
问题描述
近期,网络上流行了一个"时间管理"的梗,想要做好时间管理,清楚把握时间才是关键点,那么借着这个"时间管理",来介绍一个小程序实现动态时钟的案例吧。
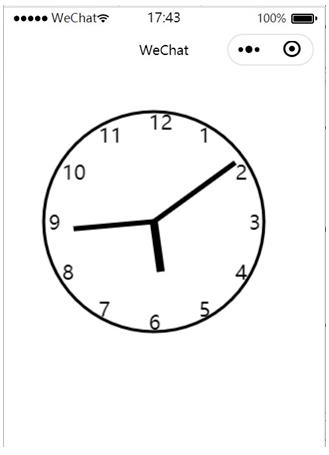
效果图:

图2.1动态时钟
解决方案
1、wxml
wxml代码十分简单,只需要一个帆布组件便能实现一个时钟外圆形状。
canvas canvas-id='我的canvas '/canvas
2、js
射流研究…部分主要针对于数学相关属性的应用。
(1)指针的配置:
指针都要对运动路径进行适当的设置,需要利用数学。产品改进(产品改进)属性来对不同指针转动角度进行配置。比如,秒针转动角度数学/30表示将整个圆(360 )平分为60份,即一秒转过6 ;分针、时针的计算同理。指针转动到某个点,存在一个坐标,坐标的计算需要利用数学。辛,数学。因为属。
(2)方法为:假设圆心坐标为(a,b),则x=数学角度*(数学/180))* r;y=b-数学. cos(角度*(数学).PI/180)。
(3)表盘、数字点:弧(x,y,半径,起始位置,结束位置)
3、代码示例:
(1)先定义将要直接执行的几个函数
onShow:函数(e){ 0
setInterval(show,1000);//每秒执行一次
函数show(){ 0
secshow() //秒针
minshow() //分针
houshow() //时针
backshow() //表盘
numbershow() //数字
ctx.draw()
}
},
(2)秒针
函数secshow(){ 0
var now=新日期()
var sec=now.getSeconds()
//角度弧度
变化角度=秒*数学/30
var x=100 *数学罪恶(角度)150
变量y=150 - 100 *数学系数(角度)
ctx.beginPath() #开始路径
ctx.setLineWidth(5) //线条粗细
ctx.setStrokeStyle('黑色)
ctx.moveTo(150,150)
ctx.lineTo(x,y) //指针指向
ctx.closePath() //返回初始状态
ctx.stroke() //描出点的路径
}
(3)分针
函数minshow(){ 0
var now=新日期()
var min=now.getMinutes()
var sec=now.getSeconds()
变化角度=(最小秒/60) *数学/30
var x=80 *数学罪恶(角度)150
变量y=150 - 80 *数学系数(角度)
ctx.beginPath()
ctx.setLineWidth(5)
ctx.setStrokeStyle('黑色)
ctx.moveTo(150,150)
ctx.lineTo(x,y)
ctx.closePath()
ctx。中风()
}
(4)时针
函数侯秀(){ 0
var now=新日期()
var hou=now.getHours()
侯=侯% 12 //24小时制,取余数
var min=now.getMinutes()
var sec=now.getSeconds()
变化角度=(侯敏/60秒/3600) *数学.PI/6
var x=50 *数学罪恶(角度)150
变量y=150 - 50 *数学系数(角度)
ctx.beginPath()
ctx.setLineWidth(8)
ctx.moveTo(150,150)
ctx.lineTo(x,y)
ctx.closePath()
ctx。中风()
}
(5)表盘及数字点
函数后台显示(){ 0
ctx.beginPath()
ctx.setLineWidth(3)
(150,150,110,0,2 *数学)
ctx.closePath()
ctx。中风()
}
函数数字显示(){ 0
ctx.beginPath()
ctx.setFontSize(20)
for(var I=1;i 13I){ 0
变量角度=i *数学PI/6
var x=100 *数学罪恶(角度)145
变量y=158 - 100 *数学系数(角度)
ctx.fillText(i,x,y)
}
}