最近收到了新的活动需求。这是一个测试游戏。纵观整个需求,这个活动的难点在于如何实现结果页面的六边形索引。

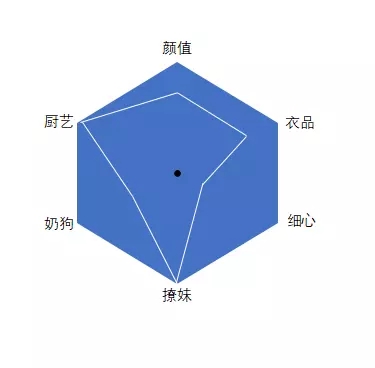
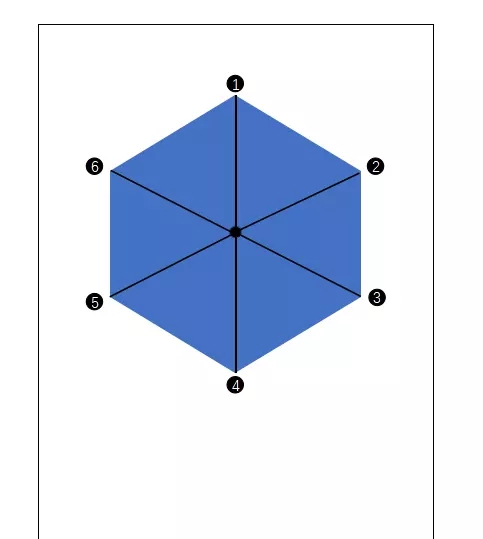
背景首先,这是一个等边六边形对应用户的六个属性值,这是一个重点;为什么是等边六边形?因为用户留下的一个属性的峰值是一样的,起点也是一样的。这个六边形的中心是整个圆心的中心。六个属性坐标位置。我们需要它们各自的属性值来计算对应的坐标位置
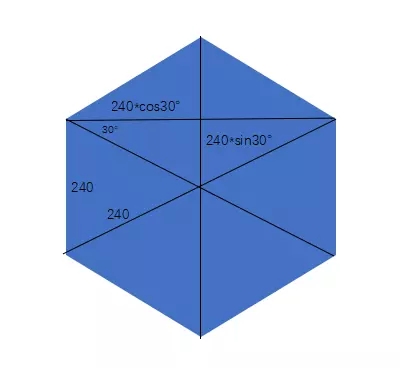
。我们假设画一个边长为240的等边六边形。我们需要一个简单的计算;

我们把底部切成三块,一个三角形,一个矩形三角形。
用css画出来。
我相信三角形的绘制应该是大家都清楚的,所以这里就不重复基础了。
View class=' six-BG ' View class=' box 1 '/View class=' box 2 '/View View View class=' box 3 '/View/View副本代码
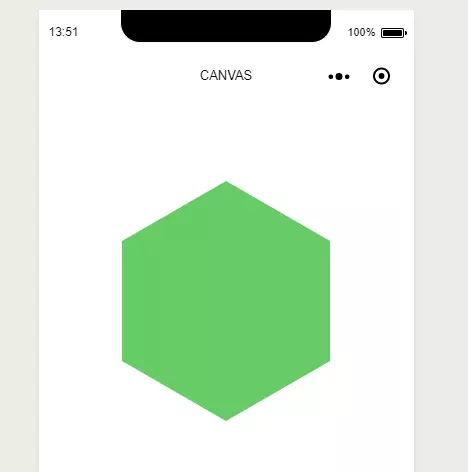
@ sixtwiderpx 3360 208 RPX;//240 * cos30 @ SixHeightrpx : 120 rpx;//240 * sin 30 @ sixwidthbigrpx : 416 rpx;@ sixHeightBigRPX: 240rpx。六-BG { padd : 167 rpx; box1 { width:0border-left: @sixWidthRPX实心透明;border-right: @sixWidthRPX实心透明;border-bottom : @ SixHeightrPx实心# 6c6} . box 2 { width : @ sixWidthBigRPX;height: @ sixHeightBigRPX背景-color : # 6c 6;} .box3 { width:0border-top: @sixHeightRPX实心# 6c6border-left: @sixWidthRPX实心透明;border-right: @sixWidthRPX实心透明;}}复制代码渲染。

