最近在考察小程序的分享能力时,本文主要考察小程序关于分享的游戏性,旨在学习小程序在项目应用和游戏链中的延伸。
如果小程序想要与外界共享,就必须在页面中定义onShareAppMessage函数,以配置与页面共享和转发相关的信息。
只有定义了这个事件处理函数,右上角的菜单中才会显示“前进”按钮。当用户单击转发按钮时,将调用此事件返回一个对象,该对象用于自定义转发内容。一个页面上可能有多个共享。插入的参数选项可以用来确定共享哪个位置,从而做出不同的逻辑判断。
返回对象的返回函数:

如果事件已定义,并且您不想通过页面菜单转发它,您可以通过隐藏共享菜单隐藏它。
注意事项:
如果转发后没有添加imageUrl,就把截图作为转发的默认图片。“发件人”字段可用于通过呼叫成功和转发成功后完成对菜单和按钮执行不同的操作。如果有共享票证值,它将在成功回调中生成。返回的结果在共享票证字段中,该字段是一个数组,可以进行处理。
一般用于配置相关参数,如withShareTicket,用于获取组信息和组的相关标签。
wx . showshare menu({ with share tick : true })复制代码
以隐藏菜单级别的转发功能,但按钮中仍有转发。
如果先设置showShareMenu,配置了withShareTicket,然后使用hideShareMenu方法按按钮转发,仍然可以得到ShareTicket,如下所示:
更新shareMenu信息需要wx . showshare menu({ with share tick : true })wx . hide share menu({ })复制代码
更新操作。这里需要注意的是,withsharetick属性通常会更新。
获取共享票信息后,可以从这个API获取转发详情。
wx . getshareinfo({ share ticks : RES . share ticks[0],成功:失败3360.})复制代码相关回调的参数。
{ errmsg : ' getsharinfo : ok ',iv : ' gRHeFU nhr 36 rmladcxnrq==',encrypted data : ' IQ/rwzlefugux0bfooll/Klnxo bxcycbru5b 92 fk hig 8 AE.7TNHWU rggerfkvpvs 5jbfyh 9 Liuqy B2B K6/LetyQ H/FQ=' }复制码通过iv解密并加密数据,即可得到openGId的值。当前组对于当前小程序的唯一值。此外,您还可以获得更多开放数据,如组名。
页面需要转发时,按钮组件要设置open-type='share ',在触发处判断来源。
在小程序中,获取openGId主要有两种方式,一般有两种方式做共享相关的开发:
当用户用sharetick打开卡片时,他可以在onLauch或getShareInfo中获取加密信息,并将其发送到服务器以获取openGId。当用户共享成功后,会在回调中收到一个shareTicket,然后通过getShareInfo获取加密信息和openGId。
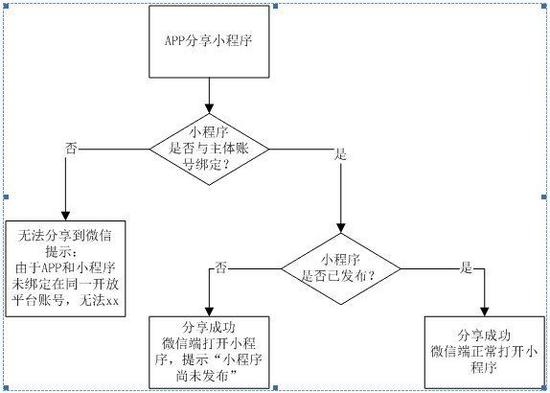
以小程序卡形式与微信共享传统APP,需要满足以下条件:
请求发起分享的App和小程序属于同一个微信开放平台账号;
支持将小程序类型的消息共享给好友会话,不支持“共享给朋友圈”ld。
quo;收藏”;微信客户端版本要求:6.5.6及以上微信客户端版本,若客户端版本低于6.5.6,小程序类型分享将自动转成网页类型分享。开发者必须填写网页链接字段,确保低版本客户端能正常打开网页链接;
支持分享大图卡片样式,自定义图片建议长宽比是 5:4。6.5.9及以上版本微信客户端小程序类型分享使用大图卡片样式。
支持分享开发版/体验版小程序,为支持开发者调试,开发者工具包支持分享开发版/体验版小程序至微信,开发者可控制分享的小程序版本。
具体流程图如下:

在朋友圈中,发布图片附带小程序二维码,用户把图片分享到朋友圈中,看到的一方即可长恩识别在微信中打开小程序。通过这个玩法,实现了把小程序「分享」到朋友圈。
至于图片的生成,canvas和服务器端生成都是比较成熟的解决方案。
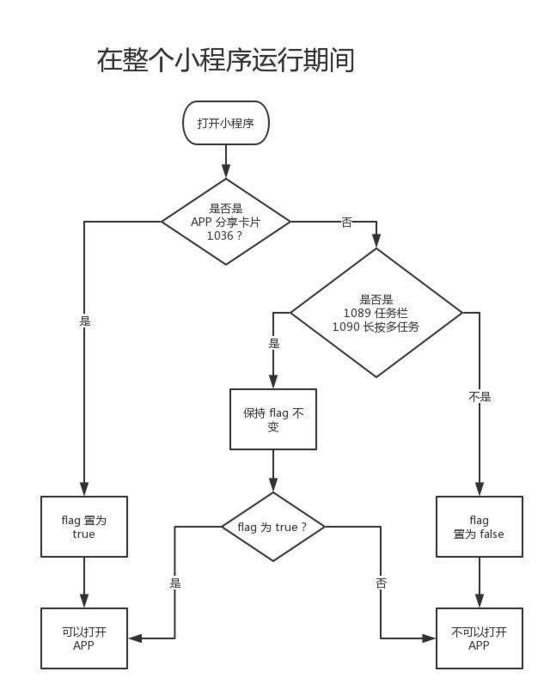
这个玩法有一个前提:小程序卡片必须是由APP分享出去,才可以打开APP
功能流程图如下:

该途径可以作为小程序对于app的补充:产品可以通过 App 和小程序实现场景互补。
比如用户 Sherry 将一个文档分享给用户 Kevin,Kevin 可以在小程序内直接查看。如果需要编辑,则可以直接打开 App 完成协同处理。这样一来,小程序不需要做的很重,只需满足基本功能,更多功能由 App 来补充。
case举例:用户代打车,用户A想让用户B代打车,用户A将行程分享给用户B,用户B微信打开小程序之后,跳转美团打车APP完成相关复杂操作。
在小程序中,可以利用一些引导性文案指引用户点击进入客服会话页面,然后客服自动回复一条公众号图文消息,而图文消息则有引导关注公众号获取更多服务的指引文案。(经典用法,但是小心被封)