
微信小程序设计的基本原则是微信设计中心针对微信课堂上的小程序页面总结出的设计指南和建议。以下设计原则是基于对用户的尊重,旨在为微信生态类建立一个编号、高效、一致的用户体验,同时最大程度地适应和支持各种业务需求的设计,实现用户和程序的双赢。
在微信中使用小程序服务时,为了避免用户的注意力受到周围复杂环境的干扰,在设计小程序时,要注意减少无关设计元素对用户目标的干扰,礼貌地向用户展示应用端提供的服务,引导用户友好操作。
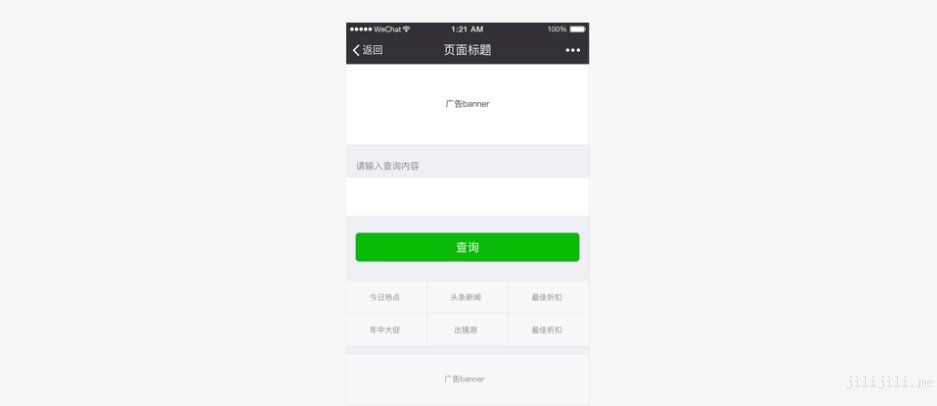
每一页都要有明确的重点,让用户每次进入新的页面都能快速了解页面内容。在确定焦点的前提下,尽量避免页面上的其他干扰项影响用户的决策和操作。
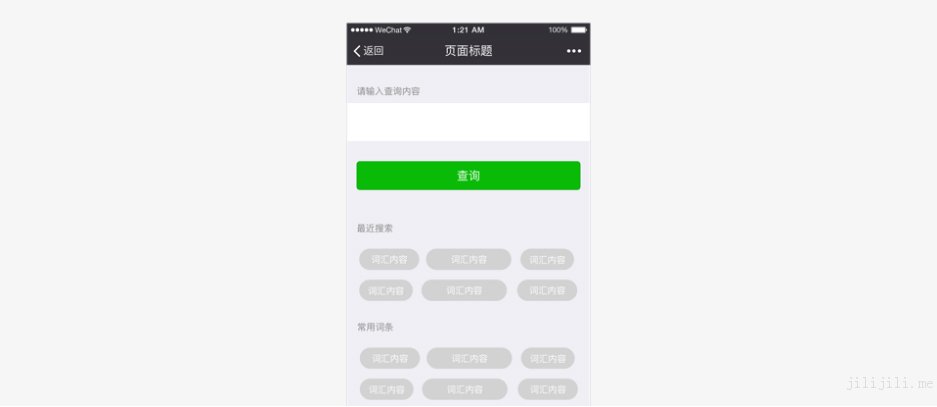
反例信号
这个页面的主题是查询,但是增加了很多与查询无关的业务入口,与用户预期不符,容易造成用户迷失。

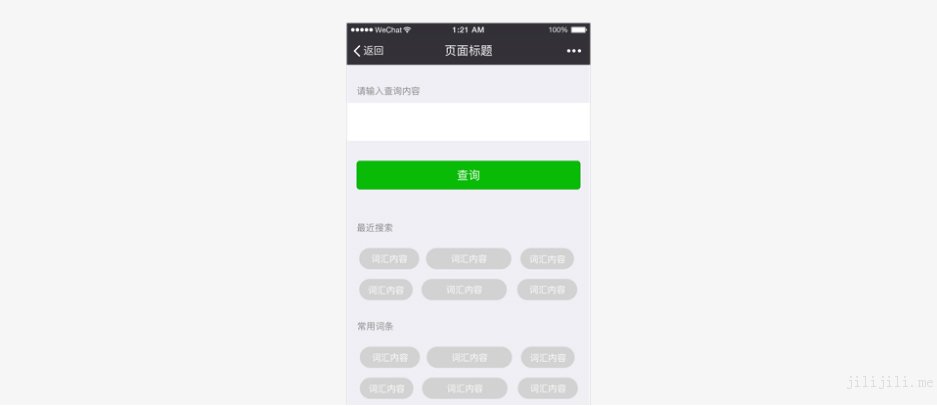
校正标志
删除任何与用户目标无关的内容,定义页面的主题,提供对用户目标有帮助的帮助内容,如最近的搜索词、常用搜索词等。技术和页面控件允许的。

