
总结了CPASS项目的技术要点和难点。
提供移动办公空间的小程序平台。
使用美团mpvue的框架,mpvue: 1.0.13,mpvue-loader: 1.0.15。
静态资源(除了tabbar图标)放在阿里巴巴云oss中。

四种方式:
Vuex状态管理(mapActions,mapGetters)本地缓存(setStorage,getStorage,removeStorage)总线集中式事件中间件($emit,$on,$off)路由查询的值。在这里,我们来谈谈第三种很少使用的沟通方式。总线用于非父子组件通信,使用$emit、$on和$off分别分配、监控和取消监控。
步骤1:在mixins中创建一个文件事件
从“Vue”导入Vue;导出默认新Vue();复制代码的第二步:将事件总线引入到要分发的组件中,然后传递分发事件。
从“@/mixins/event-bus”/导入总线要传递给同级组件的值让params={***}总线。$ emit ('get params ',params)复制代码步骤3:将事件总线引入到要监控的组件中,在创建的周期中监听事件(applet周期无效),并在beforeDestroy周期中取消它。
从创建的“@/mixins/event-bus”导入总线(){//侦听事件总线。$ on ('get params ',params={/to do某物})},在destroy()之前{//清除监听总线。$ off(' GetParams ');} Copy代码
使用微信官方提供的Swiper封装了一个数据加载不限的swipertab标签。

空状态:

技术困难:
Swiper需要设置一个固定的高度,每个底部无限装载的触击需要一个高度。因此,需要在Swiper选项卡中设置: style=' { height : Swiper height ' px ' } '的动态高度。OnLoad cycle获取单个列表项的高度。如果渲染数据中有n组数据,swiper的高度为:swiperheight=baseheight * nLoad提示占用高度。
//swiper动态设置高度,list为要渲染的数据auto height(list){ Letnum=list . length;//this.loadHeight加载提示的高度让listheight=this。baseitemheight * numthis。装载高度。swiperheight=数学。麦克斯(这个。windowheight,list height);},//获取静态高度calcstaticheight(){返回新承诺((resolve)={ let self=this;让小报八;//获取选项卡高度//获取除tabList高度(空状态下必需)wx以外的全屏高度。CreateSelectorQuery()。选择(' # tab-list ')。菲尔。
ds({ size: true }, function (res) { tabListHeight = res.height wx.getSystemInfo({ success: function(resp) { self.windowHeight = resp.windowHeight - tabListHeight } }) }).exec() // 获取单个item高度 wx.createSelectorQuery().select('#base-item').fields({ size: true }, function (res) { self.baseItemHeight = res.height resolve() }).exec() })}复制代码如果频繁切换swiper会导致卡死,是因为触摸滑动swiper和点击选项卡时赋值swiperIndex都会触发swiperbindchange事件,这里做了判断处理。
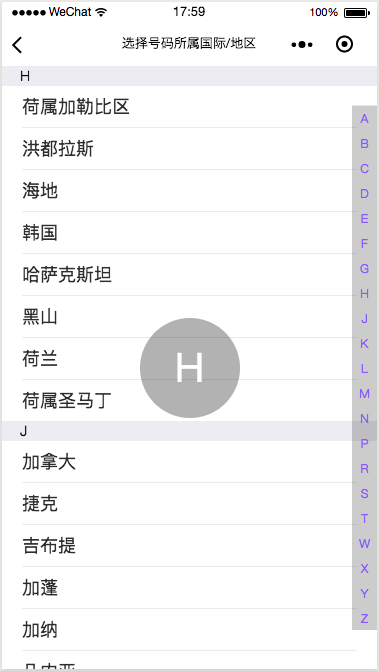
// 点击切换clickTab (tab) { if (this.currentTab === tab) { return false; } else { this.currentTab = tab this.allLoaded = false this.pageNum = 1 this.loadTips = '上拉加载更多' this.getDataList(this.loadTips); }},复制代码实现两种定位方式:点击定位,按住右侧字母indexList滑动定位。

技术难点:按住右侧indexList滑动定位,获取字母indexList的上边距offsetTop,按住滑动时获取手指距离屏幕顶部的距离clientY,手指移动距离为moveY=clientY-offsetTop,具体实现如下:
// 索引定位(滑动开始) @touchstart="handlerStart"handlerStart (e) { this.targetIndex = e.mp.target.id},// 索引定位(滑动过程) @touchmove="handlerMove"handlerMove(e) { let keyList = this.keyList; // 手指滑动垂直距离 let moveY = e.mp.touches[0].clientY; let rY = moveY - this.offsetTop; if (rY >= 0) { // apHeight为字母表indexList中单个字母块高度,计算结果向上取整 let index = Math.ceil((rY - this.apHeight) / this.apHeight); if (index >= 0 && index < keyList.length) { this.targetIndex = keyList[index]; } } else { this.targetIndex = keyList[0] }},复制代码view或者text设置border-radius=50%有时候在真机会变形(排除flex布局的影响)。
wxml不支持复杂逻辑,如模版字符串,字符串截取等等。
text设置行高的时候会出现样式异常,替换成view便可解决此问题。
wx.showLoading和wx.showToast的属性title不可为空,线上会报错,影响js执行。
本文只是简单讲一下项目中涉及到的几处技术要点,欢迎交流。
打一波广告:
赞赏