
背景在开发一个完整的有用户交互的小程序项目时,总会遇到分享功能,通过通用api方法转发给朋友。分享朋友圈总有各种动作。一般的交互方案是用二维码生成一个图,有时候二维码分为参数和默认。共享一个前段时间开发的生成共享地图的功能。我当时的业务二维码是有参数的。为了识别你可以定位固定产品页面(生成带参数的二维码是通过微信云调用提供的方法处理的,点击这里阅读帖子。
共享地图是用canvas开发的,所以你应该对wx封装canvas的相关api有所了解。
开发步骤:新建一个共享组件文件包,开发业务逻辑和样式,编写几个小程序规格的文件js/wxml/wxss/json开发代码,将组件配置添加到被引用页面对应的配置文件中,并在引用的wxml中添加组件代码和参数之间的交互,在js文件中写入参数。
翻译

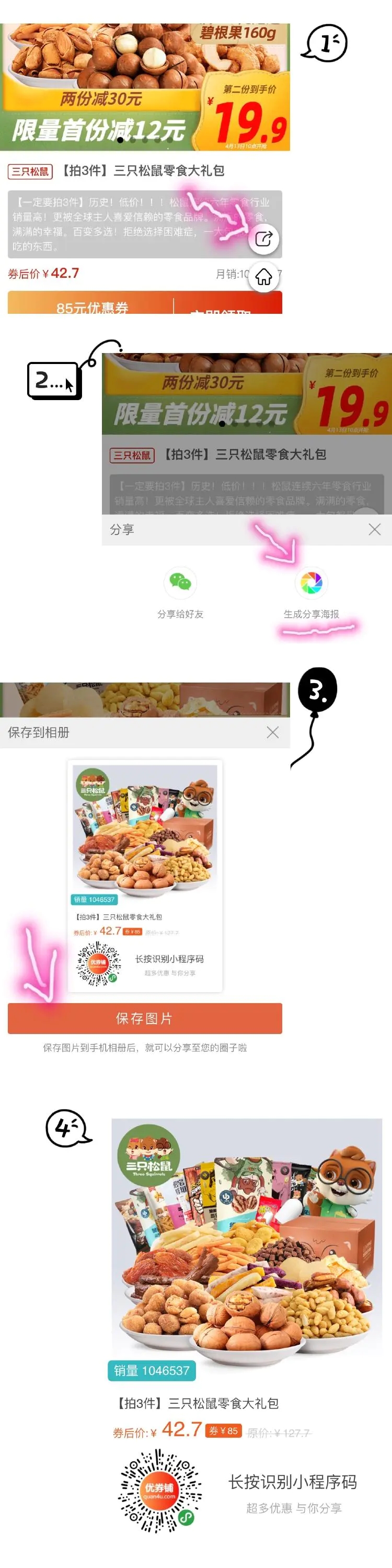
1.share/share.wxml代码概述[参见渲染的第2/3步
备注:1。在第一个模块第二步的共享指南层,点击共享票圈,第二个模块弹出框2。第二个模块share-load.gif的步骤3的呈现;是正在加载的动画的gifclose是亲密的象征。