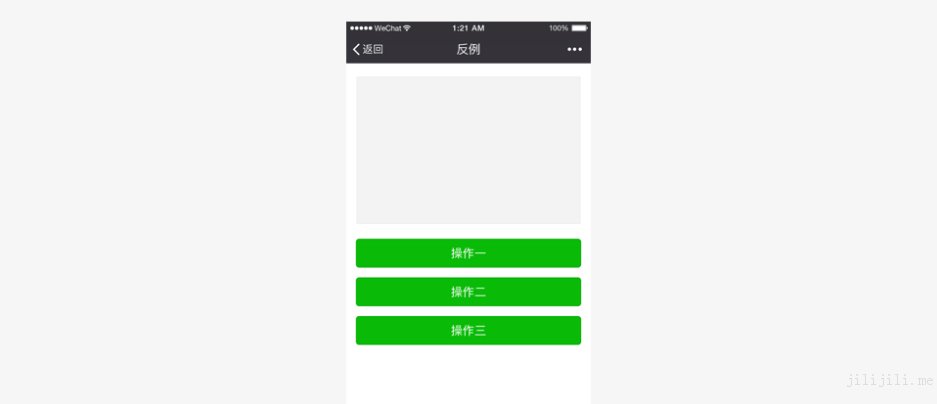
反例信号
操作没有注册,用户没有选择。

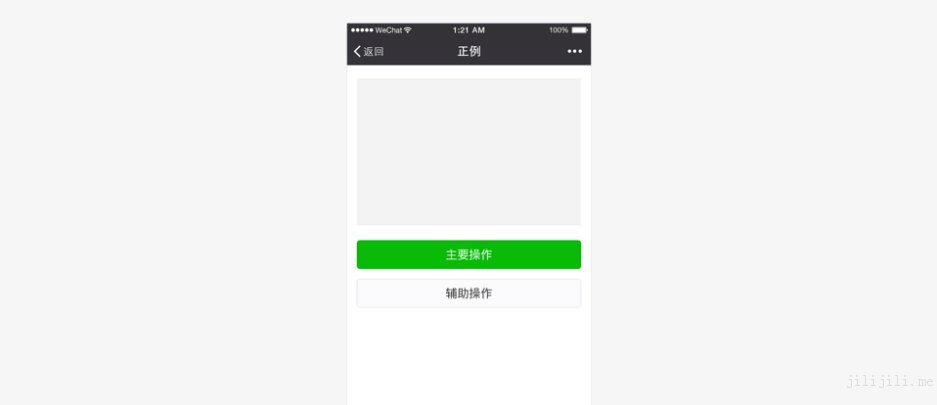
校正标志
首先要避免并列太多操作让用户选择。当我们不得不将多个操作并置时,就需要区分主次操作,从而降低用户的选择难度。

为了让用户能够流畅地使用页面,用户在进行某个操作过程时,要避免出现在用户目标过程之外的内容,从而打断用户。
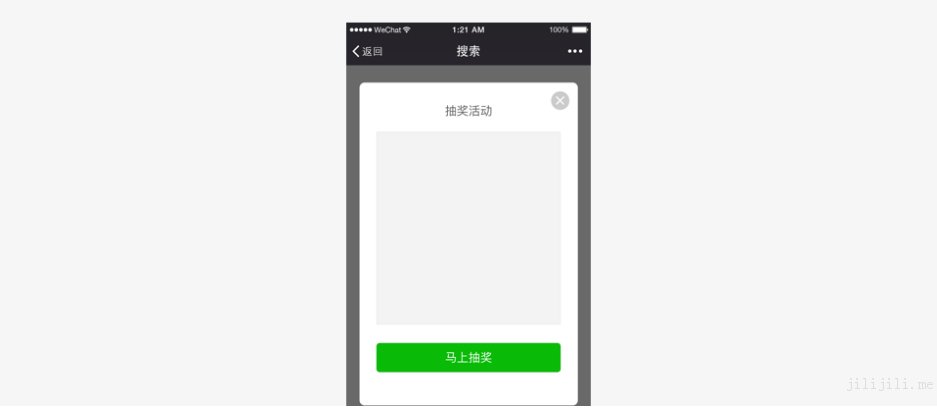
反例信号
用户本打算搜索,但当他进入页面时,突然出现的抽奖画面打断了他。对抽奖不感兴趣的用户是非常不友好的干扰,增加了开发团队的气恼;即使有些用户真的被“吸引人”的彩票所吸引,离开主流程抽奖后也可能会忘记最初的目标,进而失去对产品真正价值的使用和理解。

