
我已经学习APPlet个月了,我所处理的项目和演示也让我很快开始使用目前最热门的语言之一。小程序确实有着移动应用无法比拟的优势,比如开发速度快、启动快、迭代快.这篇简短的文章只是为了解释想法和如何处理,欢迎大家指出任何违规之处!

结构分析:

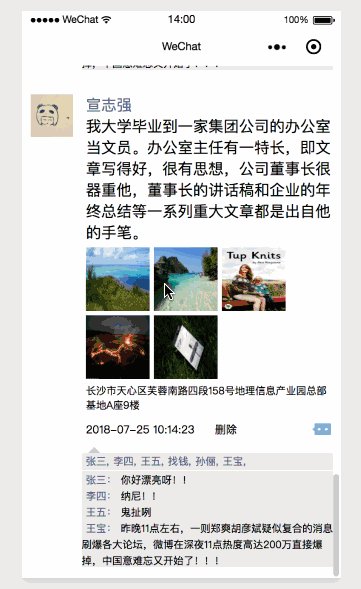
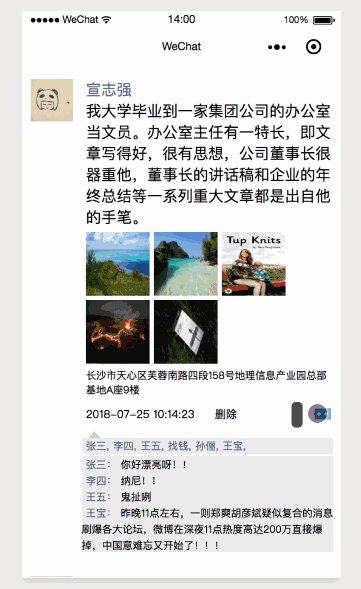
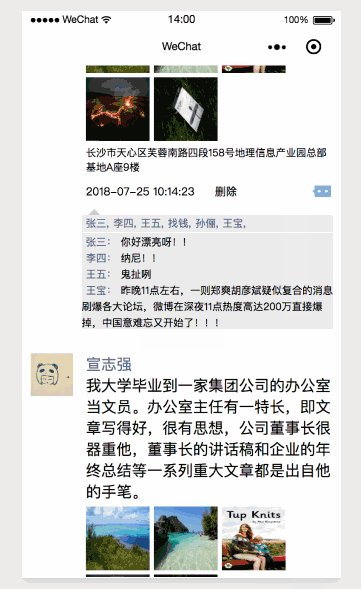
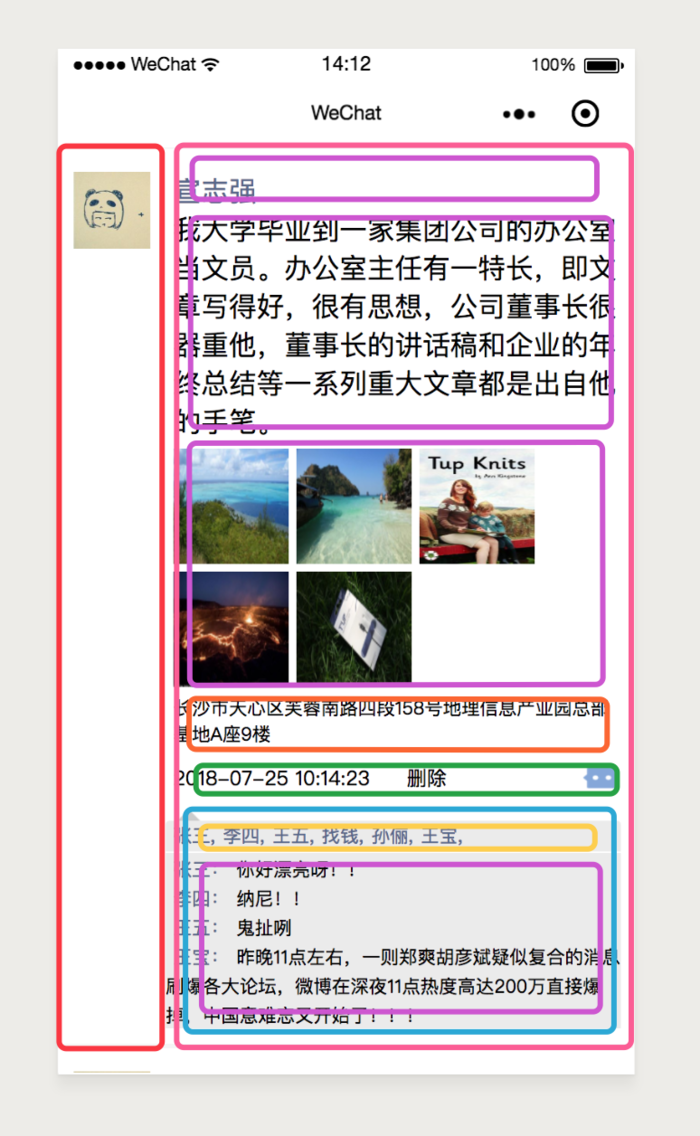
图1的分析。不管我们得到什么样的需求,我们的第一步不是直接撸起袖子写代码,而是把结构搞清楚,把UI拆分成n个模块。
左侧为左视图,右侧为右视图

