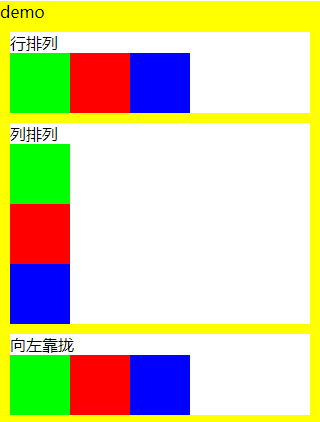
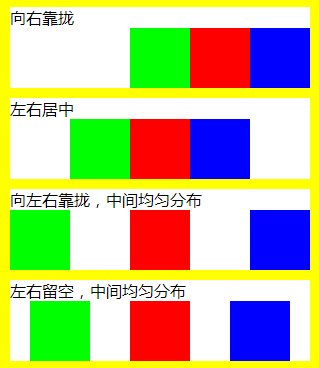
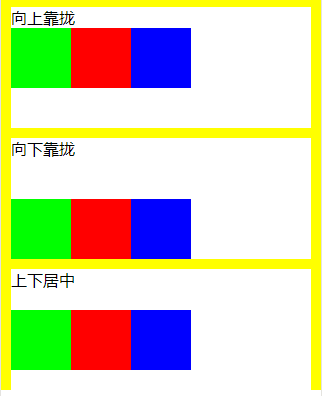
视图类=' BC '视图文本BC _ text演示/文本/视图视图类=' BC _ 2 '视图行排列/view view style=' display : flex;挠曲方向:行;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图列排列/view view style=' display : flex;弯曲方向:柱;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图向左靠拢/view view style=' display : flex;挠曲方向:行;狡辩-内容: flex-start;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图向右靠拢/view view style=' display : flex;挠曲方向:行;正义-内容: flex-end;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图左右居中/view view style=' display : flex;挠曲方向:行;正义-内容:中心;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图向左右靠拢,中间均匀分布/view view style=' display : flex;挠曲方向:行;证明-内容:空间之间;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图左右留空,中间均匀分布/view view style=' display : flex;挠曲方向:行;证明内容:空间周围;视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图向上靠拢/view view style=' display : flex;挠曲方向:行;align-items : flex-start;高度:100 px视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图向下靠拢/view view style=' display : flex;挠曲方向:行;align-items :柔性端;高度:100 px视图类='flex_item绿色'/视图类='flex_item红色'/视图类='flex_item蓝色'/视图/视图/视图类='bc_2 '视图上下居中/view view style=' display : flex;挠曲方向:行;对齐-项目:居中;高度:100 pxview class=' flex _ item绿色'/view view view class=' flex _ item红色'/view view view class=' flex _ item蓝色'/view/view/view。公元前{ ' # ffff 00font-size :16 px}.bc _ 2 { ' # ffffffmargin:10px }。bc _ text { padding:40px }。flex _ item { width:60px高度:60 px}.绿色{ ' # 00ff00}。红色{ ' # ff0000}。蓝色{ ' # 0000 ff }