
小程序目前不支持直接分享到朋友圈,所以对于分享到朋友圈的需要,一般是生成一张图片,比如用小程序代码生成一张图片,用户可以将这张图片本地保存到手机上,然后分享到朋友圈。这幅画需要用帆布画。今天,我们不讨论如何生成代码。一般后端封装一个API,前端通过调用API获取一个小程序代码的url,通过图像在画布上绘制,这和在画布上绘制图像的逻辑是一样的。本文主要讲的是如何在画布上改编图文,也就是如何将图文画到画布上正确的位置,让它们在不同的手机上正确显示。
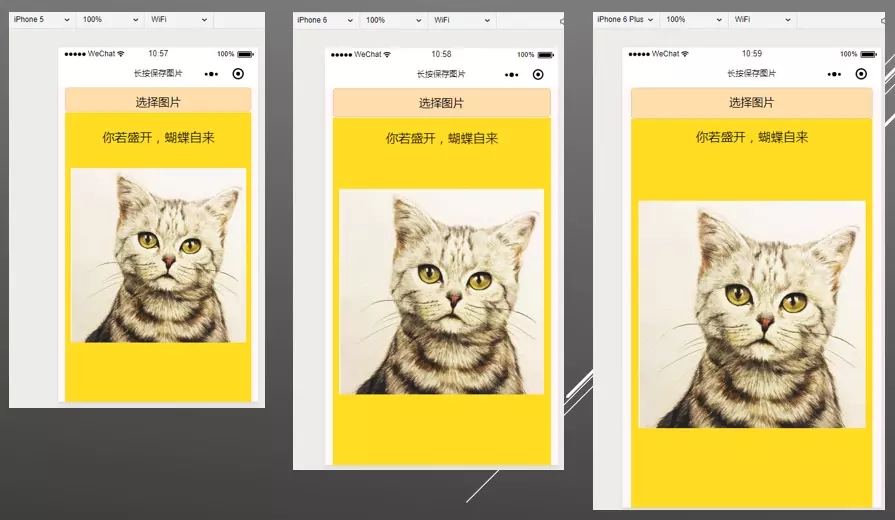
效果图的显示(以下图片显示在微信开发者工具中)这里演示的演示是:“选择图片”按钮选择一张图片,可以显示在下面图片中的黄色区域,即画布,画布顶部中央显示文字“你若盛开,蝴蝶便来”。
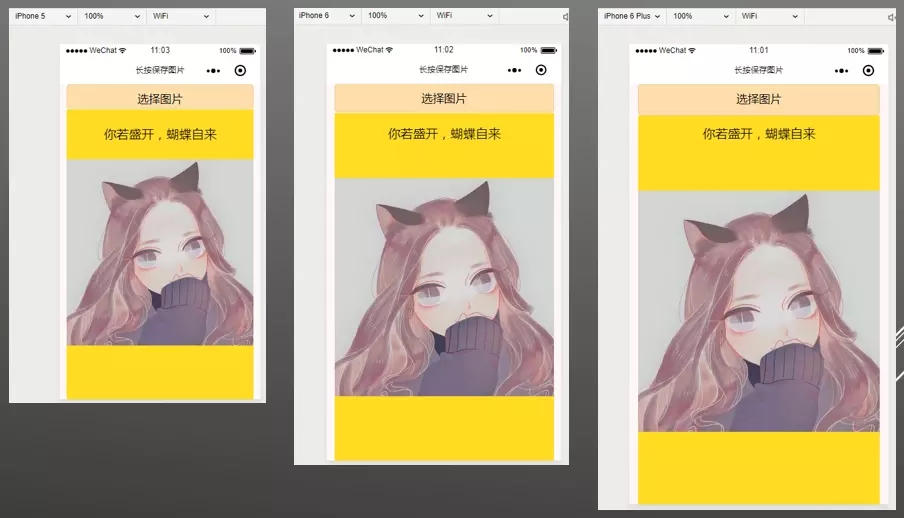
以下是分别在iphone5、iphone6和iphone6 plus上的画布上绘制的两张不同大小的图片的显示效果图。

这里的猫图片原尺寸:658*658。

这里的女生图片原尺寸是700*699。