以使用图像基本组件的所有显示模式,也可以设置宽度和高度。