,作为一个负责任的开发者,用户一旦进入我们的小程序页面,就有责任和义务清晰明了地告诉用户自己在哪里,可以去哪里,从而保证用户可以轻松穿梭页面而不迷路,为用户提供安全愉悦的体验。
导航是保证用户在浏览和跳转网页时不迷路的最关键因素。导航需要告诉用户我在哪里,可以去哪里,怎么回去。首先,微信系统中所有小程序的所有页面都会自带微信提供的导航栏,解决我在哪里,怎么回去的问题。在微信级导航中保持体验一致,有利于用户在微信中形成相对统一的体验和交互认知,不会在每个小程序和微信切换中增加学习成本或使用习惯。
微信导航栏
微信导航栏直接从客户端继承。除了导航栏的颜色,开发人员不需要或者不能自定义它的内容。但是开发者需要指定小程序各个页面的跳转关系,这样导航系统才能合理工作。
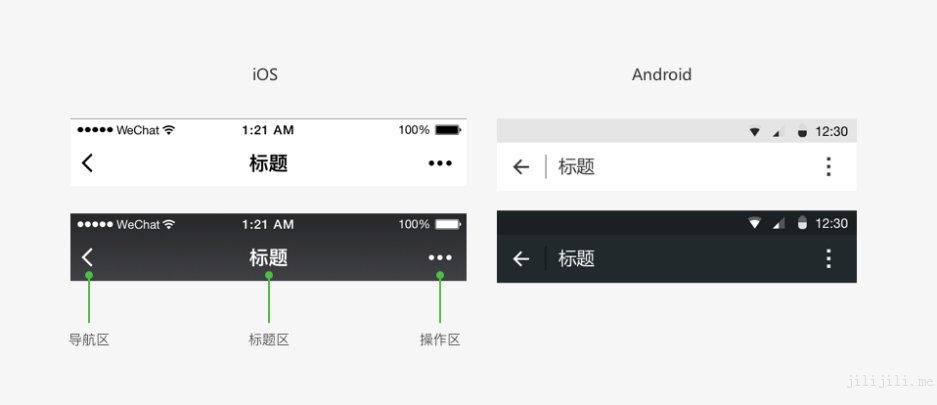
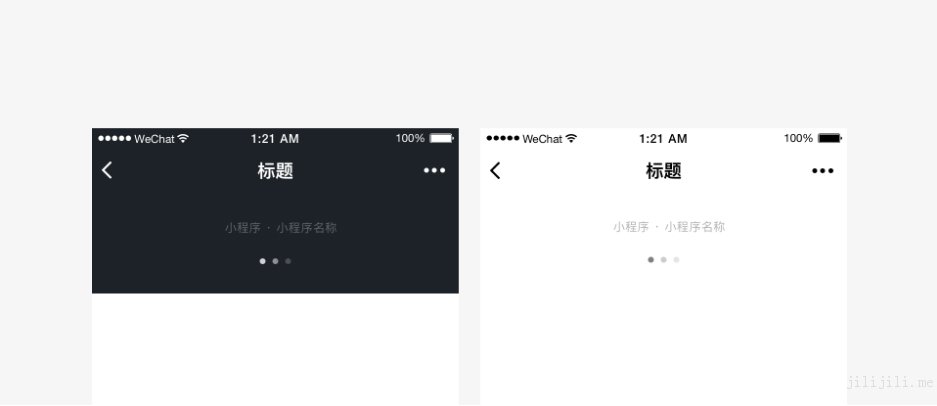
微信导航栏分为导航区、标题区和操作区。导航区域控制程序页面的进程。目前导航栏分为浅色和深色两种基本配色方案,在iOS和安卓显示中有所不同,如下图所示:
导航区域(iOS)
导航区通常只有一个操作,即返回上层界面。开发人员可以定义其内容,但不能修改样式。
导航区(安卓)
正常情况下,系统导航左侧唯一的操作是“离开小程序,返回微信,程序后台运行”。
当用户进入小程序的二级页面时,我们建议小程序本身可以设计返回操作,同事和用户也可以使用安全性。
卓系统自带的硬件返回按钮返回上一级。
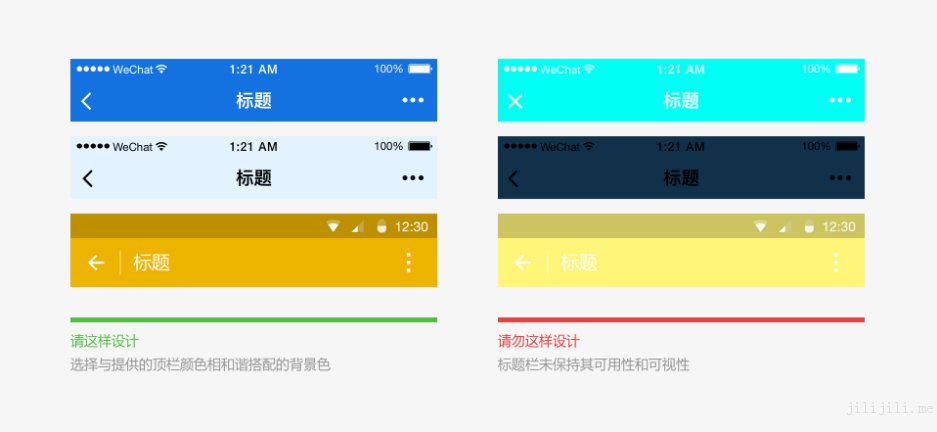
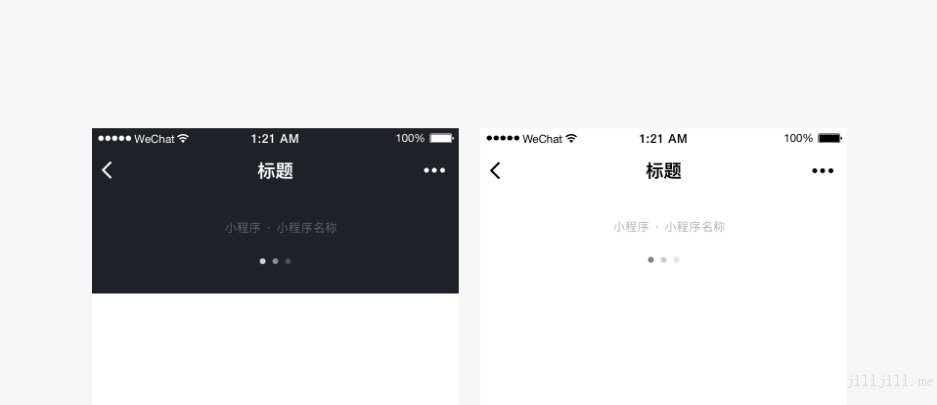
微信导航栏自定义颜色规则(iOS和Android)
小程序导航栏支持基本的背景颜色自定义功能,选择的颜色需要在满足可用性前提下,和谐搭配微信提供的两套主导航栏图标。建议参考以下选色效果:
选色方案示例:

