本地数据缓存是小程序存储在当前设备硬盘上的数据。本地数据缓存有许多用途。我们可以使用本地数据缓存来存储用户在小程序上生成的操作,并在用户关闭和重新打开小程序时恢复到以前的状态。我们还可以利用一些服务器端非实时数据的本地缓存来提高小程序的数据获取速度,这样可以提高页面的渲染速度,减少用户在特定场景下的等待时间。
小程序提供了读写本地数据缓存、通过wx.getStorage/wx.getStorageSync读取本地缓存、通过wx.setStorage/wx.setStorageSync,向缓存写入数据的接口,其中带Sync后缀的接口表示同步接口,执行后会立即返回。示例代码和参数描述如下。
读取本地缓存
wx . GetStorage({ 0
key: ' key1 ',
Success:函数(res) {//异步接口只能获取返回值Varvalue1=res.data},Fail3360函数(){console.log ( '读取key1 ') })
尝试{
//同步接口立即返回值。
var value 2=wx . GetStorageync( ' key 2 ')}
捕捉
控制台日志( '读取键2时出错 ')
}

写入本地缓存
//异步接口直到成功/失败回调才知道写操作是否成功。
wx . setstorage({ 0
key:key,
数据:值1
成功:函数(){console.log ( '成功写入值1 ')
},
Fail:函数(){console.log ( '写入值1时出错 ')
}
})
尝试{
//同步接口立即写入。
Wx.setstoragesync (' key ',' value2 ') console.log ( '成功写入值2 ')
}catch (e) {console.log( '写入值2时出错')}

缓存隔离和限制
小程序托管环境将管理不同小程序的数据缓存。不同小程序的本地缓存空间是分开的,每个小程序的缓存空间上限为10MB。如果当前缓存已达到10MB,通过wx.setStorage写入缓存将触发失败回调。小程序的本地缓存不仅通过小程序的维度隔离了空间,还隔离了不同用户的缓存,考虑到同一个设备可以登录不同的微信用户,避免用户之间数据隐私泄露。
由于本地缓存存储在当前设备中,用户在更换设备后无法从另一个设备读取当前设备数据。因此,不建议用户的关键信息只存在本地缓存中,数据应该放在服务器上持久存储。
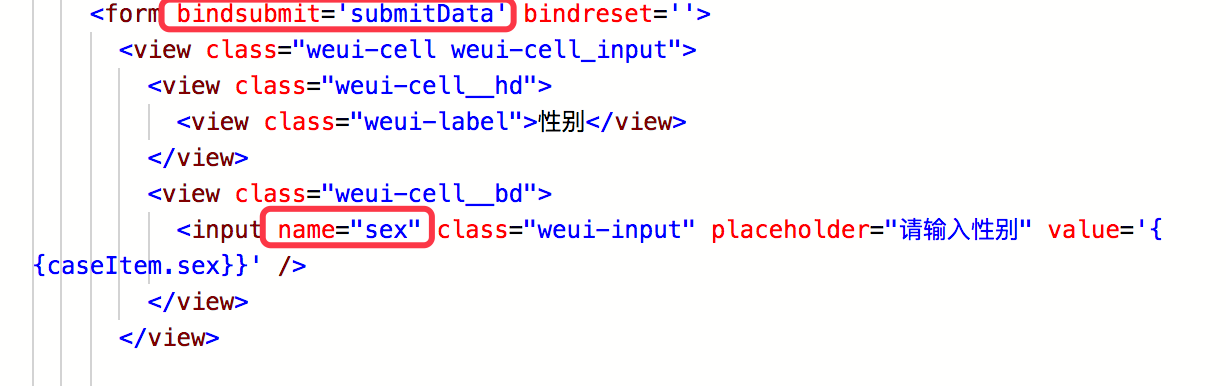
前端页面处理

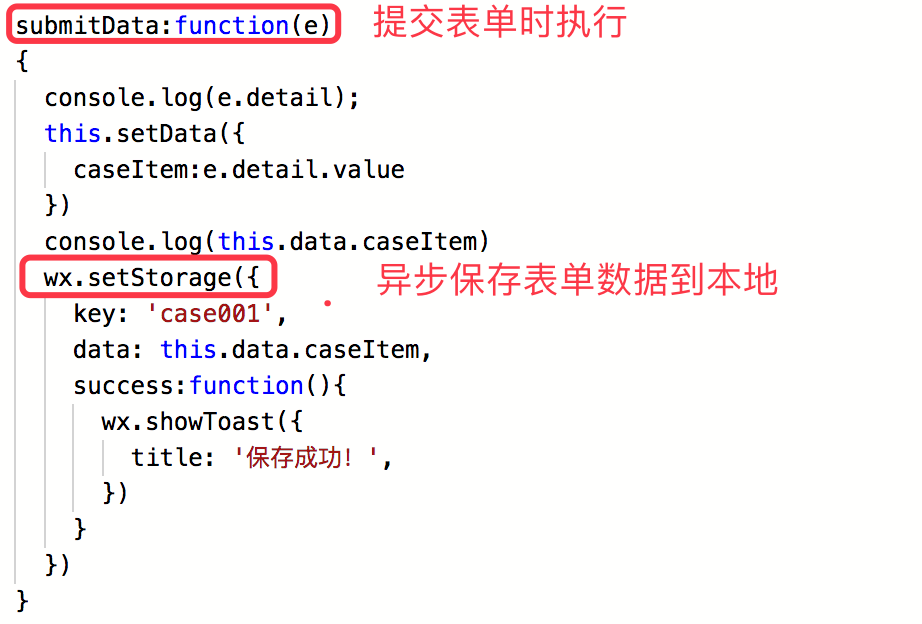
提交时保存数据

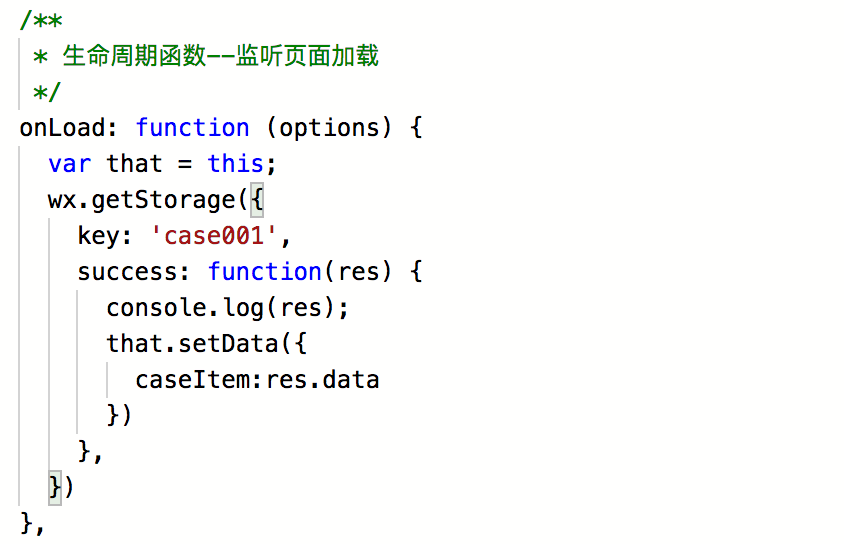
渲染在页面初始化时执行。