假设我们将该属性值的峰值设置为10。我们知道等边六边形的六边长是240。那么我们每个单位是24。
让我们假设所有六个属性值都已满
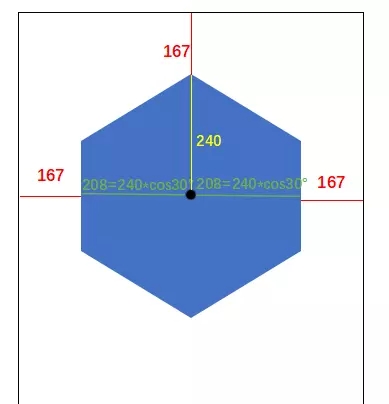
数据={六个数据: {一个: 10,两个: 10,三个3360 10,四个: 10,五个: 10,六个: 10}}复制代码。让我们找到等边六边形的圆点。


第一个点的坐标和第四个点的坐标是最容易计算的,我们先把这两个点的坐标算出来;
const unit = 24 // 单位const centerDotX = 375 // 中心点const centerDotY = 407 // 中心点// 第一个点 位置let dotOne = { x: centerDotX, y: centerDotY - this.sixData.one * unit}// 第四个点 位置let dotFour = { x: centerDotX, y: centerDotY + this.sixData.four * unit}复制代码第二、三、五、六点的坐标我们就需要用到三角函数了;

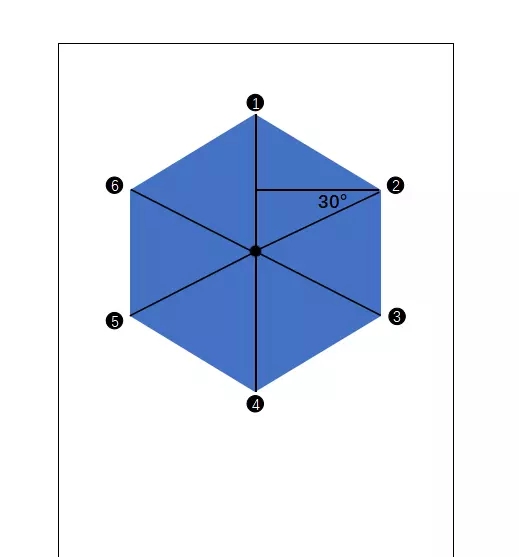
我们观察下这个图,发现 2、3、5、6点都有30度的夹角;
const lineLongTwo = unit * this.sixData.twox = centerDotX + lineLongTwo*cos30y = centerDotY - lineLongTwo*sin30复制代码
我们的js代码并没有cos、sin的方法;
这时候我们需要补一下Math函数的知识;
Math.sin(x) x 的正玄值。返回值在 -1.0 到 1.0 之间;
Math.cos(x) x 的余弦值。返回的是 -1.0 到 1.0 之间的数;
这两个函数中的X 都是指的“弧度”而非“角度”,
弧度的计算公式为:
现在我们可以算出6个点的位置了
const unit = 24 // 单位const centerDotX = 375 // 中心点const centerDotY = 407 // 中心点// 第一个点 位置let dotOne = { x: centerDotX, y: centerDotY - this.sixData.one * unit}// 第二个点 位置const lineLongTwo = unit * this.sixData.twolet dotTwo = { x: centerDotX + lineLongTwo * Math.cos((30 * Math.PI) / 180), y: centerDotY - lineLongTwo * Math.sin((30 * Math.PI) / 180)}// 第三个点 位置const lineLongThree = unit * this.sixData.threelet dotThree = { x: centerDotX + lineLongThree * Math.cos((30 * Math.PI) / 180), y: centerDotY + lineLongThree * Math.sin((30 * Math.PI) / 180)}// 第四个点 位置let dotFour = { x: centerDotX, y: centerDotY + this.sixData.four * unit}// 第五个点 位置const lineLongFive = unit * this.sixData.fivelet dotFive = { x: centerDotX - lineLongFive * Math.cos((30 * Math.PI) / 180), y: centerDotY + lineLongFive * Math.sin((30 * Math.PI) / 180)}// 第六个点 位置const lineLongSix = unit * this.sixData.sixlet dotSix = { x: centerDotX - lineLongSix * Math.cos((30 * Math.PI) / 180), y: centerDotY - lineLongSix * Math.sin((30 * Math.PI) / 180)}复制代码现在我们来把点连成;我们可以采用 微信小程序canvas api 来绘制我们的六条线
先建立canvas dom
<view class="canvas-module"> <canvas canvas-id="myCanvas" class="canvas-class"/></view>复制代码
css布局
.canvas-module{ position: absolute; width: 750rpx; height: 750rpx; z-index: 2; top: 0; left: 0; .canvas-class{ width: 750rpx; height: 750rpx; }}复制代码绘制
复制代码const ctx = wepy.createCanvasContext('myCanvas')ctx.beginPath()ctx.moveTo(dotOne.x / 2, dotOne.y / 2)ctx.lineTo(dotTwo.x / 2, dotTwo.y / 2)ctx.lineTo(dotThree.x / 2, dotThree.y / 2)ctx.lineTo(dotFour.x / 2, dotFour.y / 2)ctx.lineTo(dotFive.x / 2, dotFive.y / 2)ctx.lineTo(dotSix.x / 2, dotSix.y / 2)ctx.lineTo(dotOne.x / 2, dotOne.y / 2)ctx.stroke()ctx.draw()因为canvas是以px为单位的
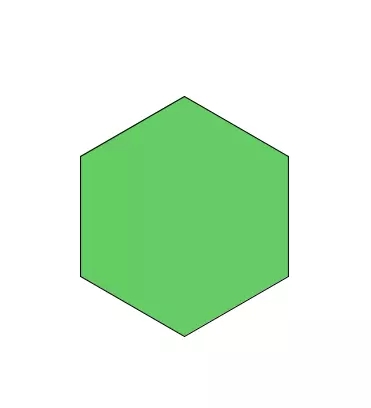
效果图