页面内导航
开发者可根据自身功能合计需要在页面内添加自有导航。并保持不同页面间导航一致。但是受限于手机屏幕尺寸的限制,小程序页面的导航应尽量简单,若仅为一般线性浏览的页面建议仅使用微信导航栏即可。
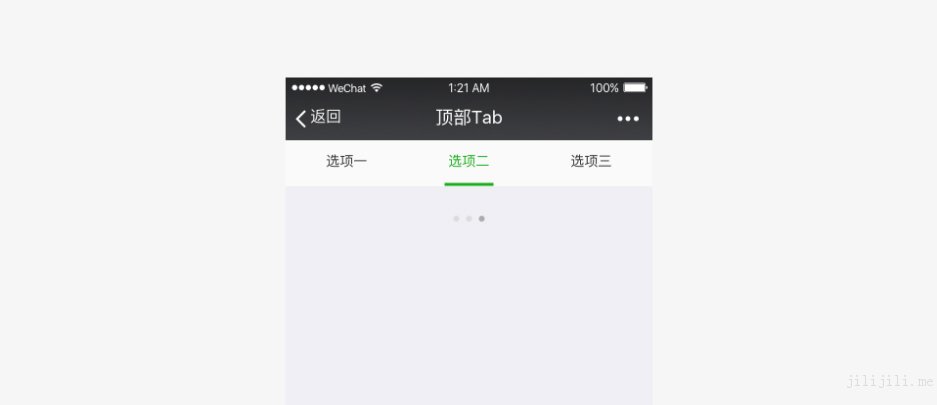
微信控件库提供tab导航供开发者选择。tab栏可固定在页面顶部或者底部,便于用户在不同的tab页面间作切换。为确保点击区域,tab项不得超过4项。一个页面也不应出现一组以上的tab栏。
页面的过长时间的等待会引起用户的不良情绪,使用微信小程序项目提供的技术已能很大程度缩短等待时间。即便如此,当不可避免的出现了加载和等待的时候,需要予以及时的反馈以舒缓用户等待的不良情绪。
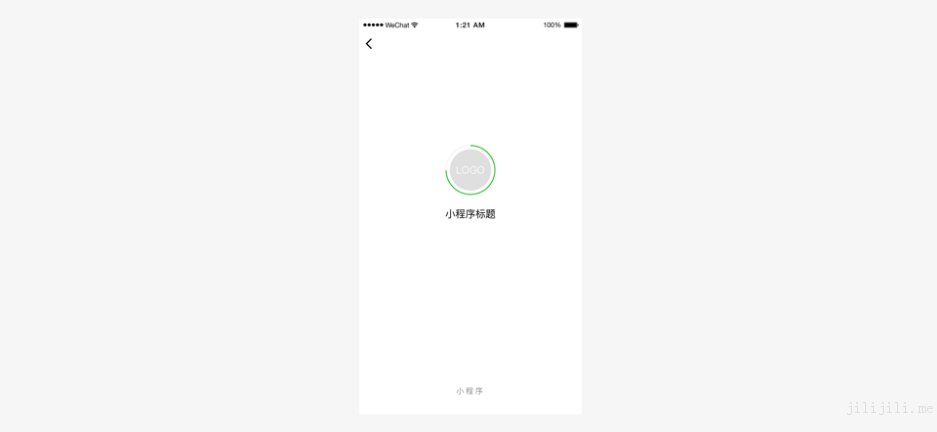
启动页设计
小程序启动也是小程序在微信内容一定程度上展现品牌特征的页面之一。
本页面将突出展示小程序品牌特征和加载状态。
启动页除LOGO品牌展示外,页面上的其他所有元素如加载进度指示,由微信统一提供且不能更改。无需开发者开发。

