
最近一直在开发小程序项目。wepy直接用于入门,风格类似vue。总的来说还算稳定,开发效率比原生稍微高一点。很多人也知道mpvue是用vue打造的,但总觉得失去路由的vue就像失去了灵魂;虽然接下来要给大家安利的框架,但似乎失去了灵魂——taro框架(Taro是一套遵循React语法规范的多终端开发解决方案。)
芋头发展文件:nervjs.github.io/taro/docs/R…
如果你感兴趣,你可以看看。在这里,我将与大家分享我在入坑和一般矿山建设中的初步研究过程:
首先,安装Taro开发工具@tarojs/cli
Ninstall-g @ Tarojs/CLI复制代码
Taro init Taro-react-迷你程序复制代码
根据自己的需要,可以选择是使用ts,sass还是更少,然后在安装了依赖项之后,就可以构建项目了。
区编译结果目录配置配置目录|—— dev.js开发配置|—— index.js默认配置|—— prod.js打包配置 src源代码95000 索引页目录| | | index.js索引页逻辑| | | \\\\\\\\\\\\\\\\\\\\\
需要先在这里安装一些依赖项。
ninstall TSL int style lint TSL int-config-pretier-d复制代码代码规范。漂亮的
{“stylelinintegration”3360 true,“tslinintegration”3360 true,“tab width”3360 2,“单引号”: true,“semi”3360 false }复制代码。很好忽略。
/**/libs/**dist/lib/copy代码样式规范:stylelintrc.js
module . exports={ ignorefiles :[' * */*。MD ',' * */*。TS ',' * */*。TSX ',' * */*。JS']}复制代码。stylelintignore。
**/dist复制代码tslint . JSON { ' extends ' :[' tslint 3360 recommended ',' tslint-config-previewer'],' rules ' 3360 { ' ordered-imports ' 3360 false,' object-literal-sort-keys ' : false,' member-access': false,' no-empty-interface': false,' no-console': [true,' warning']
// "semicolon": [false], // 结尾比较分号 // "trailing-comma": [false], // 结尾必须逗号 // "requireForBlockBody": true, }}复制代码
接着配置git的提交commit提交验证,需要安装对应的依赖包,可以从我的另外一篇文章看:
juejin.im/post/5b9867…
再加上自己配置一个.gitignore文件,就这样,我们将大致需要的配置文件都配置好了;看看效果:
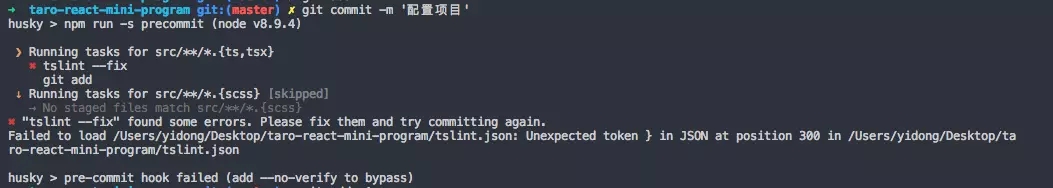
当有不规范的代码提交的时候

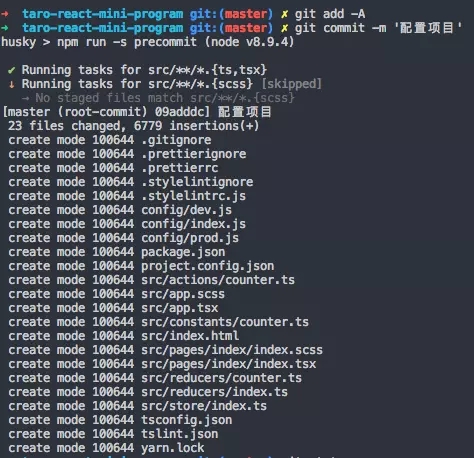
把所有问题都解决之后提交,当然tslint以及其他的一些配置都是自定义的,可以自己配置。觉得麻烦的可以根据自己的“口味”配置项目

然后我们就可以愉快的开发我们的项目,运行npm run dev:weapp,打开我们的小程序

很多人反馈用原生的 Taro.request或者用第三方axios等等做异步请求总会有错,我没亲测,但是自己用promise封装了方法, 在根目录src文件夹下创建utils文件夹, 在这里我简单的模拟微信授权登录,以及检测session是否过期,绑定用户的场景写一个大概例子,接口为虚构:
├── utils | ├── api.ts 请求接口设置| ├── http.ts http公共请求文件| └── index.ts 复制代码
http.ts代码如下:
复制代码import Taro from '@tarojs/taro'import md5 from 'blueimp-md5'type HttpMethods = 'GET' | 'POST' | 'PUT' | 'DELETE'// 后端是否支持json格式const contentType = 'application/x-www-form-urlencoded'// const contentType = 'application/json'export default class Http { noNeedToken = ['mockFakeApi'] get(url: string, data: object) { return this.commonHttp('GET', url, data) } post(url: string, data: object) { return this.commonHttp('POST', url, data) } async commonHttp(method: HttpMethods, url: string, data: object) { return new Promise<any>(async (resolve, reject) => { Taro.showNavigationBarLoading() try { const res = await Taro.request({ url, method, data, header: { 'content-type': contentType } }) Taro.hideNavigationBarLoading() switch (res.statusCode) { case 200: return resolve(res.data.response) default: console.log(res.data.message) reject(new Error(res.data.msg)) } } catch (error) { Taro.hideNavigationBarLoading() reject(new Error('网络请求出错')) } }) }}api.ts
复制代码import Http from './http'const http = new Http()// 自动登录const url = 'xxxxx'export const login = (data: object) => http.post(url, data)
index.ts (自定义公共处理接口文件)
export const userLogin = async () => { try { await Taro.checkSession() if (!Taro.getStorageSync('token')) { throw new Error('本地没有缓存token') } } catch (error) { const code = await wxLogin() const loginRes: any = await login({ code // ...(其他参数) }) console.log('用户数据', loginRes) }}复制代码最后在pages/index/index.tsx中引用就好了
import { userLogin } from '../../utils/index'....async componentDidMount() { await userLogin() }复制代码整个框架的使用大致就是这样了,react的书法风格还是挺舒服的,如果习惯了vue的写法可能刚开始会不习惯,有兴趣的可以尝试尝试,下面再简单的把一些小技巧给补上:
使用ts搭建的项目,引入静态资源,比如图片,会提示找不到模块,这时候就必须将图片声明为一个模块:
在types目录的global.d.ts文件下:
declare module ‘*.png’ {
const img: any
export default img
}
<View style={{backgroundImage: `url(${bgImg})`}}></View>复制代码1.<View className={data.length>0?’class-yes’: ’class-no'}></View>2.<View className={`common ${data.length>0?’class-yes’: ’class-no}`}></View>复制代码1)在 Taro 的页面和组件类中,this指向的是 Taro 页面或组件的实例,如果我们要引用原生组件,需要使用到this的时候,如果如下引用:
Taro.createCanvasContext(canvasId, this.$scope)
wx.createLivePlayerContext(liveId, this.$scope)