
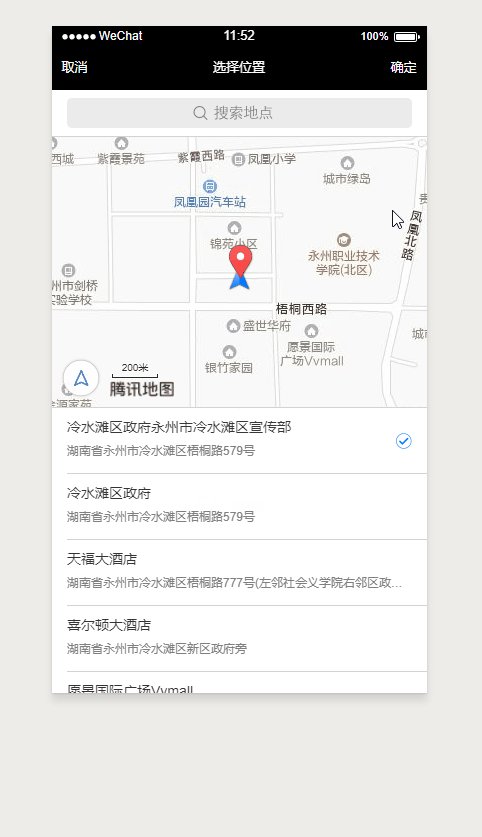
演示如下,使用时,你也许会配合它:腾讯地图路线规划

wxml:1视图类=' address '绑定tap=' OnChangeaddress ' 2输入类='选择-地址'占位符='请选取地点value=' { {选择地址} } '/input 3/viewxss 33601 .choose-address { 2 }边框: 1px实心# 000;3 }js1页面({2 data: {34 },5 //移动选点6 onChangeAddress:函数(){ 7 var _ page=this8 wx。选择位置({ 9成功:功能(RES){ 10 _ page。setdata({ 11选择地址: RES . name 12 });13 }、14失败:函数(错误){ 15控制台。log(err)16 } 17 });18 }19 });