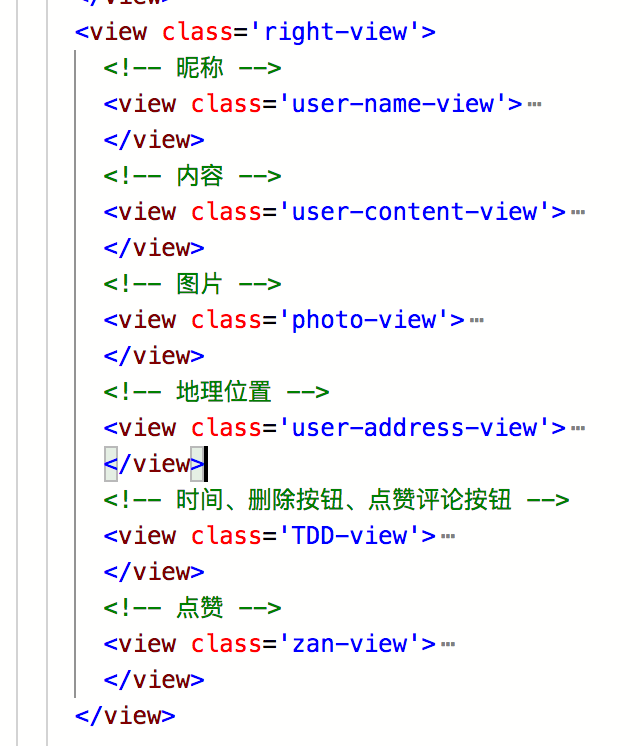
列表首先用一层视图进行包裹,然后在视图的基础上进行布局,这样很容易修改整体背景或者移动板子。

弹性盒模型挠曲
的所有内容都是基于盒子模型布局的。
画面显示:可判断显示。如果是图片,缩略图可以单独显示。(建议所有缩略图显示加载的缩略图)
点赞评论弹出框:只创建一个点赞评论弹出框,每次修改其Y值,右侧的值为固定值,Y值为被点击部分的顶控高度/2。

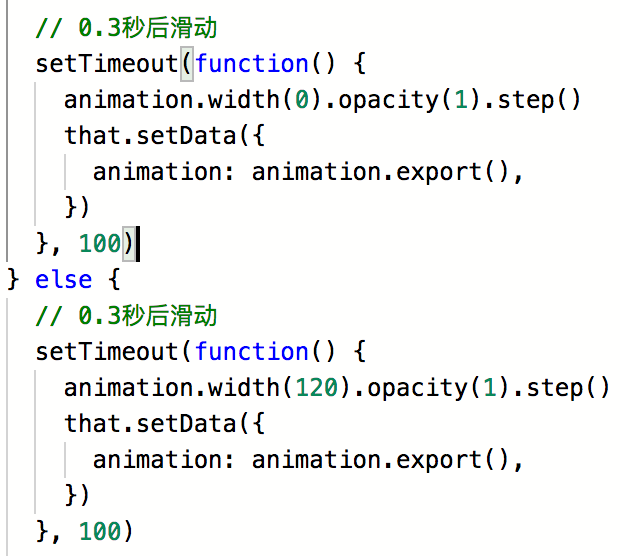
单击时,动画控制宽度变化类似注释:类似和注释部分是视图下的两个独立视图。多层视图的原因是为了防止外部布局影响控件在内部视图上的布局效果。
比如:列表水平列表创建,浮动:左边布局右边
备注:列表垂直列表布局,只能设置行高,不能设置高度。