我们再给利用canvas属性,给它加上一点补一样的东西
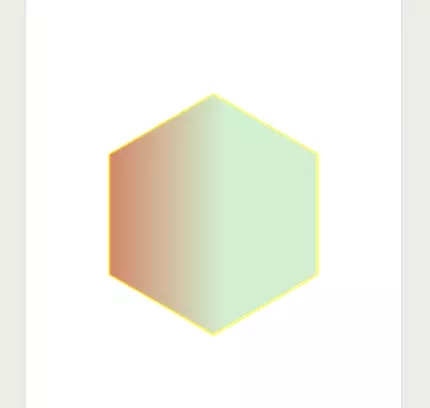
ctx.setStrokeStyle('yellow') // 线条颜色ctx.setLineWidth(2) // 线条宽度复制代码const grd = ctx.createLinearGradient(0, 0, 200, 0)grd.addColorStop(0, 'red')grd.addColorStop(1, 'white')ctx.setFillStyle(grd)ctx.fill()复制代码
ctx.setGlobalAlpha(0.7)复制代码
效果图

最后我们再加上个动画,修改属性值,完成整个效果;
<view class="canvas-module" animation="{{animationData}}"> <canvas canvas-id="myCanvas" class="canvas-class"/></view><button @tap="goStart">开始canvas</button>复制代码.canvas-module{ position: absolute; width: 750rpx; height: 750rpx; z-index: 2; top: 0; left: 0; transform: scale(0); //新增样式 .canvas-class{ width: 750rpx; height: 750rpx; }}复制代码复制代码data = { animationData: {}, sixData: { one: 10, two: 7, three: 1, four: 6, five: 2, six: 8 }};复制代码methods = { goStart () { var animation = wepy.createAnimation({ duration: 1000, timingFunction: 'ease' }) animation.scale(1, 1).step() this.animationData = animation.export() }}效果如下