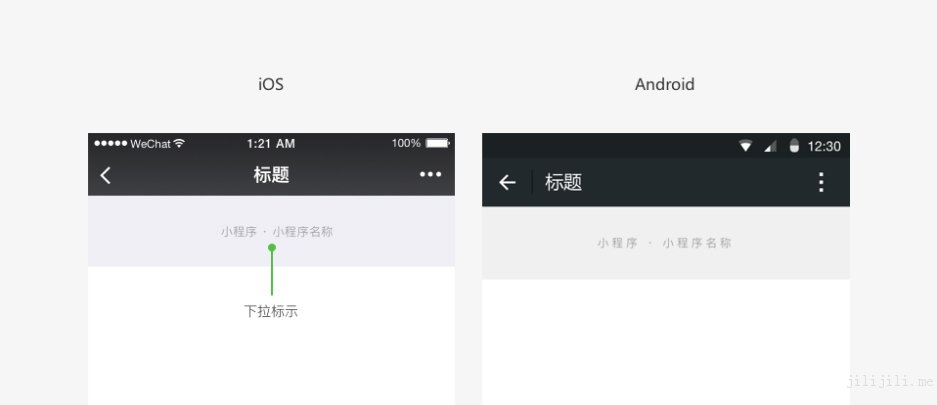
下拉标示区
微信类所有小程序页面,都会再下拉时出现微信为其统一设计的标示区。品牌展示区由品牌名称和微信小程序提示组成。目的是强化品牌和用户对小程序的产品感知。

下拉标示(iOS深浅两色方案)
微信提供深浅两套配色方案,如此处标示所示,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。

下拉标示(Android深浅两色方案)
微信下拉提示用于给用户明确的小程序归属者,防止造假与作弊。此处标示提供深浅两套方案,文字颜色不可自定义,开发者在自定义背景色时,应注意保证下拉标示的辨识度。
页面刷新交互(iOS)
开发者可自定义需要通过下拉交互完成刷新的页面,此类交互微信将提供标准能力和样式。在样式上,刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标示与刷新图标的和谐统一。但用户在该类页面做出下拉交互时,出现微信小程序页面标准加载动画。开发者无需自行开发样式。
在开发者没有在页面顶部设计tab的情况下,若定义该页面可通过下拉动作刷新,则刷新后加载状态提示语小程序品牌展示区出现在标题栏之下,页面顶部。
开发者暂无法执行定义此加载效果。

在开发者定义了页面顶部tab并定义该Tab下的内容页面可通过下拉动作刷新,则刷新后加载状态提示语小程序品牌展示区出现在顶部Tab之下,且仅刷新当前页面内容。开发者暂无法自行定义此加载效果。

页面刷新交互(Android)
与iOS相同,在样式上,Android下刷新图标与下拉标示配色已捆绑,分为深浅两套方案,开发者在使用时,应注意头部文字、下拉标识与刷新图标的和谐统一。
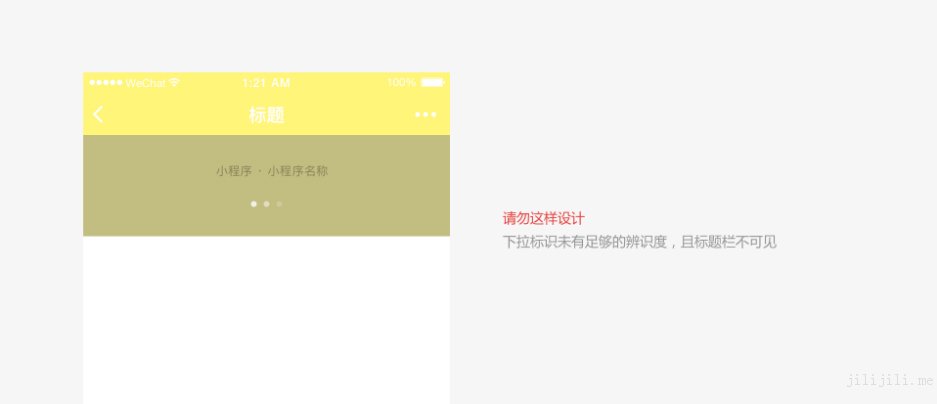
微信下拉标示错误使用案例
请避免以下错误使用情况,确保信息的可见性和页面的可用性。

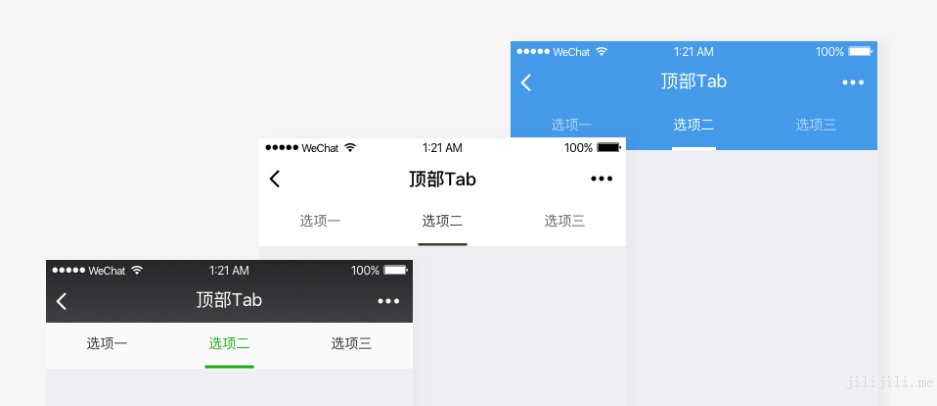
页面内导航
微信控件库提供深浅tab导航方案供开发者选择。tab栏需固定在页面顶部,便于用户在不同的tab页面间作切换。为确保点击区域,tab项不得超过4项。一个页面也不应出现一组以上的tab栏。
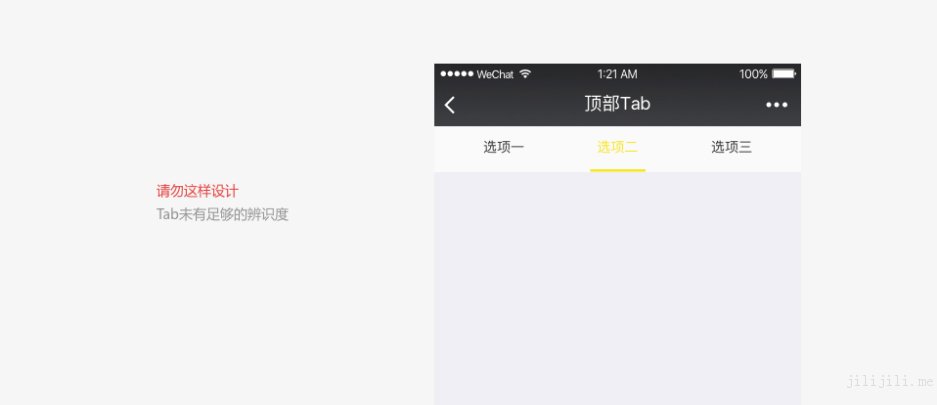
Tab栏选中态默认为100%实色,未选中态带有60%,其中选中态颜色可自定义。在自定义颜色选择中,务必保持Tab的可用性、可视性和可操作性。


