


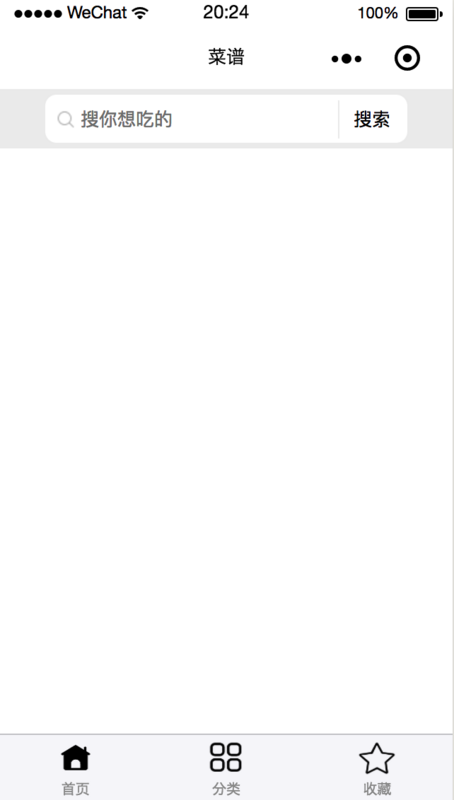
为组件设置一个容器,在容器中放置搜索图标、输入框、清除文字按钮和搜索按钮。

view class=' container ' view class=' input-wrapper ' image class=' search-icon ' src='/img/search。png '/图像输入占位符=' { { placeholder } } ' value=' { { input value } } ' bind input ' bind confirm=' handleSearch ' bind focus=' input focused '/input view class=' close-icon-wrapper ' wx 3: if=' { { showCloseIcon } } ' bind tap=' clearValue '图像类=' close-icon ' src搜索/text /view/view
容器:高度100 rpx,背景色#eee,flex布局。
输入包装:高度80 rpx,背景色#fff,flex布局,border-radius: 20rpx。
搜索图标:宽高32 rpx。
输入:字体和光标颜色#000,字体大小32 rpx。
关闭图标包装:宽高80 rpx,绝对定位。
文本:搜索按钮宽110 rpx,高65 rpx,绝对定位,左边框2rpx固体#eee。容器{ background: # eee高度: 100 rpx宽度: 100%;display : flex justice-内容中心:align-items:居中;}.输入包装器{ display : flex align-items :居中;高度: 80rpx宽度: 80%;背景# fffborder-radius : 20 rpx;}.输入包装器。搜索图标{左边距: 20 rpx宽度: 32 rpx高度: 32rpx}。input-wrapper input { margin-left : 10 rpx;color : # 000 font-size : 32 rpx;插入符号-颜色: # 000;宽度: 60%;}.输入包装器关闭图标包装器{位置:绝对值;左: 480rpx宽度: 80 rpx高度: 80rpx背景:#
fff; display: flex; justify-content: center; align-items: center;}.input-wrapper .close-icon { width: 42rpx; height: 42rpx;}.input-wrapper text { position: absolute; right: 80rpx; width: 110rpx; height: 65rpx; padding: 0; background: #fff; display: flex; justify-content: center; align-items: center; font-size: 32rpx; border-left: 2rpx solid #eee;}
组件的构造器中要注意区分 properties 和 data,properties 中写组件的对外属性,data 写组件的对内属性。在本搜索组件中 placeholder 和 value 从页面传来,所以它们写在 properties 中,控制清除按钮是否出现的 showCloseIcon 要写在 data 中。
properties: { placeholder: { type: String, value: '搜索' // 如果页面不传placeholder,显示“搜索” }, inputValue: { type: String }},data: { showCloseIcon: false,},(1)光标不聚焦,没有任何输入——显示搜索图标、placeholder和搜索按钮。
(2)光标聚焦,没有任何输入——光标闪烁,显示搜索图标、placeholder和搜索按钮。
(3)光标聚焦,有输入——光标闪烁,显示搜索图标、输入文字、清除按钮和搜索按钮。
(4)光标不聚焦,有输入——显示搜索图标、输入文字、清除按钮和搜索按钮。
(5)按回车搜索——清除按钮隐藏。
(6)点击搜索按钮——清除按钮隐藏。
由此可见,需要 input 组件的聚焦和键盘输入事件。

<input placeholder='{{placeholder}}' value='{{inputValue}}' bindinput='handleInput' bindconfirm='handleSearch' bindfocus='inputFocused'></input>inputFocused:如果聚焦时,输入框中有内容,显示 closeIcon;
handleInput:如果输入时没有内容,不显示 closeIcon,有内容,显示 closeIcon 并把值存入 value。
handleSearch:点击回车后,不显示 closeIcon。
triggerEvent:自定义组件触发事件时,需要使用 triggerEvent 方法,指定事件名、detail对象和事件选项。文档详情
inputFocused(e) { if (e.detail.value !== '') { this.setData({ showCloseIcon: true, }); } }, handleInput(e) { if (e.detail.value == '') { this.setData({ showCloseIcon: false, }); } else { this.setData({ showCloseIcon: true, }); this.triggerEvent('handleInput', { value: e.detail.value }); } }, handleSearch() { // 点击键盘上的回车,调用此方法 this.setData({ showCloseIcon: false, }); console.log('handleSearch', this.data.inputValue); },<view class='close-icon-wrapper' wx:if="{{showCloseIcon}}" bindtap='clearValue'> <image class='close-icon' src='/img/close.png' ></image></view><text bindtap='onTap'>搜索</text>分别为 closeIcon 和 搜索按钮添加点击事件。
clearValue() { this.triggerEvent('handleInput', { value: '' }); this.setData({ showCloseIcon: false, }); }, onTap() { this.setData({ showCloseIcon: false, }); console.log('onTap', this.data.inputValue); },{ "component":true}工程的名字是 cookbook,这里组件前缀统一为 ck。
{ "usingComponents":{ "ck-input":"/components/search/index" }}<view class='container'> <ck-input placeholder='搜你想吃的' inputValue="{{inputValue}}" bind:handleInput="handleInput"> </ck-input></view>handleInput(e) { this.setData({ inputValue: e.detail.value, }); },至此,搜索组件已完成初步开发。