
很多时候,公司都想通过传播自己的小程序来获得更多的流量,这样分享朋友圈的功能就诞生了。
共享步骤:
1.通过画布组件绘制要共享的内容。
第二,将canvas生成的画布转换成图片,通过saveImageToPhotosAlbum方法保存到本地。
第三,将之前保存的图片通过发送到朋友圈的方式发送到朋友圈。
以下代码:
1.通过画布组件绘制要共享的内容。
首先,向wxml添加一个画布,一个bindtap事件(一个预览图片的函数)将被绑定到画布上。
要实现共享,最重要的是获取二维码:为了满足不同的需求和场景,这里提供了三种接口,开发者可以选择适合自己的接口。
一个接口,生成小程序代码。可接受的路径参数很长,生成的数量有限。
b接口,生成小程序代码,接受短页面参数,生成不限号。
c接口,生成二维码,可接受的路径参数长,生成的代码数量有限。
第一步:
先通过AppId和AppSecret获取AccessToken(注意在:中调用接口时,请登录“微信公众平台-开发-基础配置”提前将服务器IP地址添加到IP白名单中,点击查看设置方法,否则调用不成功,Token两小时有效)
地址:https://api.weixin.qq.com/cgi-bin/token
请求:获取
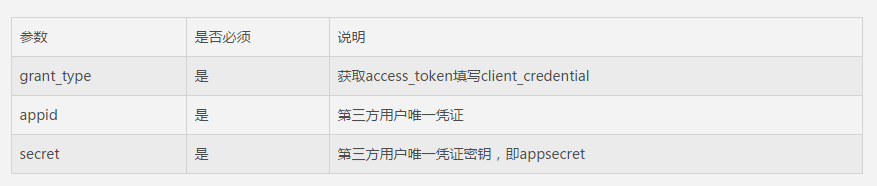
请求参数:

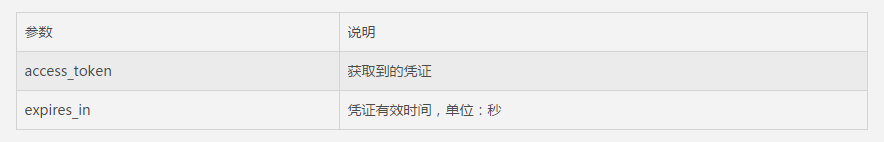
返回参数:

第二步:
有了AccessToken,我们可以得到不同的小程序的二维码。
小程序代码有两种:前面一种是菊花小程序代码(界面A和界面B),另一种是狗皮膏药二维码(界面C)
接口A:适用于代码较少的业务场景的接口地址:
https://api.weixin.qq.com/wxa/ge._token=ACCESS_TOKEN
注意:通过该界面生成的小程序代码永久有效,数量限制显示在文末,请谨慎使用。扫码进入小程序后,用户会直接进入路径对应的页面。
b:接口:适用于需要大量代码的业务场景。
接口地址:
https://api.weixin.qq.com/wxa/ge._token=ACCESS_TOKEN
注意:通过这个接口生成的小代码永久有效,数量暂时不限。用户将代码扫描进小程序后,开发人员需要在相应的页面上获取代码中场景字段的值,然后进行处理逻辑。使用以下代码获取二维码中场景字段的值。在调试阶段,可以使用开发工具的条件编译自定义参数scene=xxxx进行模拟。获取主页onLoad需要varscene=解码器组件(options.scene)时的参数。
c:接口:适用于代码较少的业务场景。
接口地址:
https://api.weixin.qq.com/cgi-bi._token=ACCESS_TOKEN
注意:通过该界面生成的小程序二维码是永久有效的,数量限制在文末描述中显示,请谨慎使用。扫码进入小程序后,用户会直接进入路径对应的页面。
//画布生成的图片地址
返回新的承诺(功能(解决,拒绝){ 0
wx . getsysteminfo({ 0
成功:功能(RES){ 0
var arr=[res.windowWidth,RES . window height];
解决(arr);
}
})
}).然后(函数(值){ 0
wx . canvastotemfilepath({ 0
目标宽度:值[0] * 6。//这里,图片放大6倍,使保存的图片更清晰。
destHeight:值[1] * 6,
文件类型: 'jpg ',
canvasId: '共享画布'
;,// 该id就是canvas组件的 canvas_idquality: 1,
success: function (obj) {
console.log(obj.tempFilePath);
that.setData({
tempFilePath: obj.tempFilePath
})
}
})
})
二、最后通过saveImageToPhotosAlbum方法把canvas生成的画布转成图片保存到相册
//保存至相册
saveImageToPhotosAlbum: function () {
var that = this
var value = that.data.tempFilePath;// 该图片为你上面画出来的图片地址;
wx.saveImageToPhotosAlbum({
filePath: value,
success: (res) => {
// 保存成功
},
fail: function (res) {
console.error("打开设置窗口");
wx.openSetting({
success(settingdata) {
console.error(settingdata)
if (settingdata.authSetting["scope.writePhotosAlbum"]) {
console.error("获取权限成功,再次点击图片保存到相册")
} else {
console.error("获取权限失败")
}
}
})
}
})
},
复制代码
三、通过发朋友圈的方式把之前保存的图片发到朋友圈(相信这一步大家都懂,我就不介绍了)
小程序的一些限制
1.tip:通过该接口,仅能生成已发布的小程序的二维码。
2.tip:可以在开发者工具预览时生成开发版的带参二维码。
3.tip:接口A加上接口C,总共生成的码数量限制为100,000,请谨慎调用。
4.tip: POST 参数需要转成 json 字符串,不支持 form 表单提交。