页面内加载反馈
开发者可在小程序里自定义页面内容的加载样式。建议不管是使用在局部还是全体,自定义加载样式都应该尽可能简洁,并使用简单动画告知用户加载过程。开发者也可以使用微信提供的,统一的页面加载样式,如图中例所示。

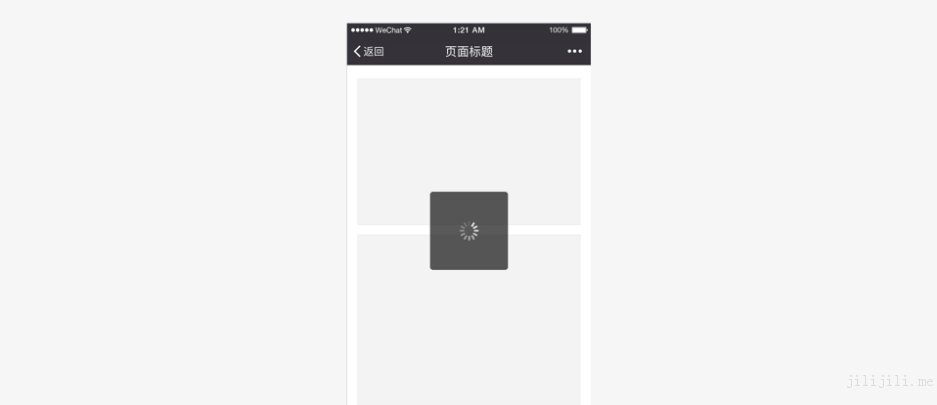
模态加载
模态的加载样式将覆盖整个页面的,由于无法明确告知具体加载的位置或内哦让那个将可能引起用户的焦虑感,因此应谨慎使用。除了在某些全局性操作下不要使用模态的菊花。

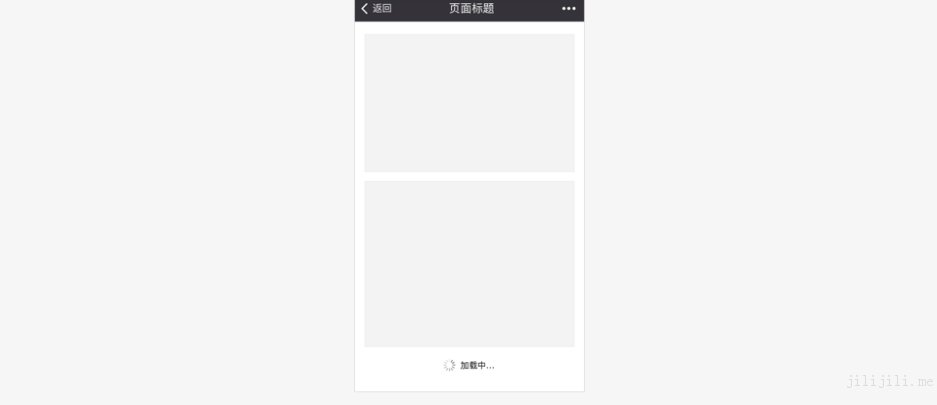
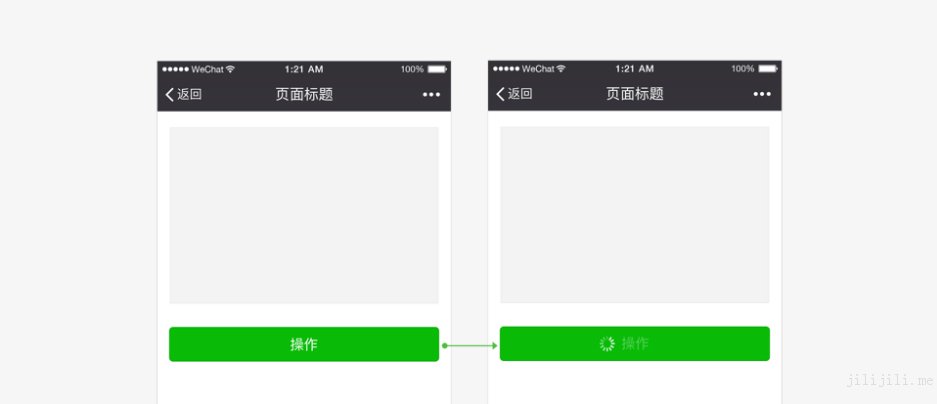
局部加载反馈
即旨在触发加载的页面局部进行反馈,这样的反馈机制更加有针对性,页面改动小,是微信推荐的反馈方式。例如:

