navigationBar相信大家都很熟悉吧?今天就来说说定制navigationBar,改成我们想要的(搜索框胶囊,搜索框返回按钮胶囊等)。).
隐藏原生样式,获取胶囊按钮和状态栏的相关数据进行后续计算,根据不同的模型计算该模型的导航栏高度,并适配编写新的导航栏引用到
页
Window全局配置有一个参数:navigationStyle,default=默认样式,custom=自定义样式。
窗口' : { '导航样式' : '自定义' }复制代码。让我们看看隐藏后的效果:

可以看到原生的navigationBar已经消失,只剩下一个孤独的胶囊按钮,无法隐藏。
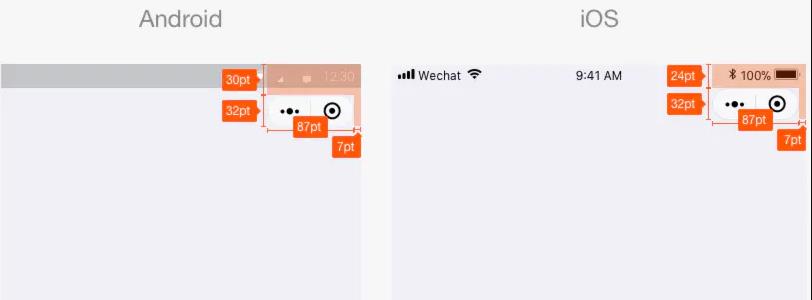
我们使用wx。getmenubbuttonboundingclientry()[官方文档]获取胶囊按钮的布局位置信息,坐标信息以屏幕左上角为原点:
const menuButtonInfo=wx . getmenubuttonboundingclientrect();复制代码width height to right bottom left width height上边界坐标右边界坐标下边界坐标左边界坐标下图是官方示意图,方便大家了解几个坐标。

使用wx . getsysteminfosync()[官方文档]获取系统信息。里面有一个参数:statusBarHeight,后面需要用它来计算整个导航栏的高度。
const system info=wx . getsysteminfosync();复制代码
。我们首先需要知道导航栏的高度是如何构成的。计算公式为:导航栏的高度=状态栏到胶囊的距离(胶囊到顶部的距离-状态栏的高度)* 2胶囊状态栏的高度。
自定义导航栏将应用于许多甚至所有页面,因此将其打包成组件以便于调用。下面是我写的一个简单的例子:
app.js
app({ OnLounCh :函数(选项){ const that//获取系统信息const system info=wx . getsystem infosync();//胶囊按钮位置信息const menubuttoninfo=wx . getmenubuttonboundingclientect();//导航栏高度=状态栏到胶囊的距离(胶囊到顶部的距离-状态栏的高度)* 2胶囊高度状态栏高度that . global data . navbarheight=(menubuttninfo . top-system info . Status barheight)* 2 menubuttninfo . heightsysteminfo . Status barheight;that . global data . menuright=system info . screenwidth-menubuttoninfo . right;that.globalData.menuBotton=men
uButtonInfo.top - systemInfo.statusBarHeight; that.globalData.menuHeight = menuButtonInfo.height; }, // 数据都是根据当前机型进行计算,这样的方式兼容大部分机器 globalData: { navBarHeight: 0, // 导航栏高度 menuRight: 0, // 胶囊距右方间距(方保持左、右间距一致) menuBotton: 0, // 胶囊距底部间距(保持底部间距一致) menuHeight: 0, // 胶囊高度(自定义内容可与胶囊高度保证一致) }})复制代码app.json
{ "pages": [ "pages/index/index" ], "window": { "navigationStyle": "custom" }, "sitemapLocation": "sitemap.json"}复制代码下面为组件代码: /components/navigation-bar/navigation-bar.wxml
<!-- 自定义顶部栏 --><view class="nav-bar" style="height:{{navBarHeight}}px;"> <input class="search" placeholder="输入关键词!" style="height:{{menuHeight}}px; min-height:{{menuHeight}}px; line-height:{menuHeight}}px; left:{{menuRight}}px; bottom:{{menuBotton}}px;"></input></view><!-- 内容区域: 自定义顶部栏用的fixed定位,会遮盖到下面内容,注意设置好间距--><view class="content" style="margin-top:{{navBarHeight}}px;"></view>复制代码/components/navigation-bar/navigation-bar.json
{ "component": true}复制代码/components/navigation-bar/navigation-bar.js
const app = getApp()Component({ properties: { // defaultData(父页面传递的数据-就是引用组件的页面) defaultData: { type: Object, value: { title: "我是默认标题" }, observer: function(newVal, oldVal) {} } }, data: { navBarHeight: app.globalData.navBarHeight, menuRight: app.globalData.menuRight, menuBotton: app.globalData.menuBotton, menuHeight: app.globalData.menuHeight, }, attached: function() {}, methods: {}})复制代码/components/navigation-bar/navigation-bar.wxss
.nav-bar{ position: fixed; width: 100%; top: 0; color: #fff; background: #000;}.nav-bar .search{ width: 60%; color: #333; font-size: 14px; background: #fff; position: absolute; border-radius: 50px; background: #ddd; padding-left: 14px;}复制代码以下是调用页面的代码,也就是引用组件的页面: /pages/index/index.wxml
<navigation-bar default-data="{{defaultData}}"></navigation-bar>复制代码/pages/index/index.json
{ "usingComponents": { "navigation-bar": "/components/navigation-bar/navigation-bar" }}复制代码/pages/index/index.js
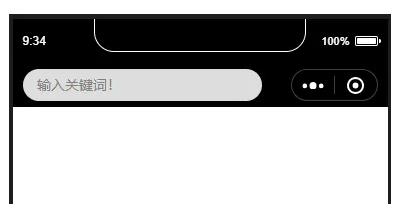
const app = getApp();Page({ data: { // 组件参数设置,传递到组件 defaultData: { title: "我的主页", // 导航栏标题 } }, onLoad() { console.log(this.data.height) }})复制代码效果图:

,直接到开发者工具里运行,记得appid用自己的或者测试哦!
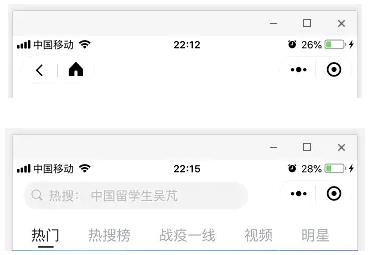
下面附几张其它小程序的效果图,大家也可以尝试照着做: