
大多数情况下,我们使用的是微信官方自带的navigationBar配置,但有时需要在导航栏中集成搜索框、自定义背景图、返回主页按钮等。
隐藏官方导航栏
获取胶囊按钮和状态栏的相关数据,用于后续计算。
根据不同型号计算导航栏高度。
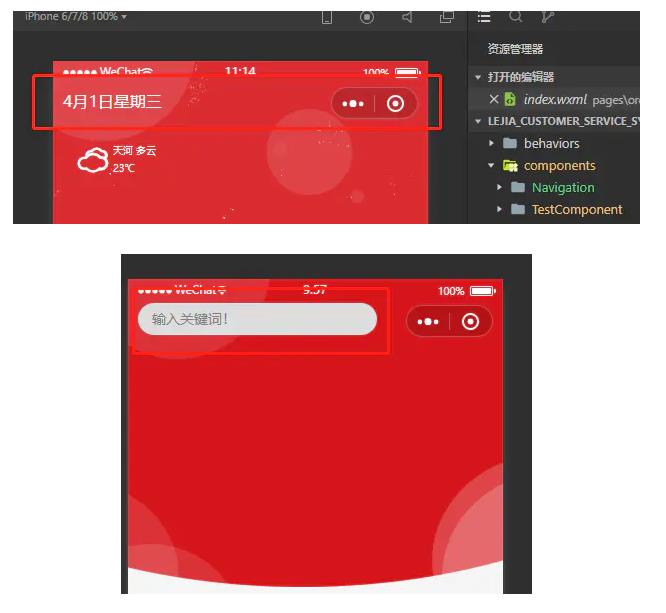
写一个新的导航栏
页面引用自定义导航
隐藏式导航栏可根据业务需求进行全局或单独配置。

全局隐藏
//app.json' window' : { '导航样式' : '自定义' }复制代码页隐藏
//page.json { '导航样式' : '自定义' }复制代码
公式:导航栏高度=状态栏与胶囊的距离(胶囊与上边界的距离-状态栏高度)* 2胶囊高度状态栏高度。根据公式,我们需要得到状态栏的高度、胶囊的高度和离胶囊的距离。
注意:状态栏和胶囊之间的距离=胶囊和下边界之间的距离。所以这里需要*2。

官方API wx.getSystemInfoSync()可以用来获取系统的相关信息,statusBarHeight属性可以获取状态栏的高度。
const status barheight=wx . getsysteminfosync()。statusBarHeight复制代码
。官方API wx . getmenubuttonboundingclient()可用于获取菜单按钮和胶囊按钮的布局信息。

const menuButtonInfo=wx . getmenubuttonboundingclientrect();//胶囊相关信息Const Menubutton Height=Menubuttoninfo.height//Capsule高度Const Menubutton Top=menuButtonInfo.top//胶囊距上界距离Copy Code
一般来说,我们需要使用启动的初始化生命周期挂钩来计算相位。
关的数据,也就是入口文件app.js的onLaunch生命周期钩子//app.jsApp({ onLaunch: function () { this.setNavBarInfo() }, globalData: { //全局数据管理 navBarHeight: 0, // 导航栏高度 menuBotton: 0, // 胶囊距底部间距(保持底部间距一致) menuRight: 0, // 胶囊距右方间距(方保持左、右间距一致) menuHeight: 0, // 胶囊高度(自定义内容可与胶囊高度保证一致) }, /** * @description 设置导航栏信息 */ setNavBarInfo () { // 获取系统信息 const systemInfo = wx.getSystemInfoSync(); // 胶囊按钮位置信息 const menuButtonInfo = wx.getMenuButtonBoundingClientRect(); // 导航栏高度 = 状态栏到胶囊的间距(胶囊距上距离-状态栏高度) * 2 + 胶囊高度 + 状态栏高度 this.globalData.navBarHeight = (menuButtonInfo.top - systemInfo.statusBarHeight) * 2 + menuButtonInfo.height + systemInfo.statusBarHeight; this.globalData.menuBotton = menuButtonInfo.top - systemInfo.statusBarHeight; this.globalData.menuRight = systemInfo.screenWidth - menuButtonInfo.right; this.globalData.menuHeight = menuButtonInfo.height; }})复制代码//page.wxml<view class="nav" style="height:{{navBarHeight}}px;"> <!-- 胶囊区域 --> <view class="capsule-box" style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{{menuHeight}}px; bottom:{{menuBotton}}px;"> <view class="nav-handle"> <image class="nav-back-icon" src="/images/nav_back.png" bind:tap="navToBackLastPage"></image> <image class="nav-home-icon" src="/images/nav_home.png" bind:tap="navToHomePage"></image> </view> <view class="nav-title">导航标题</view> </view></view>复制代码// page.jsconst app = getApp()Page({ /** * 页面的初始数据 */ data: { navBarHeight: app.globalData.navBarHeight,//导航栏高度 menuBotton: app.globalData.menuBotton,//导航栏距离顶部距离 menuHeight: app.globalData.menuHeight //导航栏高度 }复制代码我们可能在各自的页面实现不一样的效果,比如在导航栏添加搜索框,日期等,这个时候我们就可以封装一个自定义组件,大大提高我们的开发效率。

新建component
// components/navigation/index.wxml<view class="nav" style="height:{{navBarHeight}}px;"> <view class="nav-main"> <!-- 胶囊区域 --> <view class="capsule-box" style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{{menuHeight}}px; bottom:{{menuBotton}}px;left:{{menuRight}}px;" > <!-- 导航内容区域 --> <slot></slot> </view> </view></view>复制代码// components/navigation/index.wxss.nav { position: fixed; top: 0; left: 0; width: 100vw;}.nav-main { width: 100%; height: 100%; position: relative;}.nav .capsule-box { position: absolute; box-sizing: border-box; width: 100%;}复制代码// components/navigation/index.jsconst app = getApp()Component({ /** * 组件的初始数据 */ data: { navBarHeight: app.globalData.navBarHeight, //导航栏高度 menuRight: app.globalData.menuRight, // 胶囊距右方间距(方保持左、右间距一致) menuBotton: app.globalData.menuBotton, menuHeight: app.globalData.menuHeight }})复制代码页面配置引入该自定义组件
//index.json{ "navigationStyle": "custom", "navigationBarTextStyle": "white", "usingComponents": { "navigation": "/components/Navigation/index" }}复制代码页面中使用
<!-- 自定义导航 --><navigation> <view class="current-date"> <text>4月24日</text> </view></navigation>复制代码
本文主要是写自定义导航基础的东西,重点在于怎么计算自定义导航的,具体的业务和样式还需要根据自身产品来设定。如有什么问题,欢迎提出一起学习。