

欢迎来到腾讯云社区,获取更多腾讯海量技术实践的干货~
本文由腾讯视频云终端团队发布在云社区专栏。
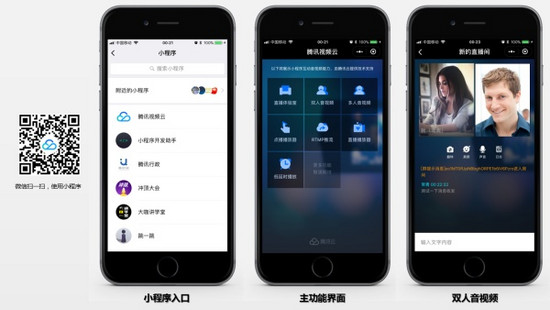
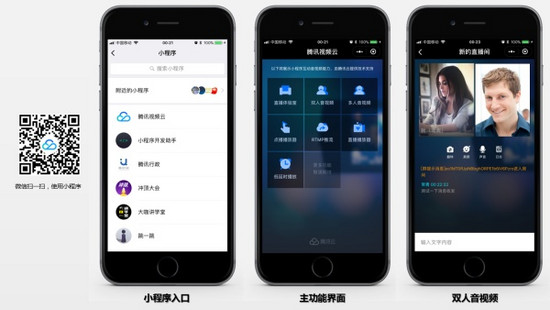
将微信升级到最新版本,找到页卡=小程序=搜索“腾讯视频云”,然后打开小程序Demo:

出于政策和合规考虑,微信暂时没有发布所有小程序对直播推送器和直播播放器标签的支持:
个人账户和企业账户小程序暂时只开放下表中的类别:
主大类及子大类【社会】直播【教育】在线教育【医疗】互联网医院、公立医院【政务民生】所有二级大类【金融】基金、信托、保险、银行、证券/期货、非金融机构自营小额贷款、征信业务、消费金融。
打开微信公众平台注册登录小程序,在小程序管理后台以font color=' red ' " Settings-Interface Settings "/font自定义启用组件权限,如下图所示:

注意:如果以上设置正确,但小程序仍然不能正常工作,可能是微信内部缓存没有更新。请删除小程序并重新启动微信,然后重试。
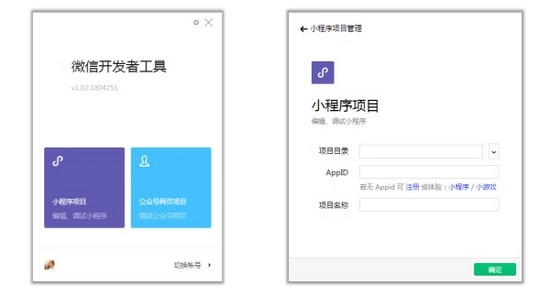
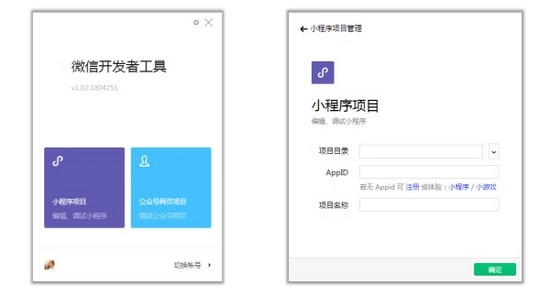
下载安装最新版本的微信开发者工具,使用小程序绑定的微信号扫码登录开发者工具。

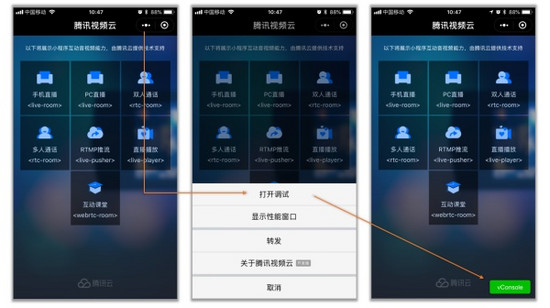
步骤1:访问SDK Demo获取小程序Demo的源代码。步骤2:打开安装好的微信开发者工具,点击【小程序项目】按钮。Step3:输入applet AppID,选择上一步下载的代码目录为项目目录(注意:请选择根目录,其中包含project.config.json文件,请不要只选择wxlite目录!),单击“确定”创建小程序项目。步骤4:再次单击确定进入开发工具。步骤5:请用手机测试,直接扫描开发者工具预览生成的二维码进入。Step6: font color='red '打开调试模式/font体验和调试内部功能。打开调试可以跳过将这些域名添加到小程序白名单的工作。

演示小程序将访问下表中的测试服务器地址。这些服务器使用的云服务是我们为您提供的体验账户,很多客户通常会对其进行测试。如果您想使用自己的后端服务器来避免被其他客户打扰,请注意文档最后一节的内容:
与客厅和rtc房间相关的演示需要访问以下地址:
音视频(图6)" alt="手把手教你搭建小程序音视频(图6)" data-bd-imgshare-binded="1" src="http://www.yiyongtong.com/uploads/allimg/180720/0T0553915-5.jpg" />
这部分我们将介绍如何将Demo默认的测试用服务器地址,换成您自己的服务器,这样一来,您就可以使用自己的腾讯云账号实现上述功能,同时也便于您进行二次开发。
如果您是一位资深的 Web 前端工程师,暂时找不到合适的服务器,但又想快速拥有自己的调试后台,可以使用腾讯云的 Wafer 功能进行零成本的一键部署方案(Wafer 只支持 Node.js 语言的后台代码)