
由于官方给了swiper固定高度150,且swiper-项目都是绝对的定位,所以实际应用中经常会碰到问题,在此记录一下修改方式。
1、修改制表符插件的wxml文件,添加风格属性,看下图位置
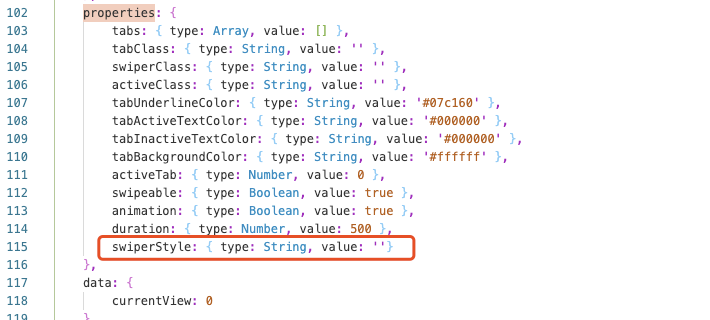
2、修改制表符插件的射流研究…文件,添加swiperStyle属性
3、使用制表符插件的页面添加swiperStyle属性,并动态计算高度赋值MP-tab tab tab=' { { tab } } ' activeTab=' { { activeTab } } ' swiperClass=' weui-tab s-swiper ' bind tabsclick=' onTabCLick ' bind change=' onChange ' activeClass=' tab-bar-title _ _ selected ' swiperstyl=' height : { { tab swiper height } } px ' block wx : for=' { { tab } } ' wx : for-item=' tab ' wx 3360首页},{title: '外卖},{title: '商超生鲜},{title: '购物},{title: '美食饮品},{title: '生活服务},{title: '休闲娱乐}],activeTab: 0,tabSwiperHeight: 0 },tabsSwiperHeight() { //tab组件内的swiper高度自适应问题让索引=这个。数据。activetab让查询DOM=wx。createselectorquery()查询DOM。选择(' .选项卡-内容-'索引)。boundingClientRect().exec(rect={ this。setdata({ tabswiper height : rect[0]).height }) }),onTabCLick(e){ const index=e . detail。索引这个。setdata({ active tab : index })},OnChange(e){ const index=e . detail。索引这个。setdata({ active tab : index })这。tabswiper height();}}