加载反馈注意事项
结果反馈
除了在用户等待的过程中需予以及时反馈外,对操作的结果也需要予以明确反馈。根据实际情况看,可选择不同的结果反馈样式。对于页面局部的操作,可在操作区域予以直接反馈,对于页面级操作结果,可使用toast、弹窗或结果页面展示。
页面局部操作结果反馈
对于页面局部的操作,可在操作区域予以直接反馈,例如点击多选控件前后如下图。对于常用控件,微信设计中心已提供控件库及WeUI控件库,其中的控件都已设计有完整的操作反馈。

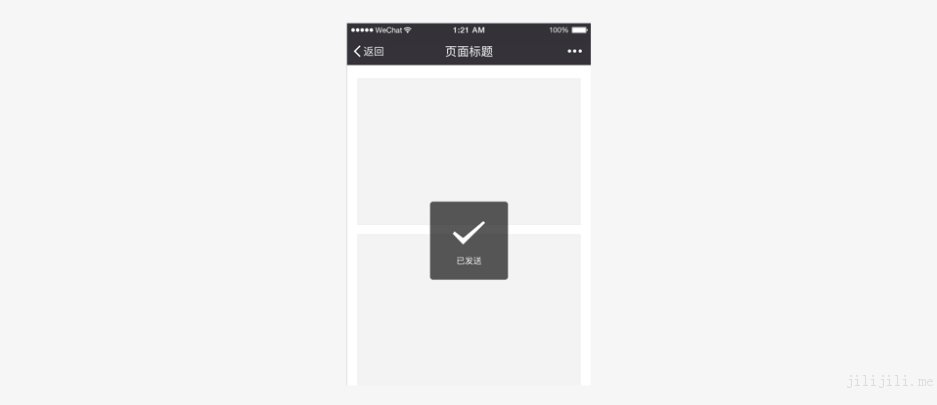
页面全局操作结果——toast
其中toast适用于轻量级的成功提示,1.5秒后自动消失,并不打断流程,对用户影响较小,适用于不需要强调成功专题的操作提醒。特别注意toast形式不适用于任何错误提醒。

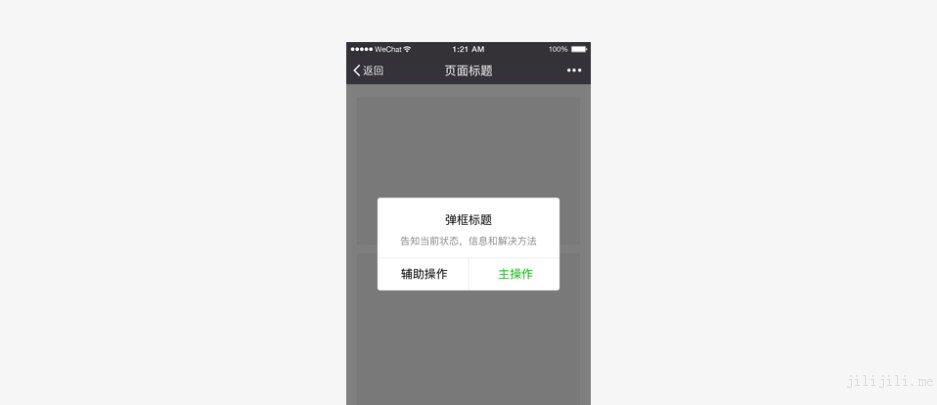
页面全局操作结果——弹框
对于需要用户明确知晓的操作结果状态可通过弹框来提示,并可附带下一步操作指引。

页面全局操作结果——结果页
对于操作结果已经是当前流程的终结的情况,可使用操作结果页来反馈。这种方式最为强烈和明确的告知用户操作已经完成,并可根据实际情况给出下一步操作的指引。

