

App()必须在app.js中注册,不能注册多个。编译后的代码包大小需要小于1MB,否则代码包上传失败。每个页面都需要在app.json手动注册,否则无法访问。app.json中pages数组的第一项代表小程序的初始页面,小程序中增加/删除的页面需要修改。直接修改this.data是无效的,不能改变页面的状态,也会造成数据不一致。单个设置的数据不能超过1024kB。请尽量避免一次设置太多数据。不要试图修改页面堆栈,这会导致路由和页面状态错误。TabBar只能配置至少2个最多5个选项卡,选项卡按数组顺序排序。一次只能打开5个小程序页面,如果交互过程长,很难支持。只能同时存在五个url请求。无法跳转到小程序以外的网址。没有饼干。没有打开加载网页,没有A标签链接,没有嵌套iframe,没有窗口变量,但是微信提供了类似Angular的wx全局方法集事件绑定和条件渲染,都是用WXML编写的。
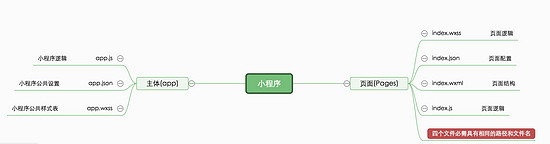
由app.js、app.json和app.wxss三个文件组成,放在根目录下。
App.js根目录下的app.js非常有用,因为其中注册的变量或者方法,所有页面都可以获取。您可以监控和处理小程序的生命周期,并声明全局变量。剩下的。js文件可以通过var app=getApp()获取其实例并调用其中定义的方法和变量,但不能调用生命周期的方法。app.json是小程序全局配置页面配置小程序的组件页面,代表小程序初始页面的第一个窗口设置小程序的状态栏、标题栏、导航栏和窗口背景色tabBar配置小程序的tab bar样式和对应的页面。