在设计任何的任务和流程时,异常状态和流程往往容易被忽略,而这些异常场景往往是用户最为沮丧和需要帮助的时候,因此需要格外注意异常状态的设计,在出现异常时予以用户必要的状态提示,并告知解决方案,使其有路可退。
要杜绝异常状态下,用户莫名其妙又无处可去,卡在某一个页面的情况。2.2中所提到的弹窗和结果页面都可作为异常状态的提醒方式。除此之外,在表单页面中尤其是表单项较多的页面中,还应明确指出出错项目,以便用户修改。
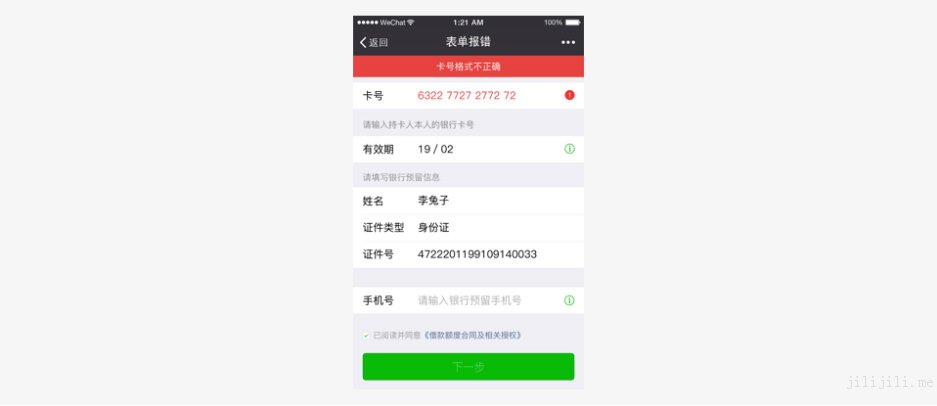
异常状态——表单出错
表单报错,在表单顶部告知错误原因,并标识出错误字段提示用户修改。

从PC时代的物理键盘鼠标到移动端时代手指,虽然输入设备极大精简,但是手指操作的准确性却大大不如键盘鼠标精确。为了适应这个变化,需要开发者在设计过程中充分利用手机特性,让用户便捷优雅的操控界面。
由于手机键盘区域小且密集,输入困难的同时还易引起输入错误,因此在设计小程序页面时因尽量减少用户输入,理由现有接口或其他一些易于操作的选择控件来改善用户输入的体验。
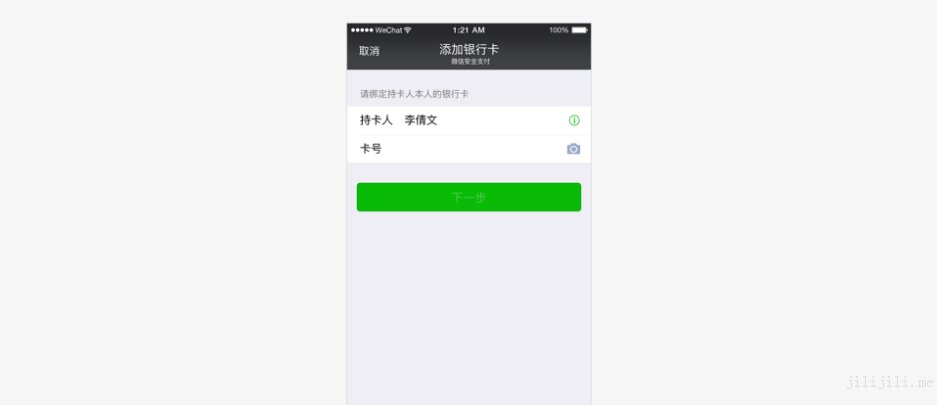
减少输入,巧用接口
例如下图中,在添加银行卡时,采用摄像头识别SDK接口来帮助用户输入。除此之外微信团队还对外开放例如地理位置接口等多种SDK接口(详见微信JS-SDK),充分利用这些接口将大大提高用户输入的效率和准确性,进而优化体验。

除了利用接口外,在不得不让用户进行手动输入时,应尽量让用户做选择而不是键盘输入。一方面,回忆易于记忆,让用户在有限的选项中做选择通常来说是容易于完全靠记忆输入;另一方面,仍然是考虑到手机键盘密集的单键输入极易造成输入错误。例如图中,在用户搜索时提供搜索历史快捷选项将帮助用户快速进行搜索,而减少或避免不必要的键盘输入。

一位内在手机上我们通过手指触摸屏幕来操控界面,手指的点击精确度远不如鼠标,因此在设计页面上需点击的控件时,需要充分考虑到其热区面积,避免由于可点击区域过小或过于密集而造成误操作。当简单的将原本在电脑屏幕上使用的界面不做任何适配直接移植到手机上时,往往就容易出现这样的问题。由于手机屏幕分辨率各不相同,因此最适宜点击像素尺寸也不完全一致,但换算成物理尺寸后大致是在7mm-9mm之间。在微信提供的标准控件库中,各种控件均已考虑到了页面点击效果以及不同屏幕的适配,因此再次推荐使用或模仿标准控件尺寸进行设计。
微信设计中心已推出了一套网页标准控件库,包括sketch设计控件库和WeUI重构代码库,这些控件都已充分考虑了移动端页面的特点,能够保证其在移动端页面上的可用性和操作性能;同事微信web开发团队也在不断完善和扩充微信JS-SDK接口,并提供微信公共库,利用这些资源不但能够为用户提供更加快捷的服务,而且对页面性能的提高有极大作用,无形之中提升了用户体验。
除了以上所提到的种种原则,建议接入微信的小程序还应该时刻注意不同页面间的统一性和延续性,在不同的页面尽量使用一致的控件和交互方式。
统一的页面体验和有延续性的界面元素都将帮助用最少的学习成本达成使用目标,减轻页面跳动所造成的不适感。正因如此,小程序可根据需要使用微信提供的标准控件,以达到统一稳定的目的。
为方便设计师进行设计,微信提供一套可供Web设计和小程序使用的基础控件库;同时方便开发者调用。